記事内のリンク経由での商品購入・申込により当サイトに売り上げの一部が還元されることがあります。なお、広告が記事の内容に影響を与えることはありません。
この記事は連載企画「ホームページを自作する方法」の第2回「事前準備編」です。
今回は第3回「トップページ編」に向けて、ホームページ作成・公開に必要なサーバー・ドメインの契約、WordPressのインストール、テーマ「Lightning」、各種プラグインをインストールする方法をご紹介します。
その後、WordPress、テーマ、各種プラグインの設定も行います。
それではスタートです!
サーバー・ドメインの用意
上記「完成イメージ」のホームページを作成するためには大きく以下の作業が必要です。
- レンタルサーバーの契約
- ドメインの取得
- WordPressのインストール
- ホームページのSSL化(通信の暗号化)
- Lightningのインストール
「ドメイン」の重要性や命名の仕方については以下で詳しく解説しています。
独立開業するなら「独自ドメイン」は必須!その理由から取得方法まで解説
レンタルサーバーの契約やドメインの取得は、通常のWebサービスの契約と同様にフォームに必要事項を入力していくだけで完了します。
一方、3〜5の作業は、レンタルサーバー側やWordPress側で自ら実施する必要があります。調べれば分かりますが、ちょっと面倒です。
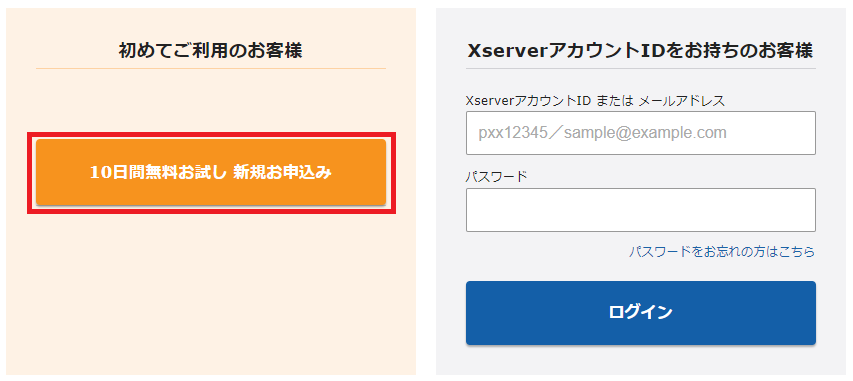
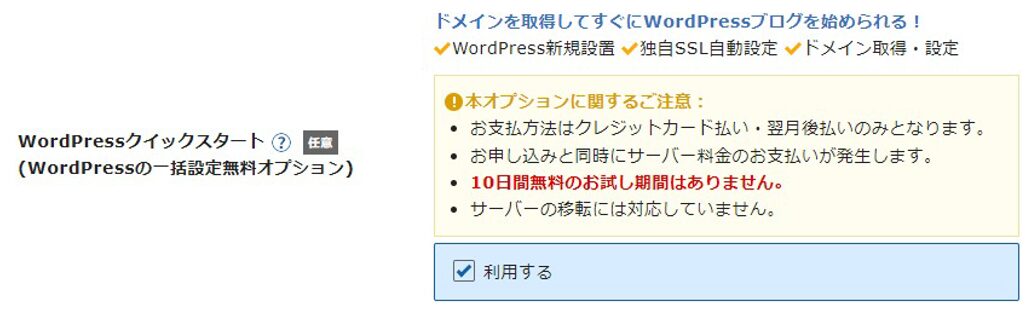
でも、以下に紹介するレンタルサーバー会社「エックスサーバー」の「WordPressクイックスタート」であれば、お申し込み時に必要事項を入力するだけで、1~5までの作業が完了します。簡単に済ませたい方におすすめです。
そのため、今回は「エックスサーバー」の「WordPressクイックスタート」を実施する手順をご紹介します。
各項目に何を入力すれば良いかご紹介します。
サーバー契約を管理するためのIDです。アカウント名のようなものです。
独自ドメインを利用する場合、サーバーIDは自身以外に認知されるものではないため、初期値でも好きな値でもなんでもOKです。

「スタンダード」「プレミアム」「ビジネス」とあり、サーバーの性能と料金が異なりますが、「スタンダード」プランで十分です。

「利用する」を選択します。

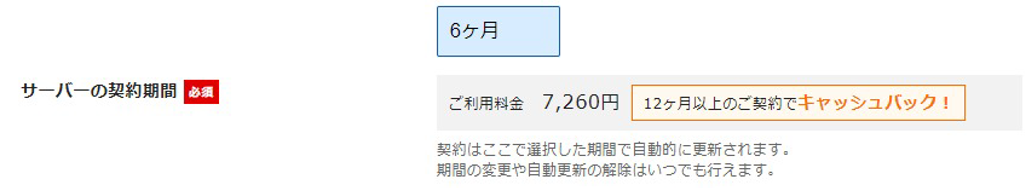
最低契約期間が3ヶ月で、長期契約になるほど料金がお得です。12ヶ月以上の契約でキャッシュバックもあるようです。

また、以下の通りプランおよび契約期間により特典に違いがあります。(内容は本記事執筆時点)
12ヶ月契約だと .com / .net / .org / .info / .biz / .xyz / .link / .click / .blog / .online / .site のいずれかのドメインが無料(契約中)
契約期間にかかわらず .com / .net / .org / .info / .biz / .xyz / .link / .click / .blog / .online / .site / .jp のいずれかのドメインが無料(契約中)
契約期間にかかわらず .com / .net / .org / .info / .biz / .xyz / .link / .click / .blog / .online / .site / .jp / .co.jp※ / .or.jp※ / .ne.jp※ / .gr.jp※ のいずれかのドメインが無料(契約中)
※法人化していないと取得できません。
つまり、スタンダードプランを12ヶ月契約すると、対象ドメインの取得費用が無料になり、ドメインの更新費用もサーバー契約中は無料になるということです。
特典を適用しない場合のドメインの取得費用と更新費用については、こちら(エックスサーバー公式)にまとまっていますので、ご確認ください。
特に正解はありませんので、ご自身に合う契約期間をお選びください。
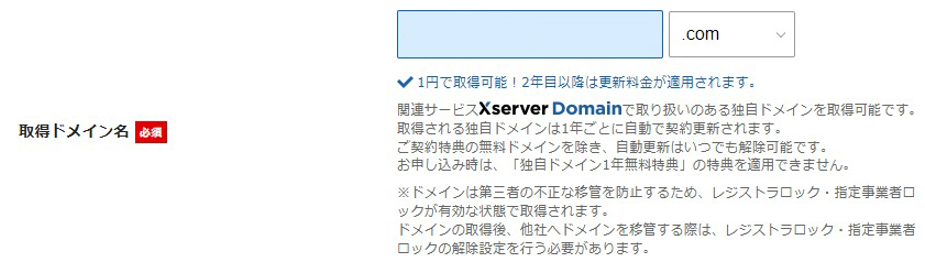
こちらで独自ドメイン名を指定します。
左側の入力欄に任意の文字列を入力します。当サイトのドメインでいう「gyo-gaku」の部分です。
次に右側のプルダウンメニューでトップレベルドメインを選択します。当サイトでいう「.com」の部分です。

何を入力したら良いか不安な方は「ドメイン名の決め方は?」を改めてご覧ください。
ドメイン名は後から変更できませんし、変更する(別ドメインを取得する)場合はホームページの移転やメールアドレスの作り直しなど費用や負担がかかります。慎重に決めましょう!
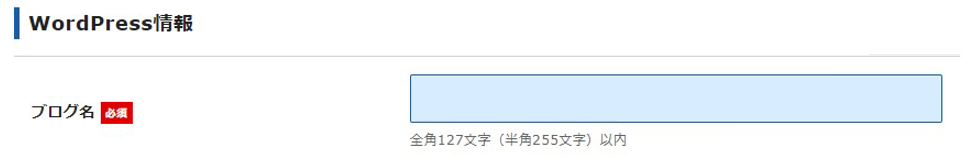
ブログ名とありますが、ホームページ名とお考えください。当サイトでいう「行政書士の学校」の部分です。
基本的には事務所名を入力すれば問題ありません。そして後からいつでも変更可能です。

WordPress(Webサイト管理システム)にログインするためのログイン情報です。
ユーザー名は契約完了後に届くメールに記載されていますが、パスワードは記載されませんので、忘れないようにしてください。

不正にログインされてしまうとホームページの改ざんや場合によっては情報流出に繋がりますので、容易に突破されない強力な値にしてください。
WordPressからのお知らせの送付先になります。普段お使いのメールアドレスを入力してください。

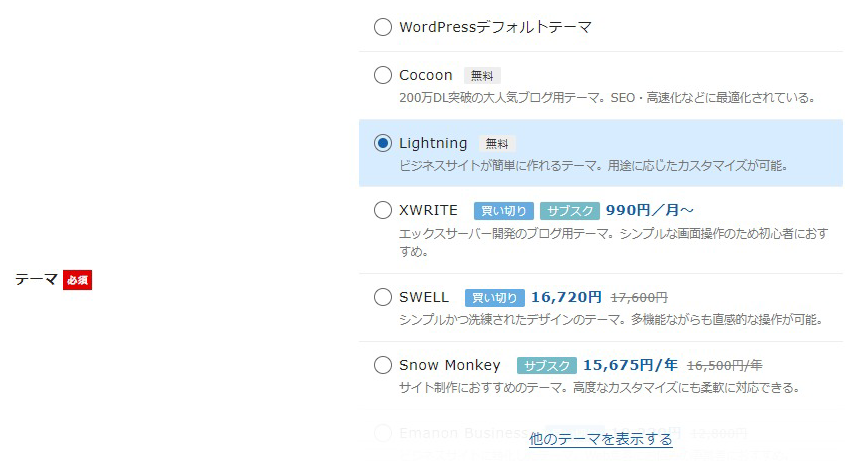
今回は「Lightning」を使用しますので、必ずLightningを選択してください。

「子テーマをインストールする」にチェックを入れておきます。
「子テーマ」はWordPressをカスタマイズする際にあると便利なものですが、現時点では気にする必要はありません。

すべて入力が完了したら「Xserverアカウントの登録へ進む」ボタンをクリックします。
ここからは利用者の個人情報やお支払い方法を入力する一般的なフォームになります。画面に従いご入力ください。
お申し込みが完了すると、登録メールアドレスに「【Xserver】■重要■ サーバーアカウント設定完了のお知らせ」というメールが届きます。
お申し込み内容やアカウント情報など重要な情報が含まれるメールですので、大事に保管してください。
WordPressの初期設定
おさらいとなりますが、ここまでで以下の作業が完了しました。
あとはページを作成していくだけ…だったらいいのですが、細かな設定が必要です。
- レンタルサーバーの契約
- ドメインの取得
- WordPressのインストール
- ホームページのSSL化(通信の暗号化)
- Lightningのインストール
ここまでの作業により、指定されたドメインでホームページが公開されています。
また、WordPressへもログインできるようになっています。
ただし、「WordPressクイックスタート」直後にアクセスすると、設定が完了しておらず、「このサイトにアクセスできません」や「無効なURLです」といった画面が表示されます。1~2時間待ってからアクセスしてください。
ホームページのURLは、「https://取得されたドメイン名」です。ブラウザのアドレス欄にURLを入力してアクセスしてみてください。
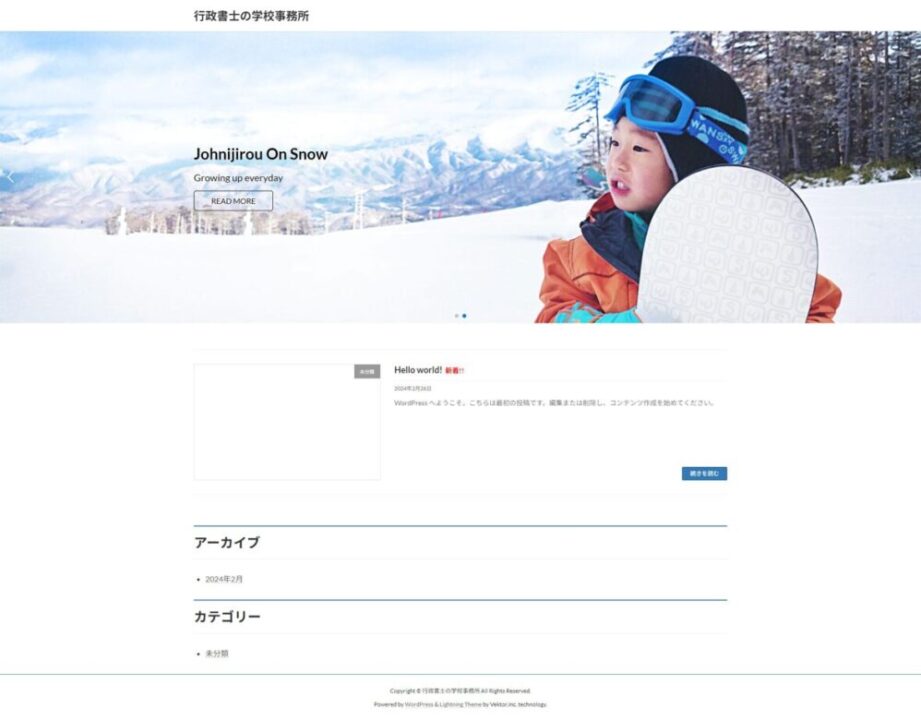
以下のようなデフォルトのデザインになっているはずです。これからカスタマイズを進めていきます。

以降の作業はWordPress上で行いますので、まずはWordPressにログインしましょう。
Xserverの契約後に受信したメール「【Xserverアカウント】■重要■サーバーアカウント設定完了のお知らせ 」内の「「◆「クイックスタート」機能で設置されたWordPressのログイン情報」という箇所に「管理画面URL」がありますので、リンクをクリックします。
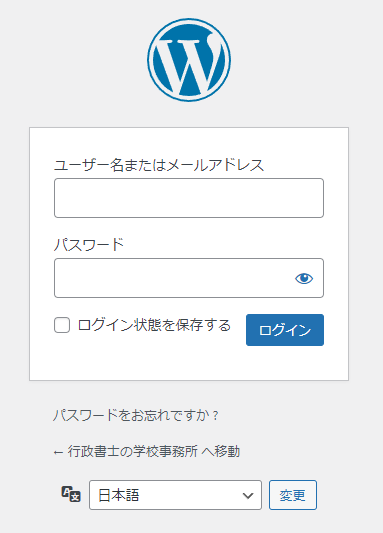
ログイン画面が表示されますので、同じく「◆「クイックスタート」機能で設置されたWordPressのログイン情報」にある「ユーザー名」とご自身で設定されたパスワードでログインします。

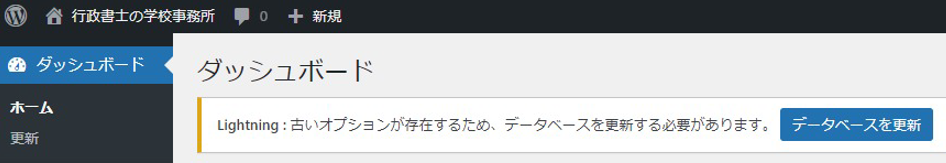
WordPressにログインすると恐らく以下が真っ先に目に入ると思います。
こちらは「データベースを更新」ボタンをクリックしましょう。数秒で処理が完了します。

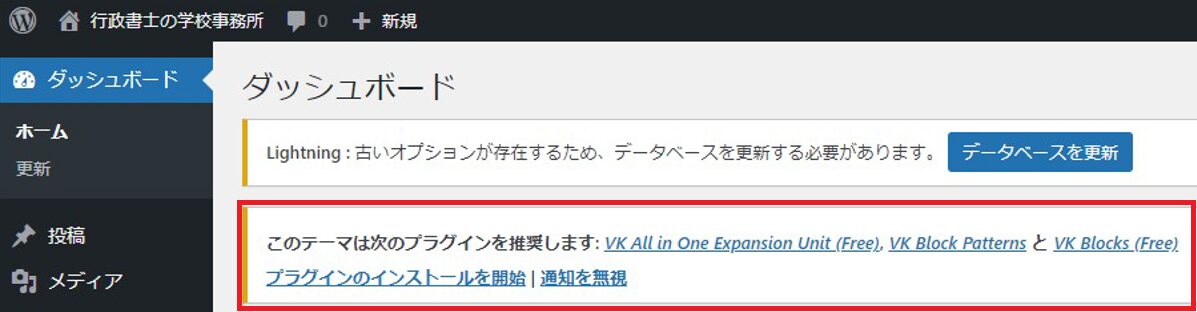
そして次に気になるのは、プラグインのインストールを推奨する案内だと思います。
こちらはLightningの純正プラグインであり、実際に使用しますので、インストールします。

「プラグインのインストールを開始」をクリックします。
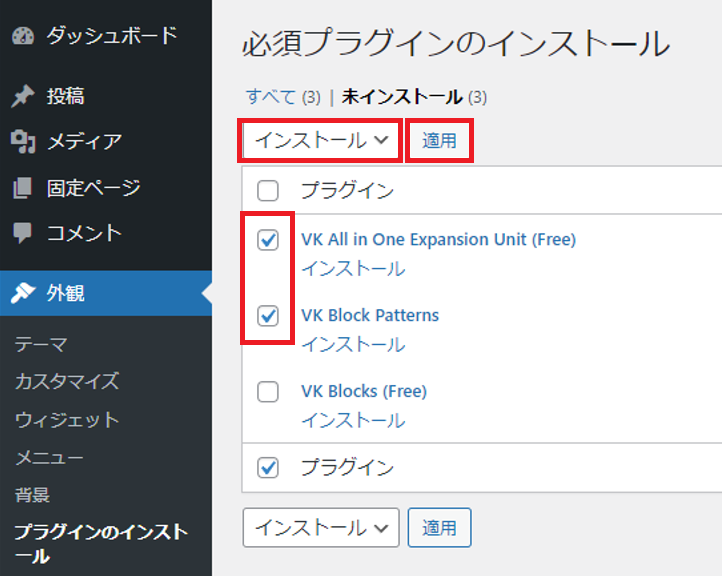
以下の画面が表示されるので、2つのプラグインにチェックを入れ、プルダウンメニューから「インストール」を選択し、「適用」をクリックします。
「VK Blocks (Free)」は不要です。後ほど上位互換の「VK Blocks PRO」をインストールします。


プラグインはインストールしただけでは使用できません。「有効化」が必要です。
2つのプラグインにチェックを入れ、プルダウンメニューから「有効化」を選択し、「適用」をクリックします。
これでプラグインが利用可能になりました。

Googleなどの検索エンジンは、Webサイトの情報を収集するためにインターネット上をロボット(プログラム)に巡回させています。そのロボットをクローラーと呼びます。
通常、クローラーが新たにWebサイト・ページを見つけると、それらが検索エンジンの検索結果に表示されるようになります。
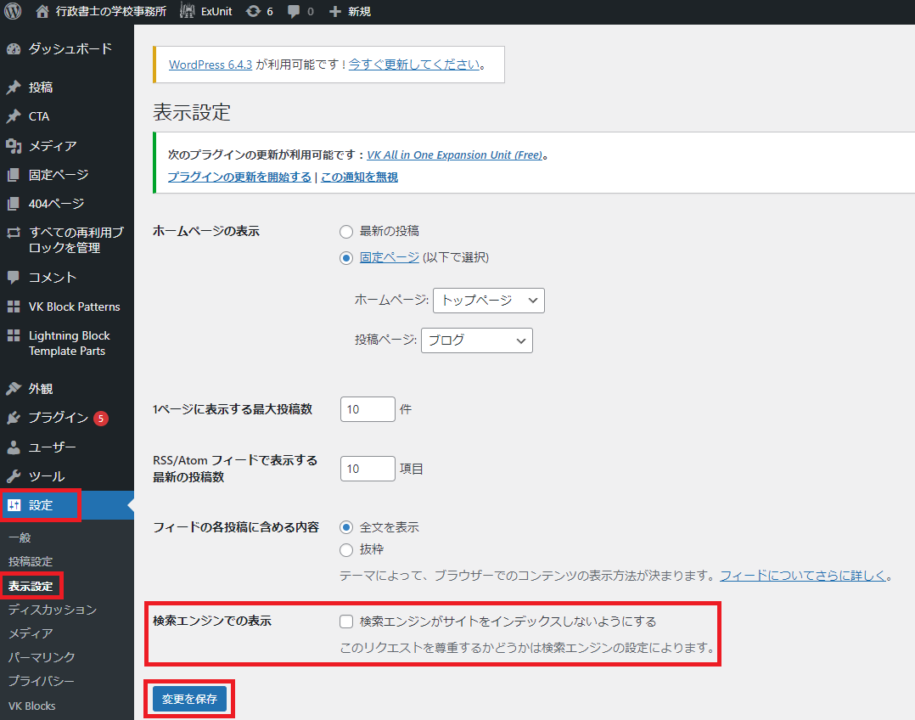
ただし、制作中のホームページはあまり見て欲しくないため、制作中においては、クローラーが来ても検索結果に載らない設定にしておきます(検索結果に載らないだけで、ホームページへのアクセスは可能です)。
画面左側のメニューから「設定」→「表示設定」をクリックし、「検索エンジンでの表示」のチェックを外し、「変更を保存」ボタンをクリックします。

今回作成するホームページにはブログ機能があります。
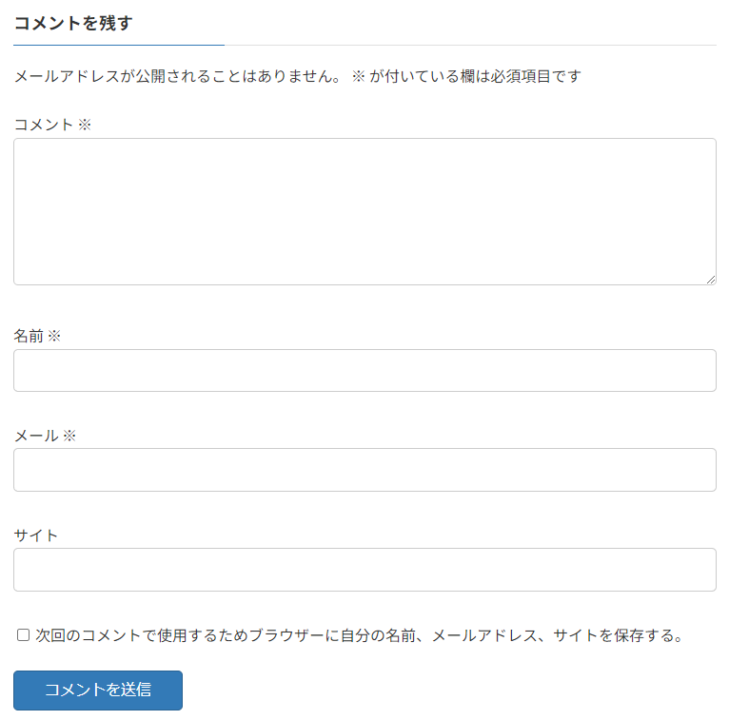
デフォルトの設定では、以下のように読者がブログにコメントできるようになっています。

特に決まりはありませんが、多くの場合、企業ホームページでは記事のコメントは無効化されているため、コメントを無効化する設定をご紹介します。
コメントが来ても問題ない場合はこの手順をスキップしていただければと思いますが、スパムや荒らしの対策、対応フロー、対応コストなどは考慮が必要です。
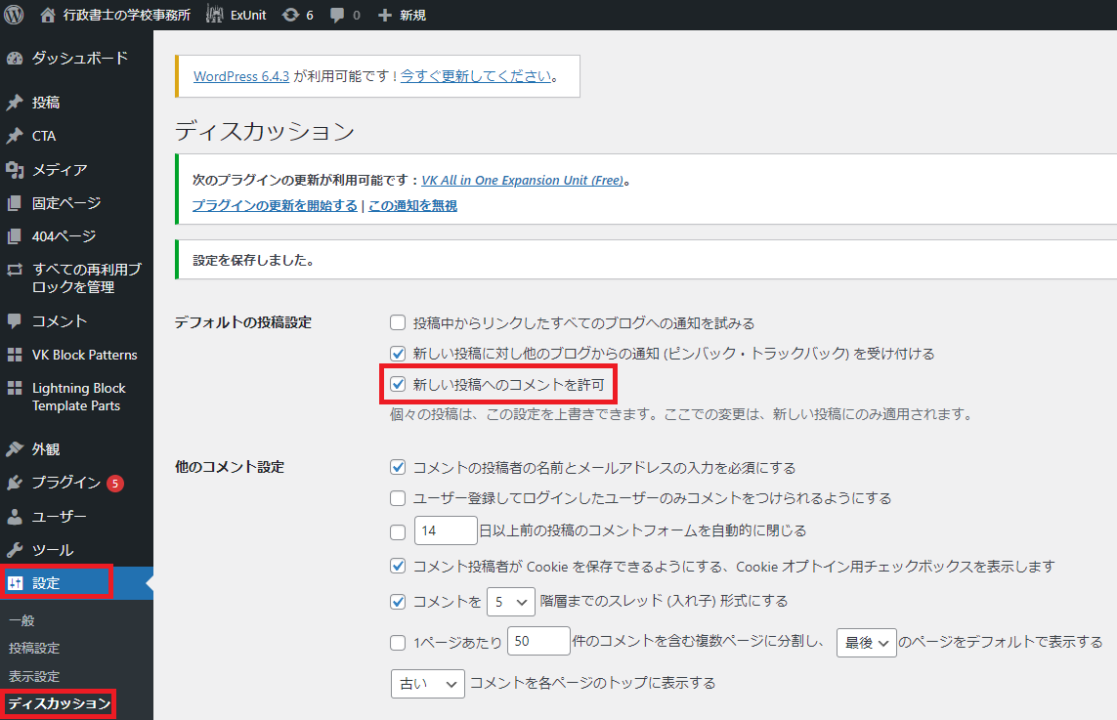
画面左側のメニューから「設定」→「ディスカッション」をクリックし、「新しい投稿へのコメントを許可」のチェックを外し、「変更を保存」ボタンをクリックします。

機能拡張製品の購入
以上でWordPressの下地は整いました。
このままホームページ作成に入ることも可能ですが、前回の記事でも少し触れたように、無料版ではカスタマイズ性がイマイチです。
そのため、Lightningの機能を拡張する製品である「Vektor Passport」を導入します。
実際には「Vektor Passport」は様々な機能やプラグインを利用できるようにするためのライセンスですが、ややこしいのでここでは製品といいます。
Lightningの開発会社が開発したLightning向けの機能拡張製品です。
機能拡張製品を導入する(有料)・しない(無料)違いは以下です。大きな違いは使えるデザインテンプレートの種類やカスタマイズ性です。
| 無料 | 有料 | |
|---|---|---|
| 価格 | 無料 | 9,900円~/年 |
| サポート | ユーザーコミュニティでの質問 | 開発者/ 専任スタッフへの質問 |
| 機能 | 基本的なデザインテンプレートが利用できる 画面一番下にLightningへのリンクが表示される | カスタマイズ性が向上する 高度なデザインテンプレートも利用できる 画面一番下のLightningへのリンクが消える |
| 違いの例 | 無料で利用できるデザインテンプレート | 追加されるデザインテンプレート |
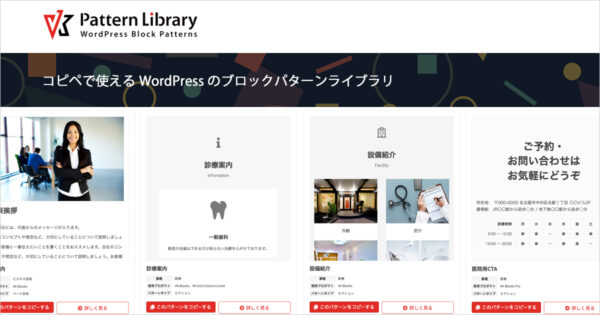
Vektor Passportの購入によりできるようになることはいろいろありますが、メインの機能は以下のコピペで使えるブロックパターンライブラリだと思います。
いろいろなデザイン(以下ブロックパターンという)が並んでいますが、これらすべてがコピーしてWordPressにペーストするだけで、同じデザインを再現できます。
無料で使えるブロックパターンもありますが、例えばこちらの「法律事務所 トップページ」のように、完成されたデザインや凝ったデザイン(以下プレミアムパターンという)をコピーするためには、Vektor Passportが必要になります。
その他、拡張される機能について公式から以下の記事が公開されています。気になる方はご確認ください。
Vektor Passportは、有効期間ごとに購入するサブスクリプション方式のライセンス形態になっています。
ただし、サブスクリプションは自動で更新されませんし、有効期限が切れてもホームページの表示に影響はありません。
では有効期限が切れるとどうなるのかというと、以下の通りです。
- VK Pattern Library:プレミアムパターン / お気に入り機能を利用できなくなる
- プラグイン:アップデート(問題修正や機能追加)が受けられなくなる
- サポート:フォーラムに質問などの書き込みができなくなる(閲覧は可能)
以上より、有効期間内にホームページの作成を終えれば、有効期限が切れてもそれほどクリティカルな影響は出ません。
有効期限が切れても直ちに更新する必要はなく、以下のようなタイミングで改めてVektor Passport(ライセンス)を買い直せばいいと思います。
- プラグインに魅力的な機能が追加された
- プラグインで気になる問題が修正された
- そろそろホームページを更新したい(プレミアムパターンを使いたい)
- サポートを受けたい
Vektor Passport(1年)の購入ページは以下です。購入ページ内の「お買い物カゴに追加」ボタンをクリックし、「お買い物カゴを表示」から購入手続きに進みます。
ちなみに、ライセンス期間が3年、5年の商品もあります。長期割引がありお得です。ご自身の今後の状況や好みで決めてください。
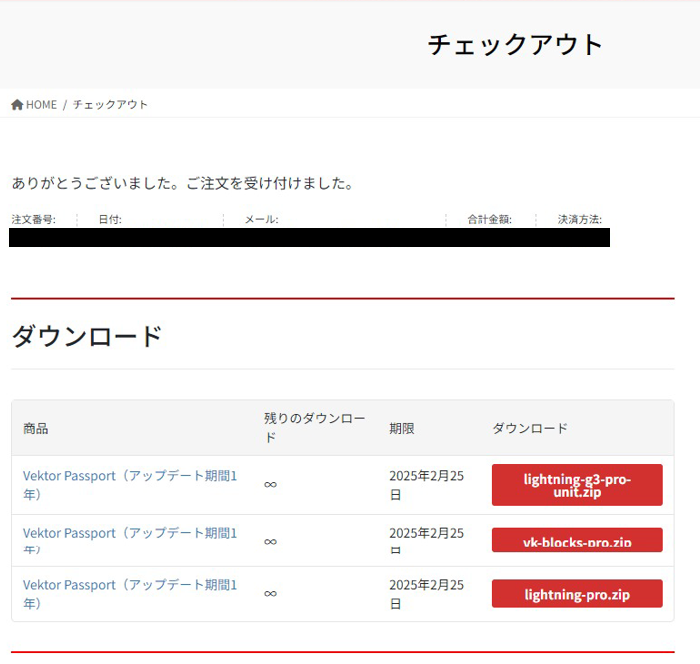
Vektor Passportの購入が完了すると以下の画面が表示されます。

ダウンロード欄にある以下2つのプラグインをダウンロードしておきます。後ほど使用します。
- lightning-g3-pro-unit.zip
- vk-blocks-pro.zip
※Lightning Proは旧製品のため使用しません。
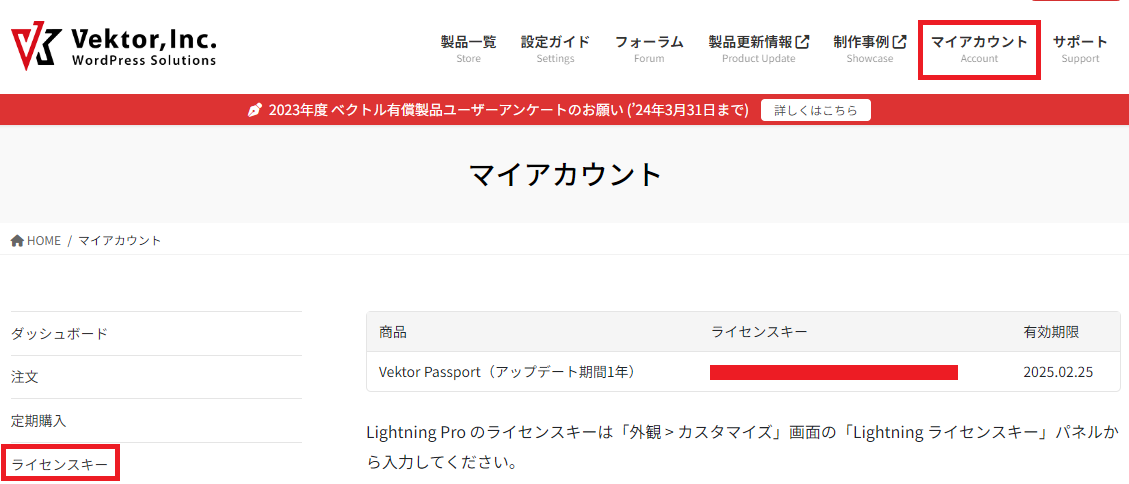
購入したVektor Passportのライセンスキーを確認します。
Vektor Passportのライセンスキーは、上記プラグインを使用可能にするために適用します。
実際の適用方法は後ほどご紹介します。
購入直後であればログインしていると思いますが、ログインしていない場合はこちら(Vektor WordPress Solutions)のページの「マイアカウント」からログインします。

「マイアカウント」内のメニュー「ライセンスキー」から確認できます。
後ほど使用するため、ライセンスキーを控えておきます(ここで確認できることを覚えておきます)。

コピペで使えるブロックパターンライブラリを使用するために「VK Pattern Library」のユーザー登録を行います。
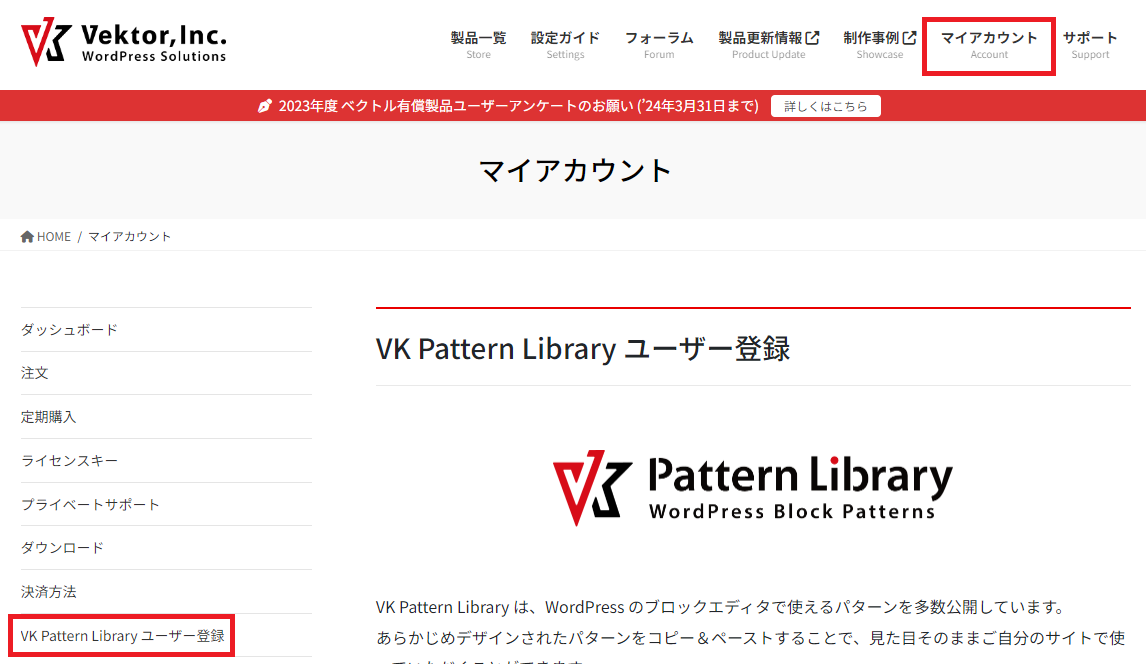
購入直後であればログインしていると思いますが、ログインしていない場合はこちら(Vektor WordPress Solutions)のページの「マイアカウント」からログインします。

「マイアカウント」内のメニュー「VK Pattern Libraryユーザー登録」をクリックします。

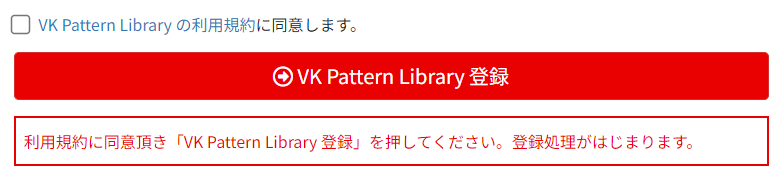
ページ下部にある利用規約を読み、同意のチェックを入れて「VK Pattern Library登録」ボタンをクリックします。

登録メールアドレス宛に「【VK パターンライブラリ】 新規ユーザー登録」というメールが届きますので、メール内のURLからパスワードを設定します。

Vektor Passportのインストールと初期設定
次は購入したVektor PassportをWordPressに導入していきます。
先ほどダウンロードしたプラグインのインストールや先ほど確認したライセンスの適用を行います。
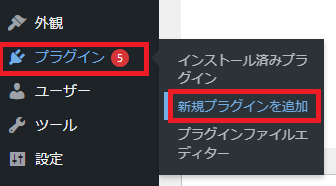
WordPressの左側メニューより「プラグイン」→「新規プラグインを追加」をクリックします。

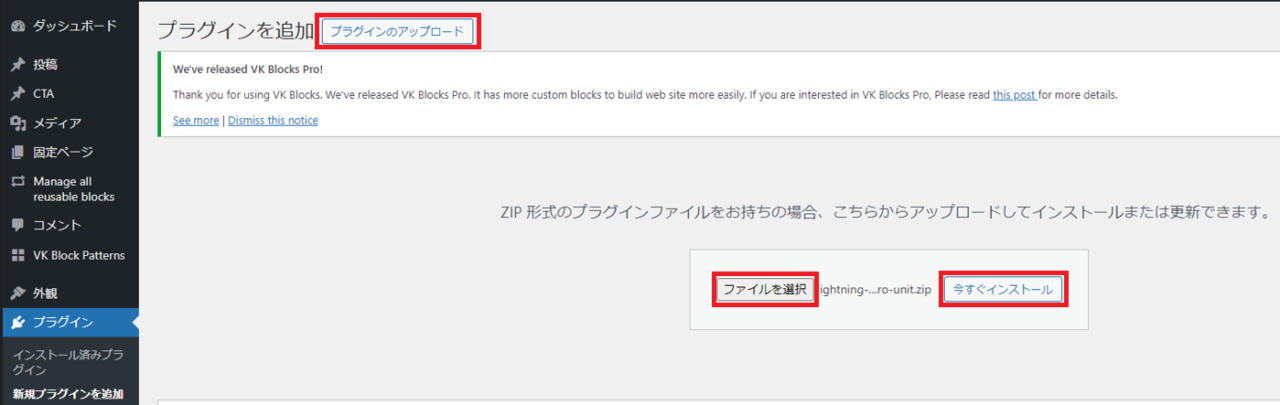
「プラグインのアップロード」ボタンをクリックし、「ファイルを選択」ボタンをクリックします。
ファイル選択のウィンドウが表示されますので、「lightning-g3-pro-unit.zip」を選択し、「今すぐインストール」ボタンをクリックします。

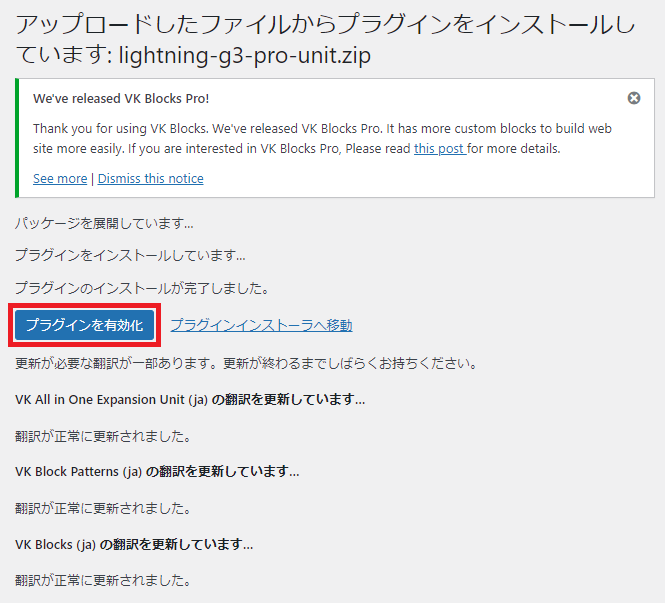
インストールが完了しましたら「プラグインを有効化」ボタンをクリックします。

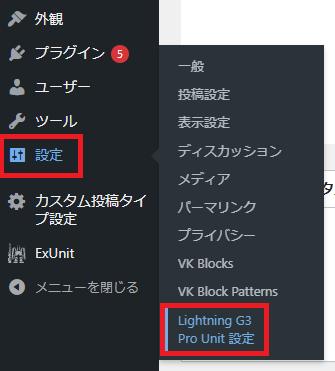
WordPressの左側メニューより「設定」→「Lightning G3 Pro Unit 設定」をクリックします。

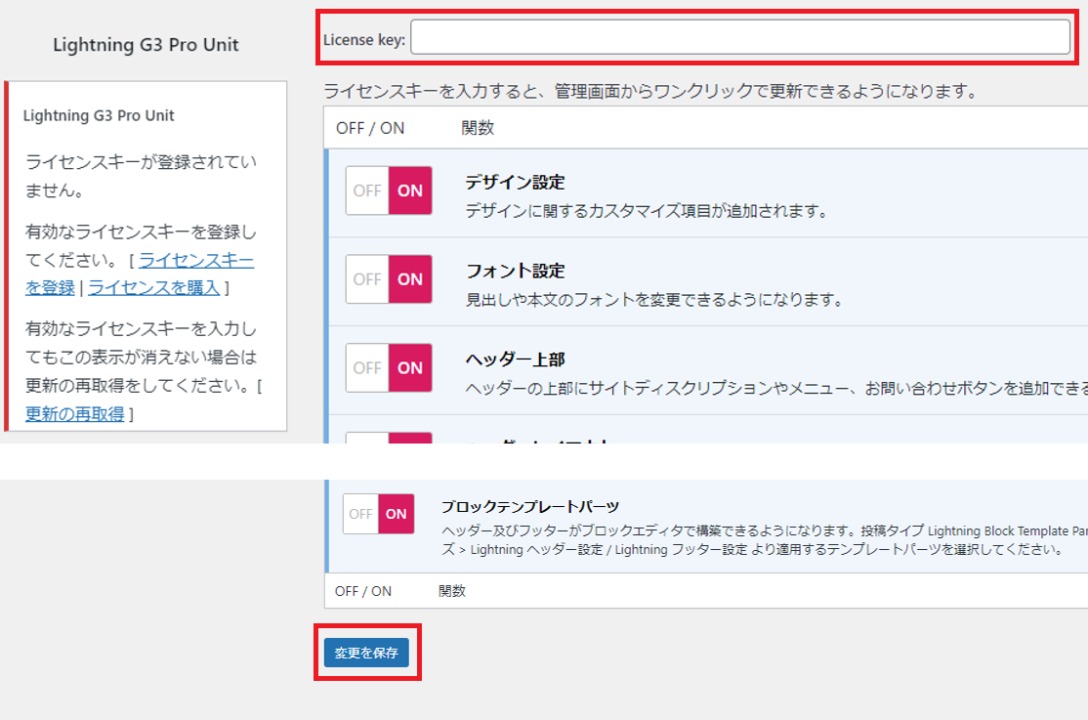
画面上部の「License key:」欄にライセンスキーを入力し、「変更を保存」ボタンをクリックします。

Lightning G3 Pro Unitと同様の手順です。
WordPressの左側メニューより「プラグイン」→「新規プラグインを追加」をクリックします。
「プラグインのアップロード」ボタンをクリックし、「ファイルを選択」ボタンをクリックします。
ファイル選択のウィンドウが表示されますので、「vk-blocks-pro.zip」を選択し、「今すぐインストール」ボタンをクリックします。
インストールが完了しましたら「プラグインを有効化」ボタンをクリックします。
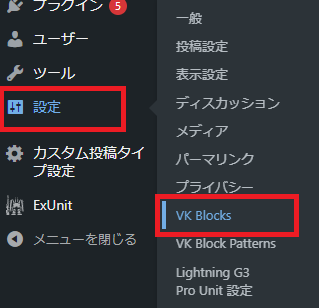
WordPressの左側メニューより「設定」→「VK Blocks」をクリックします。

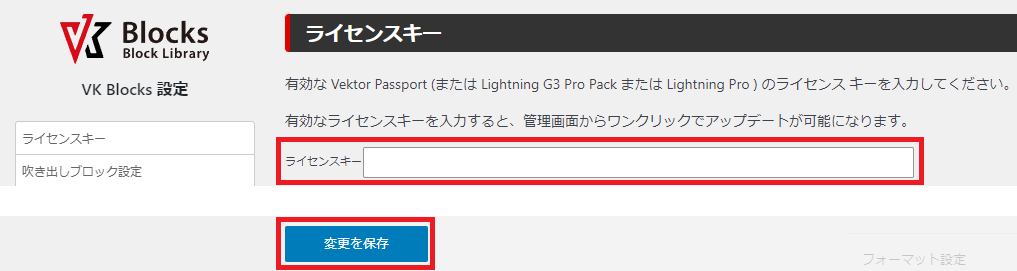
画面上部の「ライセンスキー」欄にライセンスキーを入力し、「変更を保存」ボタンをクリックします。

VK Block PatternsプラグインとVK Pattern Libraryを連携します。
連携すると、VK Pattern Libraryでお気に入りに入れたブロックパターンが、WordPressから呼び出せるようになります。
都度VK Pattern Libraryのサイトに目当てのブロックパターンをコピーしにいく必要がなくなります。
連携方法とお気に入りをWordPressで使用する方法は以下の通りです。
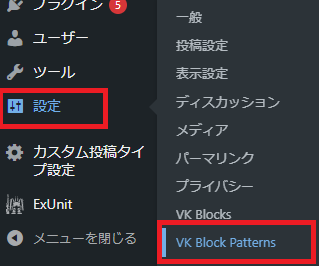
WordPressの左側メニューより「設定」→「VK Block Petterns」をクリックします。

「VK PATTERN LIBRARY のアカウントのメールアドレス」欄に、VK Pattern Libraryのユーザー登録のログインで使用したメールアドレスを入力し、「設定を保存」ボタンをクリックします。

実際に完成イメージを実現するために使用するブロックは次回以降の記事でご紹介しますので、ここでは使い方だけ覚えてください。
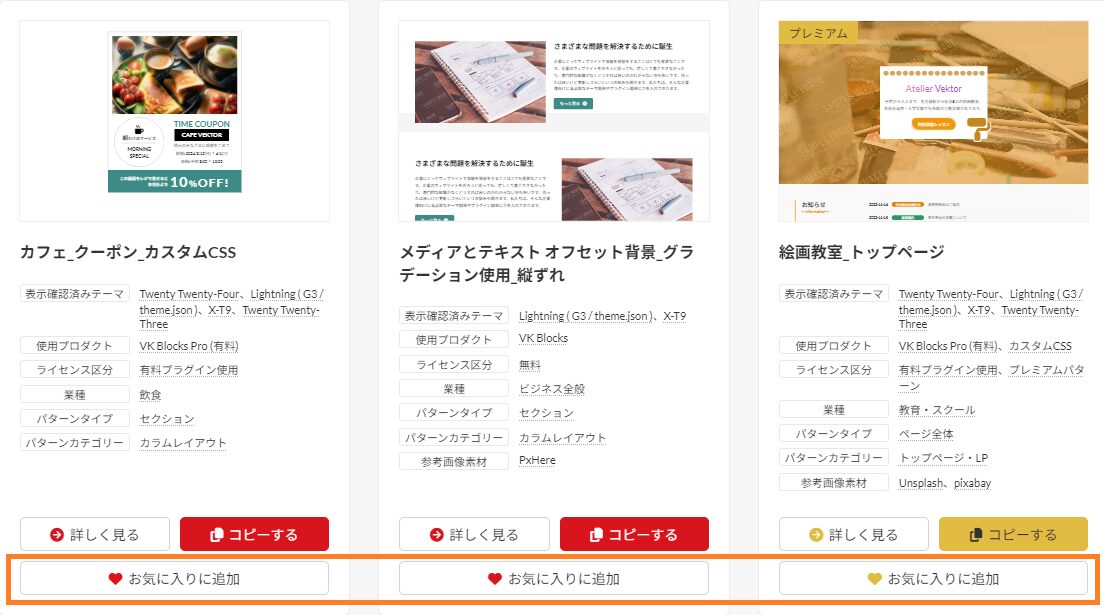
VK Pattern Libraryからホームページで使用したいブロックパターンを探します。
一覧ページからでも「お気に入りに追加」できますし、各ブロックパターンの詳細ページからでもお気に入りに追加できます。
この例では、一番左のブロックパターン「カフェ_クーポン」をお気に入りに追加します。

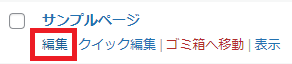
WordPressの左側メニューより「固定ページ(または投稿)」をクリックし、任意のページの「編集」をクリックします。

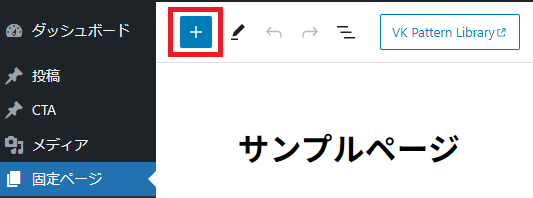
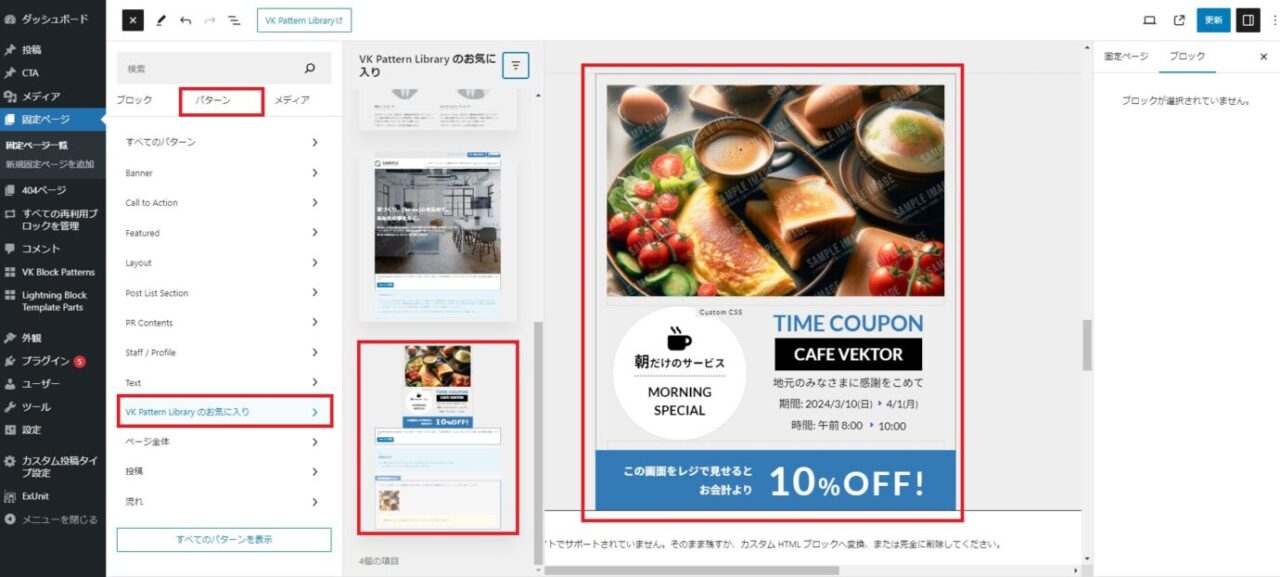
ページ編集画面左上の「+」ボタンをクリックします。

表示されたメニューから「パターン」→「VK Patttern Libraryのお気に入り」を開きます。
お気に入りに追加したブロックパターンが表示されています。当該ブロックパターンをクリックするとページに挿入できます。

まとめ
今回の記事では以下の作業が完了しました。
- レンタルサーバーの契約
- ドメインの取得
- WordPressのインストール
- ホームページのSSL化(通信の暗号化)
- Lightningのインストール
- WordPressの初期設定
- 機能拡張製品(Vektor Passport)の導入
事前準備が済みましたので、次回は「トップページ編」いよいよページ作成に入っていきます!
ぜひ実際に手を動かしながら読み進めていただければと思います。
それでは今回は以上です。最後までお読みいただきありがとうございました!
もし分からないことがあれば、私までお気軽にご相談ください!私は「行政書士の学校 実務相談サービス」にいます。チャット内の「TO」から「犬」で検索すると私が表示されます。
また、Lightningの公式サイトにもサポート情報がまとまっています。お困りの場合はぜひご覧ください。