記事内のリンク経由での商品購入・申込により当サイトに売り上げの一部が還元されることがあります。なお、広告が記事の内容に影響を与えることはありません。
今回は連載企画「ホームページを自作する方法」の第3回「トップページ編」です。
さっそく実践していただいている方がいらっしゃるようで、すごく嬉しいです!
今回からは、いよいよページを作成していきます。
もしかすると、思っていたより面倒だな…と思われるかもしませんが、記事の通りに進めれば完成しますので、ぜひ実践してみてくださいね。
それではスタートです!
ホームページの基本構造
スタートです!と言っておきながら、早速解説を挟んですみません…。
これからの説明の都合上、ホームページの構造についてまず簡単に紹介させてください。
ホームページは大きく分けてヘッダー、コンテンツ、フッターという3つのエリアで構成されています。
- ヘッダー
- フッター
- コンテンツ
それぞれのエリアの役割は以下の通りです。
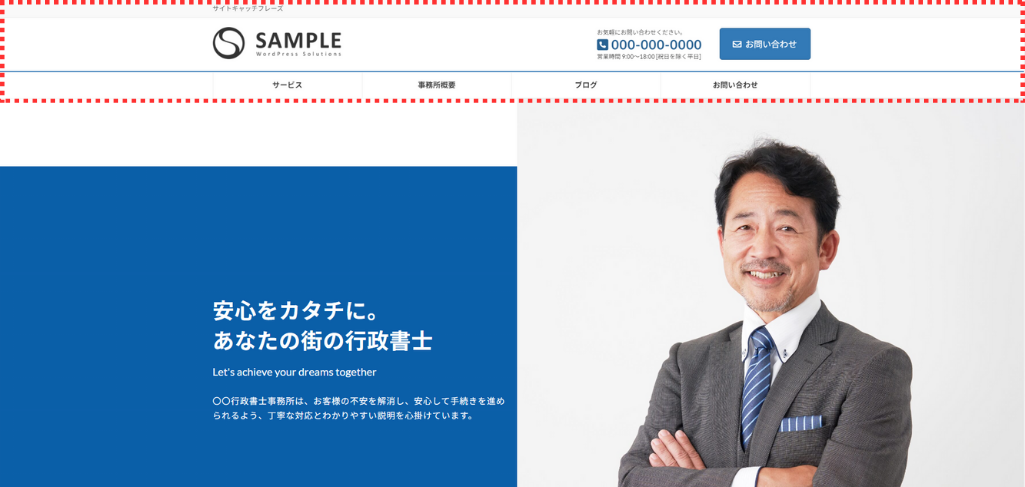
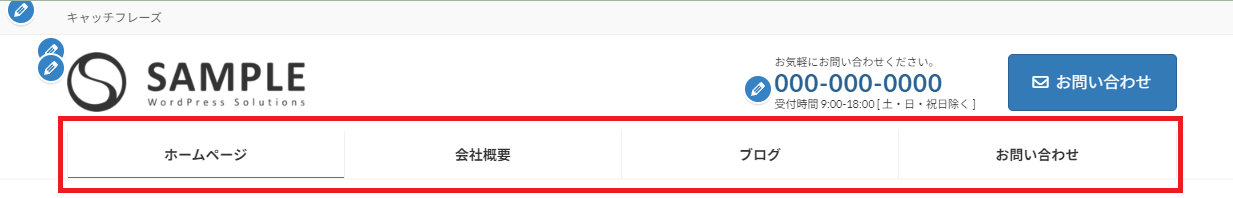
ホームページの一番上の部分です(以下画像の赤枠部分です)。
ロゴやサイトタイトル(事務所名)、メニュー(重要ページへのリンク)などの要素を配置します。

ホームページの一番下の部分です(以下画像の赤枠部分です)。

主にページを最後まで読んだユーザーに次の行動を促す役割を持っていますので、以下のような要素を配置させることが多いです。
- お問い合わせへの導線
- ロゴ、事務所名、事務所情報
- プライバシーポリシー・規約などヘッダーに配置できなかったリンク
- サイトマップ(ホームページの構成(各ページへのリンク))
ヘッダーとフッター以外の部分です。
つまり、メインビジュアルやサービス、お知らせなどホームページの核となる情報を配置します。
というわけで、3つのエリアを作成する手順を以下に解説します。
ヘッダー作成
こちらではヘッダーをカスタマイズする方法をご紹介します。
こちらの手順を進めるとどうなるかというと、以下の通りです。
メニューをそれっぽくし、問い合わせへの導線を分かりやすくします。


ヘッダーもいくつかの要素に分かれていますので、それぞれの要素の構成方法・カスタマイズ方法を解説します。
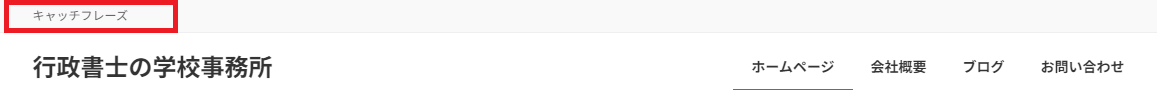
Lightningでは、ページ最上部にキャッチフレーズを表示させるスペースがあります。

キャッチフレーズは、ホームページ(自社の事業)の目的や特徴、うたい文句を表す項目です。
例えば「名古屋の建設業許可申請はお任せください」など
ページ上に表示される以外には、トップページの「タイトル」にも使用されます。
「タイトル」の主な用途は、検索エンジンの検索結果での表示です。
具体例を挙げます。
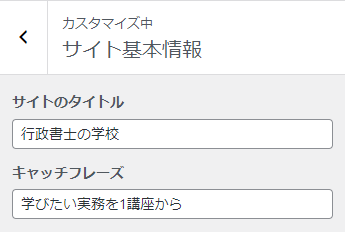
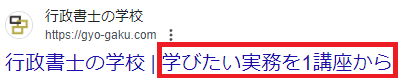
弊社「行政書士の学校」では、サイトのタイトルは「行政書士の学校」、キャッチフレーズには「学びたい実務を1講座から」と設定しています。

そうすると、検索エンジンの検索結果において「サイトのタイトル|キャッチフレーズ」と表示されます。

そして、タイトル(キャッチフレーズ含む)は、SEO(検索エンジン最適化)やユーザーのクリック率にかなり影響を与えます。
ですので、ユーザーが自分のホームページを見つける時にどのようなキーワードで検索するかを考え、そのキーワードをキャッチフレーズに含めるようにしましょう。
今回は「自己紹介型HP」を作っていますので、例に挙げたようなキャッチフレーズは難しいかもしれません。まだSEOもそれほど意識する必要はありませんので、現在の自身の強みを出してみるといいと思います。「現役農家の行政書士」とか「大手銀行出身の行政書士」などを入れても良いですね。
時折、自社の宣伝を挟み申し訳ありません。弊社「行政書士の学校」では、行政書士実務以外にもマーケティングなどが学べる講座もございます。SEOについては以下の講座にて解説しています。よろしければご視聴をご検討いただけますと幸いです。

それではキャッチフレーズを設定してみましょう。
WordPressにログインし、左側のメニューから「外観」→「カスタマイズ」をクリックします。

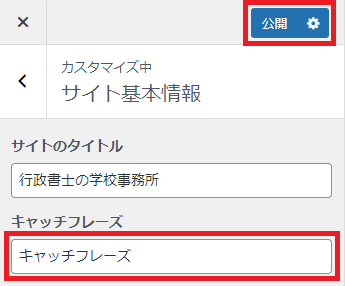
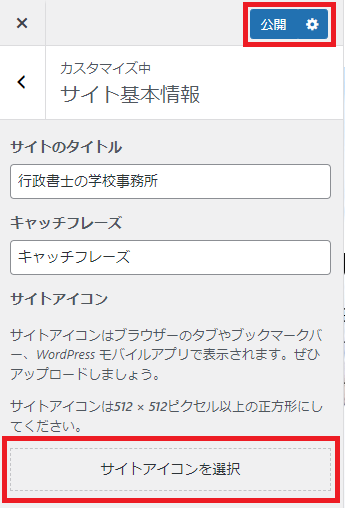
カスタマイズメニューから「サイト基本情報」をクリックします。

「キャッチフレーズ」欄にお考えになったキャッチフレーズを入力します。
入力後に「公開」ボタンをクリックし設定を反映します。

「キャッチフレーズは設定しない」「設定するけどページ上には表示させたくない」という場合は、以下の方法で表示を消すことが可能です。
WordPressログイン後の左側のメニューから「外観」→「カスタマイズ」をクリックします。
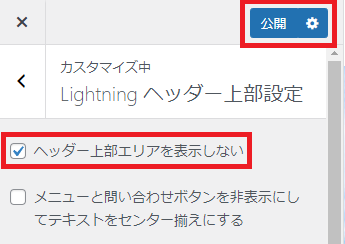
カスタマイズメニューから「Lightning ヘッダー上部設定」をクリックします。

「ヘッダー上部エリアを表示しない」のチェックを外し、「公開」ボタンをクリックします。

ヘッダーのメニューデザインの変更やお問い合わせボタンを設置します。
WordPressログイン後の左側のメニューから「外観」→「カスタマイズ」をクリックします。
カスタマイズメニューから「Lightning ヘッダー設定」をクリックします。

「ヘッダーレイアウト」のプルダウンメニューから「ヘッダーコンタクトあり&ナビ貫通」を選択します。

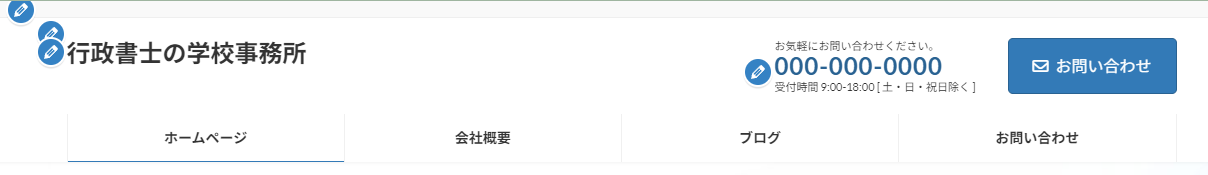
カスタマイズメニューで行った操作はリアルタイムでプレビューに反映されます。
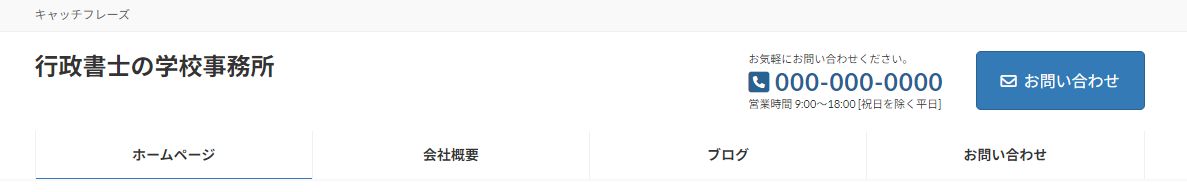
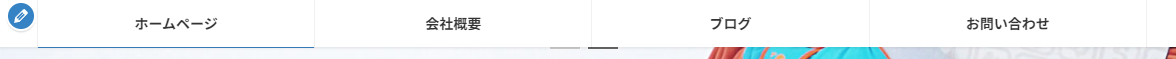
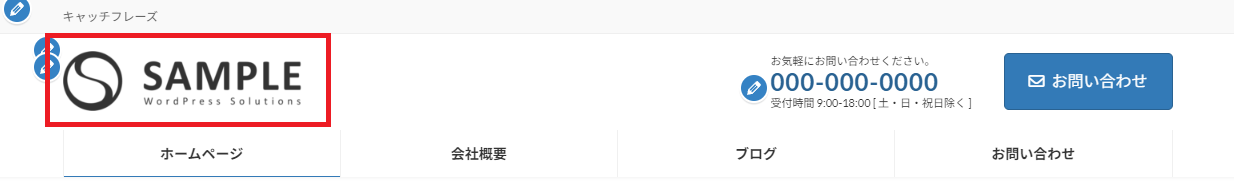
以下のようにデザインが変わったことをご確認いただけるかと思います。

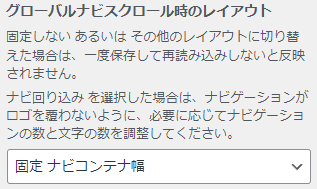
「グローバルナビスクロール時のレイアウト」のプルダウンメニューから「固定 ナビコンテナ幅」を選択します。

この設定は、ページをスクロールした際にメニューを画面上部に幅いっぱいで固定表示させます。
プレビュー画面をスクロールすると、以下のようにメニューが表示されることをご確認いただけるかと思います。

「公開」ボタンをクリックし、設定を保存します。

追加されたお問い合わせ情報をご自身の事務所に即した情報に変更します。
WordPressログイン後の左側のメニューから「外観」→「カスタマイズ」をクリックします。
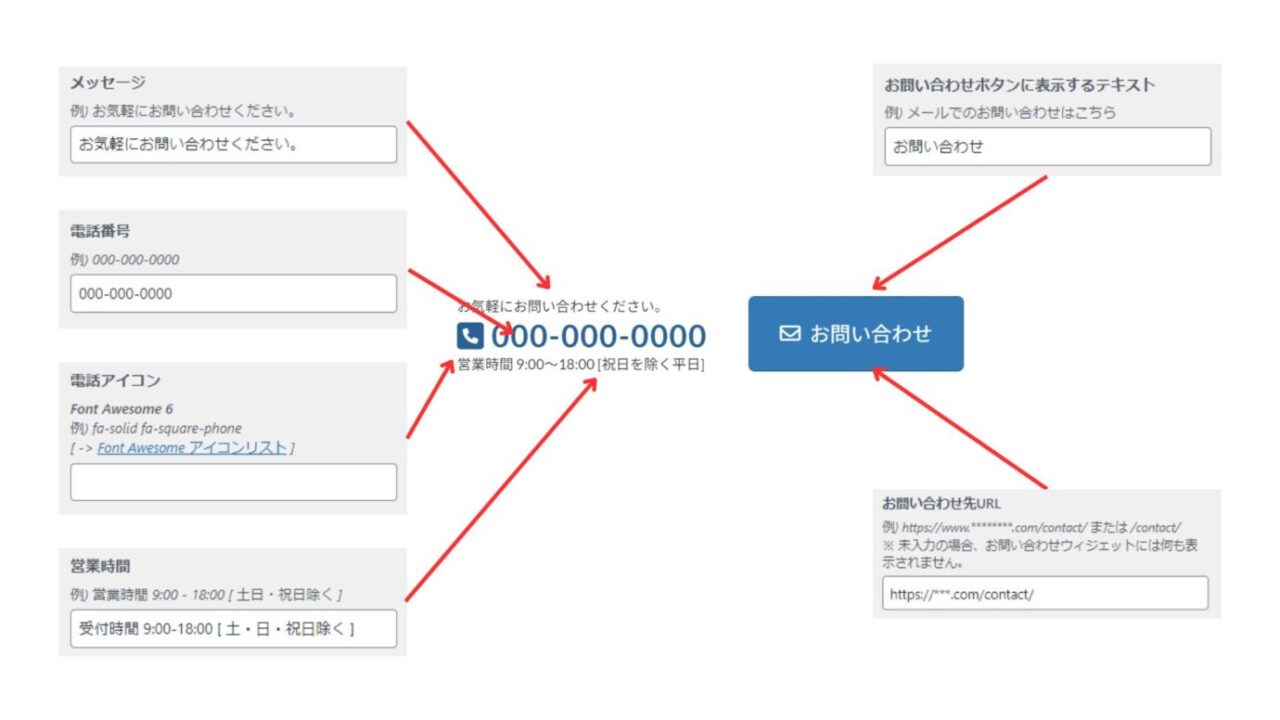
画面右側のプレビュー画面からお問い合わせ情報の近くにある鉛筆ボタンをクリックします。

「お問い合わせ情報」画面が表示されます。

見ていただければ分かるかとは思いますが、各項目と表示は以下のように紐づいています。
ご自身の事務所に即した内容に変更してください。
「電話アイコン」は、例の通り「fa-solid fa-square-phone」と入力すると、電話アイコンが表示されます。

「公開」ボタンをクリックし、設定を保存します。
ロゴをお持ちの方はロゴを表示させます。
ロゴをお持ちでない場合は、この手順をスキップし、ロゴができるまでデフォルト(サイトのタイトル = 事務所名)の表示にしておきます。

WordPressログイン後の左側のメニューから「外観」→「カスタマイズ」をクリックします。
カスタマイズメニューから「Lightning デザイン設定」をクリックします。

「画像を選択」ボタンをクリックし、ロゴ画像を指定します。
ロゴが大きすぎたり、余白が広すぎるといった場合は、ロゴ画像のサイズを「500x120px」にしたり、余白をトリミングしてください。

「公開」ボタンをクリックし、設定を保存します。
よほどデザインに自信がある方以外は外注することになります。
外注先としては、ロゴ制作会社やホームページ制作会社、フリーランス(クラウドソーシング)が一般的です。
ピンからキリまでありますので、各社のデザイン制作実績と費用感をふまえて依頼先を考えてみてください。
ざっくりとした費用感として、ありふれたデザインなら1万円前後、差別化したデザインなら10万円以上となります。
ファビコンともいいますが、ブラウザのタブやブックマークのアイコン、検索エンジンの検索結果などに表示されます。

基本的にロゴ(文字を省いたシンボルマーク)を設定します。
サイトアイコンを設定しないとデフォルトのWordPressアイコンが表示されます。
(気にする人はあまりいないと思いますが)ロゴがない場合でも何かしら別の物に変えたいところです。

WordPressログイン後の左側のメニューから「外観」→「カスタマイズ」をクリックします。
カスタマイズメニューから「サイト基本情報」をクリックします。
「サイトアイコンを選択」からロゴ画像を指定します。

「公開」ボタンをクリックし、設定を保存します。
メニューの項目、リンク先を設定します。

WordPressログイン後の左側のメニューから「外観」→「カスタマイズ」をクリックします。
カスタマイズメニューから「メニュー」をクリックします。
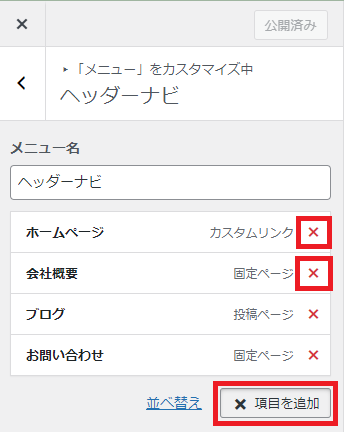
「ヘッダーナビ」をクリックします。

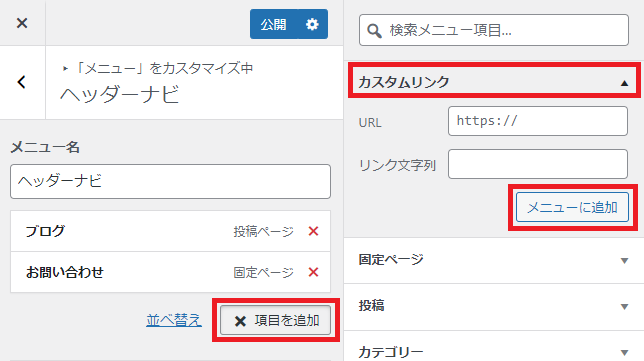
「項目を追加」ボタンをクリックし、「ホームページ」と「会社概要」の横にある「✕」印をクリックします。
- ホームページ(トップページ)へのリンクはロゴに設定されているため不要です。
- 会社概要ページは今回は作成しないため不要です。

「項目を追加」ボタンをクリックした状態で「カスタムリンク」をクリックします。
- 「URL」欄に「https://あなたのドメイン/#service」と入力します。
- 「リンク文字列」に「サービス」と入力し、「メニューに追加」ボタンをクリックします。
もう一つメニューを追加します。
- 「URL」欄に「https://あなたのドメイン/#office」と入力します。
- 「リンク文字列」に「事務所概要」と入力し、「メニューに追加」ボタンをクリックします。

「あなたのドメイン」とは、あなたが取得された独自ドメインを指しています。
「neko-office.com」を取得されたのであれば「https://neko-office.com/#service」と入力します。
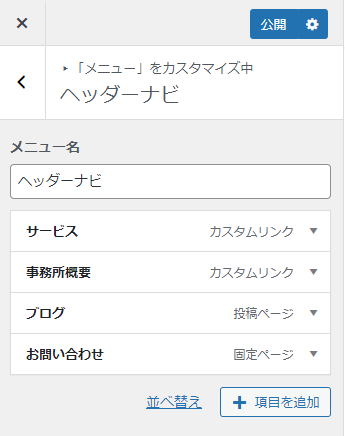
必要に応じてメニューの順序を変更します(何となくお問い合わせは一番右に配置するかと思います)。
メニューをドラッグアンドドロップすれば並び替えできます。

「公開」ボタンをクリックし、設定を保存します。
先ほど以下のように記述しました。
「URL」欄に「https://あなたのドメイン/#service」と入力します。
見慣れない「#(半角シャープ)」が登場しましたが、こちらは「アンカーリンク」で使用します。
通常のリンクは別ページの先頭に飛ばしますが、アンカーリンクはページ内のある部分に飛ばすことができます。
完成イメージ(サンプルサイト)のメニューから「サービス」や「事務所概要」をクリックしていただければご理解いただけると思います。
ちなみに、リンク先のある部分には「アンカー」を設定する必要がありますが、こちらは「コンテンツ作成」の章でご紹介します。
フッター作成
以上でヘッダーは完成しましたので、次はフッターを設定します。
フッターについてもヘッダーと同様に「外観」→「カスタマイズ」からカスタマイズすることができます。
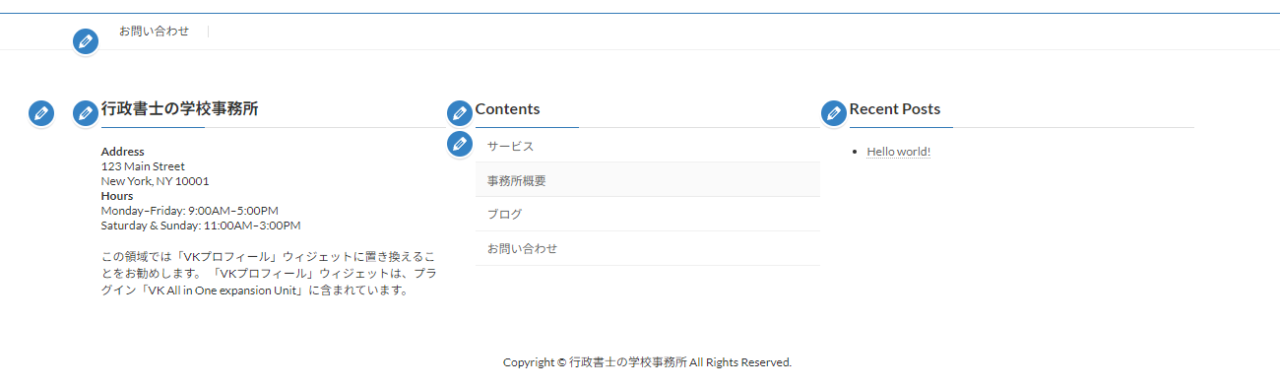
ただし、カスタマイズメニューからのカスタマイズでは、以下のような「どシンプル」デザインとなります。

また、フッター用のブロックパターンとしては以下が用意されています。
しかしながら、いずれのブロックパターンも今回作成するトップページのデザインと合わず、お問い合わせへの誘導力も弱いです。
そのため、今回はフッター用のブロックパターンを自作します。
WordPress左側のメニューから「Lightning Block Template Parts」→「Lightning Block Template Parts」をクリックします。

「新規投稿を追加」ボタンをクリックします。

「タイトルを追加」欄を選択し、任意のタイトルを入力します。今回は「フッター」とします。


今回はコピーで使えるブロックパターンを独自に用意しました。作成方法の概要は後ほどご紹介します。
ちなみに、完成イメージのフッターを見ると猫のアイコンが動いていますよね。
動くアイコンがいらない方もいらっしゃると思いますので、アイコンあり・なしの2パターンご用意しました。
以下のコードをクリックするとブロックパターンをコピーできますで、お好きな方をコピーしてください。
コピーしましたら、「ブロックを選択するには「/」を入力」と表示されているところをクリックし、貼り付けます(Ctrl+Vキー)。
<!-- wp:group {"align":"full","style":{"color":{"gradient":"linear-gradient(180deg,rgb(11,95,169) 79%,rgba(255,255,255,0) 79%)"},"spacing":{"padding":{"top":"0px","bottom":"0px","left":"0px","right":"0px"}}},"layout":{"type":"constrained"}} -->
<div class="wp-block-group alignfull has-background" style="background:linear-gradient(180deg,rgb(11,95,169) 79%,rgba(255,255,255,0) 79%);padding-top:0px;padding-right:0px;padding-bottom:0px;padding-left:0px"><!-- wp:vk-blocks/spacer {"spaceType":"height","spaceSize":"large"} -->
<div class="wp-block-vk-blocks-spacer vk_spacer vk_spacer-type-height"><div class="vk_block-margin-lg--height"></div></div>
<!-- /wp:vk-blocks/spacer -->
<!-- wp:heading {"style":{"typography":{"fontSize":"2.2rem","letterSpacing":"1px","lineHeight":"0.8"},"elements":{"link":{"color":{"text":"var:preset|color|white"}}}},"textColor":"white","className":"is-style-vk-heading-plain vk_block-margin-0\u002d\u002dmargin-bottom vk_block-margin-0\u002d\u002dmargin-top"} -->
<h2 class="wp-block-heading is-style-vk-heading-plain vk_block-margin-0--margin-bottom vk_block-margin-0--margin-top has-white-color has-text-color has-link-color" style="font-size:2.2rem;letter-spacing:1px;line-height:0.8">CONTACT [br-xs]<span data-fontsize="1rem" style="font-size: 1rem;" class="vk_inline-font-size">お問い合わせ</span></h2>
<!-- /wp:heading -->
<!-- wp:vk-blocks/spacer {"spaceType":"height"} -->
<div class="wp-block-vk-blocks-spacer vk_spacer vk_spacer-type-height"><div class="vk_block-margin-md--height"></div></div>
<!-- /wp:vk-blocks/spacer -->
<!-- wp:columns {"style":{"spacing":{"blockGap":{"top":"20px","left":"20px"}}}} -->
<div class="wp-block-columns"><!-- wp:column {"style":{"spacing":{"padding":{"top":"1.25rem","bottom":"1.25rem","left":"1.25rem","right":"1.25rem"}}},"backgroundColor":"white"} -->
<div class="wp-block-column has-white-background-color has-background" style="padding-top:1.25rem;padding-right:1.25rem;padding-bottom:1.25rem;padding-left:1.25rem"><!-- wp:heading {"textAlign":"center","level":4,"className":"is-style-vk-heading-plain vk_block-margin-xs\u002d\u002dmargin-top"} -->
<h4 class="wp-block-heading has-text-align-center is-style-vk-heading-plain vk_block-margin-xs--margin-top">【相談無料】お気軽にお問い合わせください</h4>
<!-- /wp:heading -->
<!-- wp:columns {"style":{"spacing":{"blockGap":{"top":"10px","left":"10px"}}}} -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:vk-blocks/button {"subCaption":"9:00〜17:00(土日祝定休)","buttonType":"1","buttonColor":"custom","buttonColorCustom":"#0b5fa9","buttonAlign":"block","fontAwesomeIconBefore":"\u003ci class=\u0022fa-solid fa-phone-volume\u0022\u003e\u003c/i\u003e","blockId":"f1aeb4d9-e64e-45b5-88e6-846928ac822d"} -->
<div class="wp-block-vk-blocks-button vk_button vk_button-color-custom vk_button-f1aeb4d9-e64e-45b5-88e6-846928ac822d vk_button-align-block"><a class="vk_button_link btn has-text-color is-style-outline btn-md btn-block" role="button" aria-pressed="true" rel="noopener"><div class="vk_button_link_caption"><i class="fa-solid fa-phone-volume vk_button_link_before"></i><span class="vk_button_link_txt">000-0000-0000</span></div><p class="vk_button_link_subCaption">9:00〜17:00(土日祝定休)</p></a></div><style type="text/css">.vk_button-f1aeb4d9-e64e-45b5-88e6-846928ac822d .has-text-color.is-style-outline {
background-color: transparent;
border: 1px solid #0b5fa9;
color: #0b5fa9;
}
.vk_button-f1aeb4d9-e64e-45b5-88e6-846928ac822d .has-text-color.is-style-outline:hover {
background-color: #0b5fa9;
border: 1px solid #0b5fa9;
color: #fff;
} </style>
<!-- /wp:vk-blocks/button --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:vk-blocks/button {"subCaption":"お気軽にお問い合わせください","buttonType":"1","buttonColor":"custom","buttonColorCustom":"#0b5fa9","buttonAlign":"block","fontAwesomeIconBefore":"\u003ci class=\u0022far fa-envelope\u0022\u003e\u003c/i\u003e","blockId":"0694202a-0656-4d58-b472-5bfd9ea061f6"} -->
<div class="wp-block-vk-blocks-button vk_button vk_button-color-custom vk_button-0694202a-0656-4d58-b472-5bfd9ea061f6 vk_button-align-block"><a class="vk_button_link btn has-text-color is-style-outline btn-md btn-block" role="button" aria-pressed="true" rel="noopener"><div class="vk_button_link_caption"><i class="far fa-envelope vk_button_link_before"></i><span class="vk_button_link_txt">お問い合わせフォーム</span></div><p class="vk_button_link_subCaption">お気軽にお問い合わせください</p></a></div><style type="text/css">.vk_button-0694202a-0656-4d58-b472-5bfd9ea061f6 .has-text-color.is-style-outline {
background-color: transparent;
border: 1px solid #0b5fa9;
color: #0b5fa9;
}
.vk_button-0694202a-0656-4d58-b472-5bfd9ea061f6 .has-text-color.is-style-outline:hover {
background-color: #0b5fa9;
border: 1px solid #0b5fa9;
color: #fff;
} </style>
<!-- /wp:vk-blocks/button --></div>
<!-- /wp:column --></div>
<!-- /wp:columns --></div>
<!-- /wp:column --></div>
<!-- /wp:columns --></div>
<!-- /wp:group -->
<!-- wp:group {"vkbCustomCss":"selector{\nwidth: 100vw !important;\nmax-width: 100% !important;\nmargin-left:auto;\nmargin-right:auto;\n}\n\n.anime {\nmargin-bottom:-5px !important;\nanimation: animeicon 10s linear infinite;\ntransform: translateX(-100vw);\n}\n\n@keyframes animeicon {\n100% {\n transform: translateX(100vw);\n }\n}","align":"full","className":"vk_custom_css","layout":{"type":"constrained"},"metadata":{"name":"car-icon"}} -->
<div class="wp-block-group alignfull vk_custom_css"><!-- wp:vk-blocks/icon {"faIcon":"\u003ci class=\u0022fa-solid fa-car-side\u0022\u003e\u003c/i\u003e","iconMargin":0,"iconType":"2","iconColor":"#0b5fa9","className":"anime vk_block-margin-0\u002d\u002dmargin-bottom vk_block-margin-0\u002d\u002dmargin-top"} -->
<div class="wp-block-vk-blocks-icon vk_icon anime vk_block-margin-0--margin-bottom vk_block-margin-0--margin-top"><div class="vk_icon_frame is-style-noline"><div class="vk_icon_border has-text-color" style="color:#0b5fa9;width:calc(36px + 0px);height:calc(36px + 0px)"><i class="fa-solid vk_icon_font fa-car-side"></i></div></div></div>
<!-- /wp:vk-blocks/icon --></div>
<!-- /wp:group -->
<!-- wp:group {"align":"full","style":{"color":{"background":"#0b5fa9"},"spacing":{"padding":{"top":"0","bottom":"0","left":"0px","right":"0px"}},"elements":{"link":{"color":{"text":"var:preset|color|white"}}}},"textColor":"white","layout":{"type":"constrained"},"metadata":{"name":"footer-wrap"}} -->
<div class="wp-block-group alignfull has-white-color has-text-color has-background has-link-color" style="background-color:#0b5fa9;padding-top:0;padding-right:0px;padding-bottom:0;padding-left:0px"><!-- wp:vk-blocks/spacer {"spaceType":"height"} -->
<div class="wp-block-vk-blocks-spacer vk_spacer vk_spacer-type-height"><div class="vk_block-margin-md--height"></div></div>
<!-- /wp:vk-blocks/spacer -->
<!-- wp:site-logo {"width":180,"shouldSyncIcon":true,"style":{"color":{"duotone":["rgb(255, 255, 255)","rgb(255, 255, 255)"]}}} /-->
<!-- wp:vk-blocks/spacer {"spaceType":"height","spaceSize":"small"} -->
<div class="wp-block-vk-blocks-spacer vk_spacer vk_spacer-type-height"><div class="vk_block-margin-sm--height"></div></div>
<!-- /wp:vk-blocks/spacer -->
<!-- wp:columns {"style":{"elements":{"link":{"color":{"text":"var:preset|color|white"}}},"spacing":{"blockGap":{"top":"10px"}}},"textColor":"white"} -->
<div class="wp-block-columns has-white-color has-text-color has-link-color"><!-- wp:column {"width":"13.33%"} -->
<div class="wp-block-column" style="flex-basis:13.33%"><!-- wp:paragraph {"className":"vk_block-margin-0\u002d\u002dmargin-bottom vk_block-margin-0\u002d\u002dmargin-top"} -->
<p class="vk_block-margin-0--margin-bottom vk_block-margin-0--margin-top">事務所所在地</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"86.66%","style":{"spacing":{"padding":{"left":"20px"}},"border":{"left":{"color":"#ffffff40","width":"1px"},"top":{},"right":{},"bottom":{}}}} -->
<div class="wp-block-column" style="border-left-color:#ffffff40;border-left-width:1px;padding-left:20px;flex-basis:86.66%"><!-- wp:paragraph -->
<p>〒000-0000 愛知県あま市ベク山町000-00 <br>TEL : 000-0000-0000</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:vk-blocks/spacer {"spaceType":"height"} -->
<div class="wp-block-vk-blocks-spacer vk_spacer vk_spacer-type-height"><div class="vk_block-margin-md--height"></div></div>
<!-- /wp:vk-blocks/spacer --></div>
<!-- /wp:group -->
<!-- wp:group {"align":"full","style":{"color":{"background":"#043f73"},"spacing":{"padding":{"top":"0px","bottom":"0px","right":"0px","left":"0px"}}},"layout":{"type":"constrained"}} -->
<div class="wp-block-group alignfull has-background" style="background-color:#043f73;padding-top:0px;padding-right:0px;padding-bottom:0px;padding-left:0px"><!-- wp:group {"style":{"spacing":{"margin":{"top":"0px","bottom":"0px"},"blockGap":"10px","padding":{"top":"1rem","bottom":"1rem","left":"0","right":"0"}},"elements":{"link":{"color":{"text":"var:preset|color|white"}}}},"textColor":"white","layout":{"type":"flex","allowOrientation":false,"justifyContent":"space-between","flexWrap":"wrap"}} -->
<div class="wp-block-group has-white-color has-text-color has-link-color" style="margin-top:0px;margin-bottom:0px;padding-top:1rem;padding-right:0;padding-bottom:1rem;padding-left:0"><!-- wp:navigation {"ref":82,"overlayMenu":"never","style":{"spacing":{"blockGap":"1rem"},"typography":{"fontSize":"12px"}}} /-->
<!-- wp:group {"style":{"spacing":{"blockGap":"3px"},"typography":{"fontSize":"12px"}},"layout":{"type":"flex","flexWrap":"nowrap","justifyContent":"center"}} -->
<div class="wp-block-group" style="font-size:12px"><!-- wp:paragraph {"align":"left","style":{"typography":{"textTransform":"uppercase"}},"textColor":"text-secondary","className":"vk_block-margin-0\u002d\u002dmargin-top vk_block-margin-0\u002d\u002dmargin-bottom","fontSize":"x-small"} -->
<p class="has-text-align-left vk_block-margin-0--margin-top vk_block-margin-0--margin-bottom has-text-secondary-color has-text-color has-x-small-font-size" style="text-transform:uppercase">©</p>
<!-- /wp:paragraph -->
<!-- wp:site-title {"level":0,"style":{"spacing":{"margin":{"top":"0","bottom":"0"}},"typography":{"fontSize":"12px"}}} /-->
<!-- wp:paragraph {"align":"center","style":{"typography":{"textTransform":"uppercase"}},"textColor":"text-secondary","className":"vk_block-margin-0\u002d\u002dmargin-top vk_block-margin-0\u002d\u002dmargin-bottom","fontSize":"x-small"} -->
<p class="has-text-align-center vk_block-margin-0--margin-top vk_block-margin-0--margin-bottom has-text-secondary-color has-text-color has-x-small-font-size" style="text-transform:uppercase">All Rights Reserved.</p>
<!-- /wp:paragraph --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group -->
<!-- wp:group {"align":"full","style":{"color":{"gradient":"linear-gradient(180deg,rgb(11,95,169) 79%,rgba(255,255,255,0) 79%)"},"spacing":{"padding":{"top":"0px","bottom":"0px","left":"0px","right":"0px"}}},"layout":{"type":"constrained"}} -->
<div class="wp-block-group alignfull has-background" style="background:linear-gradient(180deg,rgb(11,95,169) 79%,rgba(255,255,255,0) 79%);padding-top:0px;padding-right:0px;padding-bottom:0px;padding-left:0px"><!-- wp:vk-blocks/spacer {"spaceType":"height","spaceSize":"large"} -->
<div class="wp-block-vk-blocks-spacer vk_spacer vk_spacer-type-height"><div class="vk_block-margin-lg--height"></div></div>
<!-- /wp:vk-blocks/spacer -->
<!-- wp:heading {"style":{"typography":{"fontSize":"2.2rem","letterSpacing":"1px","lineHeight":"0.8"},"elements":{"link":{"color":{"text":"var:preset|color|white"}}}},"textColor":"white","className":"is-style-vk-heading-plain vk_block-margin-0\u002d\u002dmargin-bottom vk_block-margin-0\u002d\u002dmargin-top"} -->
<h2 class="wp-block-heading is-style-vk-heading-plain vk_block-margin-0--margin-bottom vk_block-margin-0--margin-top has-white-color has-text-color has-link-color" style="font-size:2.2rem;letter-spacing:1px;line-height:0.8">CONTACT [br-xs]<span data-fontsize="1rem" style="font-size: 1rem;" class="vk_inline-font-size">お問い合わせ</span></h2>
<!-- /wp:heading -->
<!-- wp:vk-blocks/spacer {"spaceType":"height"} -->
<div class="wp-block-vk-blocks-spacer vk_spacer vk_spacer-type-height"><div class="vk_block-margin-md--height"></div></div>
<!-- /wp:vk-blocks/spacer -->
<!-- wp:columns {"style":{"spacing":{"blockGap":{"top":"20px","left":"20px"}}}} -->
<div class="wp-block-columns"><!-- wp:column {"style":{"spacing":{"padding":{"top":"1.25rem","bottom":"1.25rem","left":"1.25rem","right":"1.25rem"}}},"backgroundColor":"white"} -->
<div class="wp-block-column has-white-background-color has-background" style="padding-top:1.25rem;padding-right:1.25rem;padding-bottom:1.25rem;padding-left:1.25rem"><!-- wp:heading {"textAlign":"center","level":4,"className":"is-style-vk-heading-plain vk_block-margin-xs\u002d\u002dmargin-top"} -->
<h4 class="wp-block-heading has-text-align-center is-style-vk-heading-plain vk_block-margin-xs--margin-top">【相談無料】お気軽にお問い合わせください</h4>
<!-- /wp:heading -->
<!-- wp:columns {"style":{"spacing":{"blockGap":{"top":"10px","left":"10px"}}}} -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:vk-blocks/button {"subCaption":"9:00〜17:00(土日祝定休)","buttonType":"1","buttonColor":"custom","buttonColorCustom":"#0b5fa9","buttonAlign":"block","fontAwesomeIconBefore":"\u003ci class=\u0022fa-solid fa-phone-volume\u0022\u003e\u003c/i\u003e","blockId":"34f727c5-5c35-4ca0-91ad-abe9cdeb160b"} -->
<div class="wp-block-vk-blocks-button vk_button vk_button-color-custom vk_button-34f727c5-5c35-4ca0-91ad-abe9cdeb160b vk_button-align-block"><a class="vk_button_link btn has-text-color is-style-outline btn-md btn-block" role="button" aria-pressed="true" rel="noopener"><div class="vk_button_link_caption"><i class="fa-solid fa-phone-volume vk_button_link_before"></i><span class="vk_button_link_txt">000-0000-0000</span></div><p class="vk_button_link_subCaption">9:00〜17:00(土日祝定休)</p></a></div><style type="text/css">.vk_button-34f727c5-5c35-4ca0-91ad-abe9cdeb160b .has-text-color.is-style-outline {
background-color: transparent;
border: 1px solid #0b5fa9;
color: #0b5fa9;
}
.vk_button-34f727c5-5c35-4ca0-91ad-abe9cdeb160b .has-text-color.is-style-outline:hover {
background-color: #0b5fa9;
border: 1px solid #0b5fa9;
color: #fff;
} </style>
<!-- /wp:vk-blocks/button --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:vk-blocks/button {"subCaption":"お気軽にお問い合わせください","buttonType":"1","buttonColor":"custom","buttonColorCustom":"#0b5fa9","buttonAlign":"block","fontAwesomeIconBefore":"\u003ci class=\u0022far fa-envelope\u0022\u003e\u003c/i\u003e","blockId":"361e22a6-1b9e-4a05-9076-ae0cc95cc7b6"} -->
<div class="wp-block-vk-blocks-button vk_button vk_button-color-custom vk_button-361e22a6-1b9e-4a05-9076-ae0cc95cc7b6 vk_button-align-block"><a class="vk_button_link btn has-text-color is-style-outline btn-md btn-block" role="button" aria-pressed="true" rel="noopener"><div class="vk_button_link_caption"><i class="far fa-envelope vk_button_link_before"></i><span class="vk_button_link_txt">お問い合わせフォーム</span></div><p class="vk_button_link_subCaption">お気軽にお問い合わせください</p></a></div><style type="text/css">.vk_button-361e22a6-1b9e-4a05-9076-ae0cc95cc7b6 .has-text-color.is-style-outline {
background-color: transparent;
border: 1px solid #0b5fa9;
color: #0b5fa9;
}
.vk_button-361e22a6-1b9e-4a05-9076-ae0cc95cc7b6 .has-text-color.is-style-outline:hover {
background-color: #0b5fa9;
border: 1px solid #0b5fa9;
color: #fff;
} </style>
<!-- /wp:vk-blocks/button --></div>
<!-- /wp:column --></div>
<!-- /wp:columns --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:vk-blocks/spacer {"spaceType":"height"} -->
<div class="wp-block-vk-blocks-spacer vk_spacer vk_spacer-type-height"><div class="vk_block-margin-md--height"></div></div>
<!-- /wp:vk-blocks/spacer --></div>
<!-- /wp:group -->
<!-- wp:group {"align":"full","style":{"color":{"background":"#0b5fa9"},"spacing":{"padding":{"top":"0","bottom":"0","left":"0px","right":"0px"}},"elements":{"link":{"color":{"text":"var:preset|color|white"}}}},"textColor":"white","layout":{"type":"constrained"},"metadata":{"name":"footer-wrap"}} -->
<div class="wp-block-group alignfull has-white-color has-text-color has-background has-link-color" style="background-color:#0b5fa9;padding-top:0;padding-right:0px;padding-bottom:0;padding-left:0px"><!-- wp:vk-blocks/spacer {"spaceType":"height"} -->
<div class="wp-block-vk-blocks-spacer vk_spacer vk_spacer-type-height"><div class="vk_block-margin-md--height"></div></div>
<!-- /wp:vk-blocks/spacer -->
<!-- wp:site-logo {"width":180,"shouldSyncIcon":true,"style":{"color":{"duotone":["rgb(255, 255, 255)","rgb(255, 255, 255)"]}}} /-->
<!-- wp:vk-blocks/spacer {"spaceType":"height","spaceSize":"small"} -->
<div class="wp-block-vk-blocks-spacer vk_spacer vk_spacer-type-height"><div class="vk_block-margin-sm--height"></div></div>
<!-- /wp:vk-blocks/spacer -->
<!-- wp:columns {"style":{"elements":{"link":{"color":{"text":"var:preset|color|white"}}},"spacing":{"blockGap":{"top":"10px"}}},"textColor":"white"} -->
<div class="wp-block-columns has-white-color has-text-color has-link-color"><!-- wp:column {"width":"13.33%"} -->
<div class="wp-block-column" style="flex-basis:13.33%"><!-- wp:paragraph {"className":"vk_block-margin-0\u002d\u002dmargin-bottom vk_block-margin-0\u002d\u002dmargin-top"} -->
<p class="vk_block-margin-0--margin-bottom vk_block-margin-0--margin-top">事務所所在地</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"86.66%","style":{"spacing":{"padding":{"left":"20px"}},"border":{"left":{"color":"#ffffff40","width":"1px"},"top":{},"right":{},"bottom":{}}}} -->
<div class="wp-block-column" style="border-left-color:#ffffff40;border-left-width:1px;padding-left:20px;flex-basis:86.66%"><!-- wp:paragraph -->
<p>〒000-0000 愛知県あま市ベク山町000-00 <br>TEL : 000-0000-0000</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:vk-blocks/spacer {"spaceType":"height"} -->
<div class="wp-block-vk-blocks-spacer vk_spacer vk_spacer-type-height"><div class="vk_block-margin-md--height"></div></div>
<!-- /wp:vk-blocks/spacer --></div>
<!-- /wp:group -->
<!-- wp:group {"align":"full","style":{"color":{"background":"#043f73"},"spacing":{"padding":{"top":"0px","bottom":"0px","right":"0px","left":"0px"}}},"layout":{"type":"constrained"}} -->
<div class="wp-block-group alignfull has-background" style="background-color:#043f73;padding-top:0px;padding-right:0px;padding-bottom:0px;padding-left:0px"><!-- wp:group {"style":{"spacing":{"margin":{"top":"0px","bottom":"0px"},"blockGap":"10px","padding":{"top":"1rem","bottom":"1rem","left":"0","right":"0"}},"elements":{"link":{"color":{"text":"var:preset|color|white"}}}},"textColor":"white","layout":{"type":"flex","allowOrientation":false,"justifyContent":"space-between","flexWrap":"wrap"}} -->
<div class="wp-block-group has-white-color has-text-color has-link-color" style="margin-top:0px;margin-bottom:0px;padding-top:1rem;padding-right:0;padding-bottom:1rem;padding-left:0"><!-- wp:navigation {"ref":82,"overlayMenu":"never","style":{"spacing":{"blockGap":"1rem"},"typography":{"fontSize":"12px"}}} /-->
<!-- wp:group {"style":{"spacing":{"blockGap":"3px"},"typography":{"fontSize":"12px"}},"layout":{"type":"flex","flexWrap":"nowrap","justifyContent":"center"}} -->
<div class="wp-block-group" style="font-size:12px"><!-- wp:paragraph {"align":"left","style":{"typography":{"textTransform":"uppercase"}},"textColor":"text-secondary","className":"vk_block-margin-0\u002d\u002dmargin-top vk_block-margin-0\u002d\u002dmargin-bottom","fontSize":"x-small"} -->
<p class="has-text-align-left vk_block-margin-0--margin-top vk_block-margin-0--margin-bottom has-text-secondary-color has-text-color has-x-small-font-size" style="text-transform:uppercase">©</p>
<!-- /wp:paragraph -->
<!-- wp:site-title {"level":0,"style":{"spacing":{"margin":{"top":"0","bottom":"0"}},"typography":{"fontSize":"12px"}}} /-->
<!-- wp:paragraph {"align":"center","style":{"typography":{"textTransform":"uppercase"}},"textColor":"text-secondary","className":"vk_block-margin-0\u002d\u002dmargin-top vk_block-margin-0\u002d\u002dmargin-bottom","fontSize":"x-small"} -->
<p class="has-text-align-center vk_block-margin-0--margin-top vk_block-margin-0--margin-bottom has-text-secondary-color has-text-color has-x-small-font-size" style="text-transform:uppercase">All Rights Reserved.</p>
<!-- /wp:paragraph --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
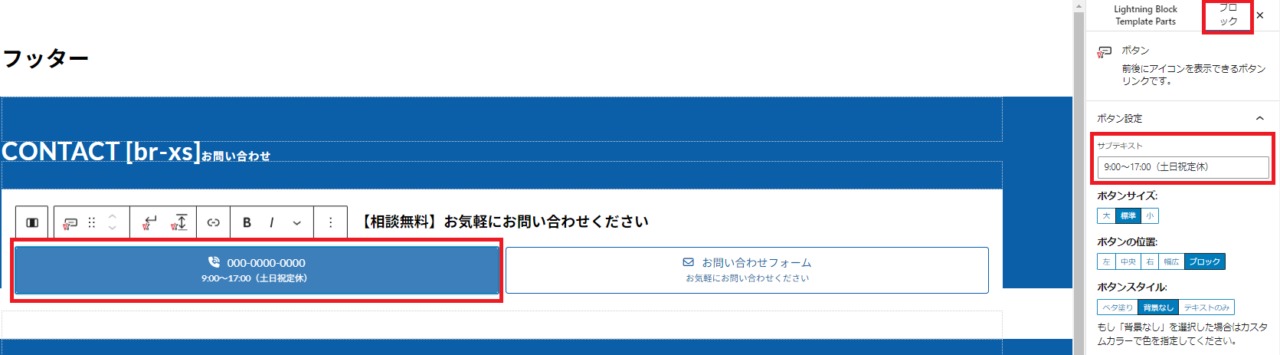
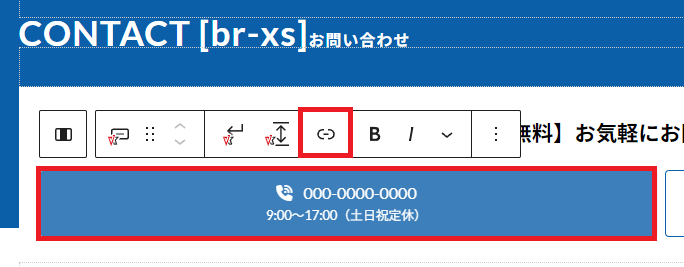
<!-- /wp:group -->コピー&ペーストにより、以下のようにデザインが表示されたかと思います。
電話番号や営業時間、事務所所在地などは仮の値となっていますので、ご自身の事務所に合うように修正してください。
対象のテキストを選択することで通常のテキストエディターと同様に修正できます。

なお、一部のサブテキストなどは右側のブロック設定から行います。

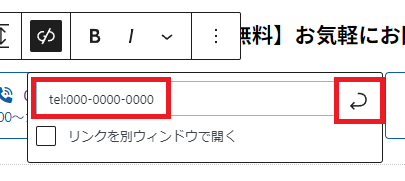
スマホで「電話番号」のボタンをクリックした際に発信できるようにします。
電話番号ボタンをクリックし、ツールバーから「リンク」をクリックします。

表示された入力欄に「tel:」を付けて電話番号を入力し、右側の送信ボタンをクリックします。

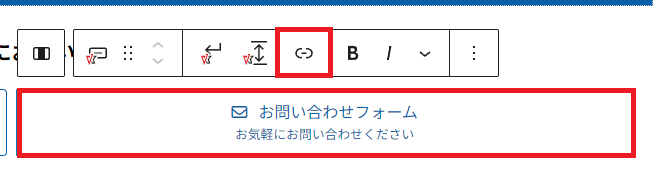
「お問い合わせフォーム」ボタンにお問い合わせページへのリンクを設定します。
お問い合わせフォームボタンをクリックし、ツールバーから「リンク」をクリックします。
入力欄に「https://あなたのドメイン/contact」と入力します。

「/contact」ページは第6回「お問い合わせページ編」で作成しますので、まだ存在しません。
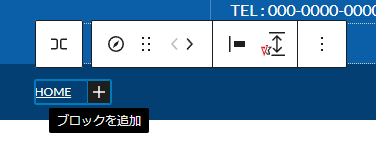
フッター内のメニューです。

決まりはありませんが、少なくともヘッダーメニューに配置していないページへのリンクを設定しましょう。
HOME(トップページへのリンク)はデフォルトで存在します。
HOMEをクリックすると「+(ブロックを追加)」ボタンが表示されますので、クリックします。

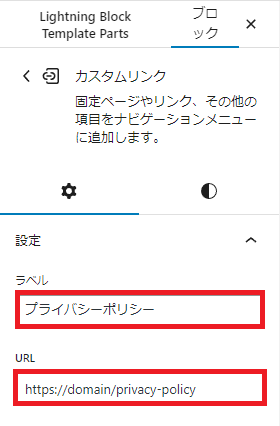
右側のブロック設定に「ラベル」と「URL」欄がありますので、プライバシーポリシーページの情報を入力します。

以下のように追加されればOKです。

プライバシーポリシーページは第4回「プライバシーポリシー編」で作成しますので、まだ存在しません。
右上の「公開」ボタンをクリックし、設定を保存します。

作成したフッター用のブロックパターンを、フッターとして指定します。
WordPressログイン後の左側のメニューから「外観」→「カスタマイズ」をクリックします。
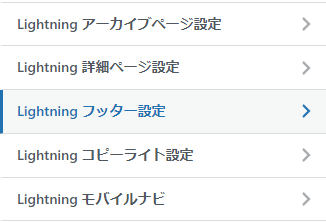
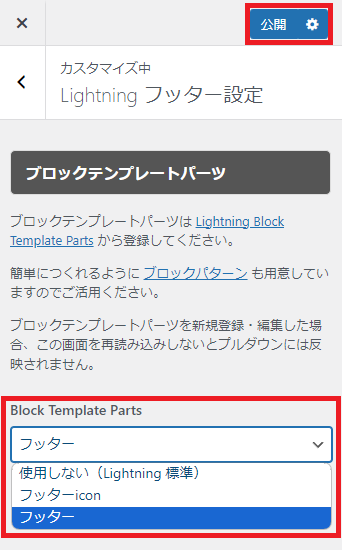
カスタマイズメニューから「Lightning フッター設定」をクリックします。

「Block Template Parts」から先ほど作成したブロックパターン「フッター」を指定します。
※以下画像の「フッターicon」は皆さまの環境には存在しませんが、それが正しい動作です。

「公開」ボタンをクリックし、設定を保存します。
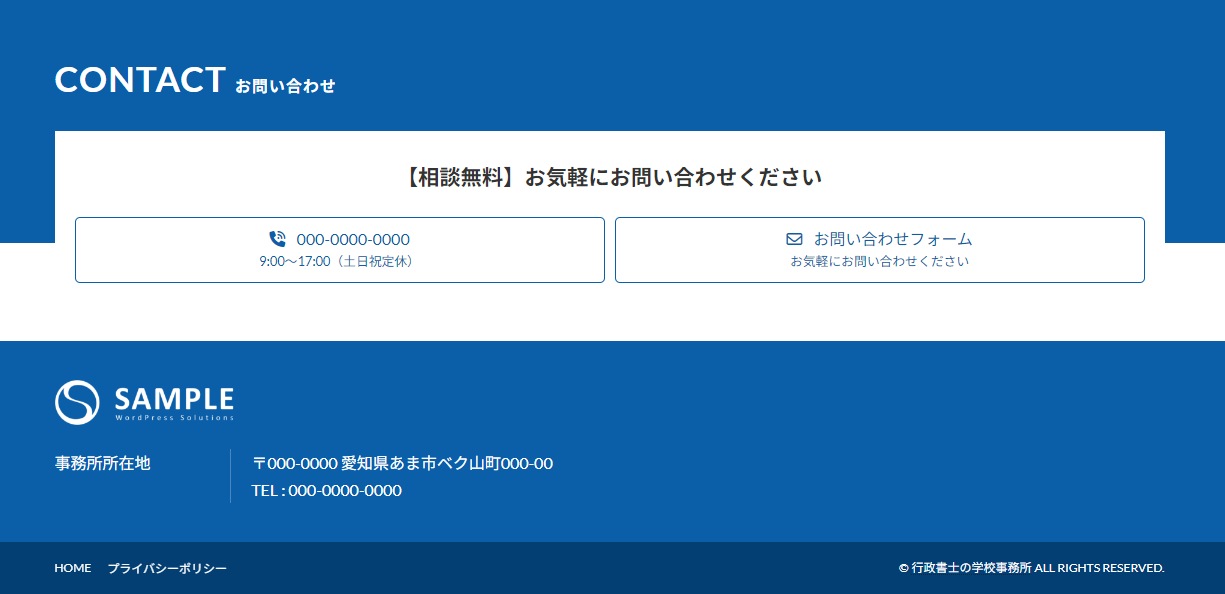
これでフッターが完成しました。
フッターのデザインが以下のように変更されたはずです。

こちらは、【フッター(動くアイコンあり)】をコピー&ペーストされた方のみお読みください。
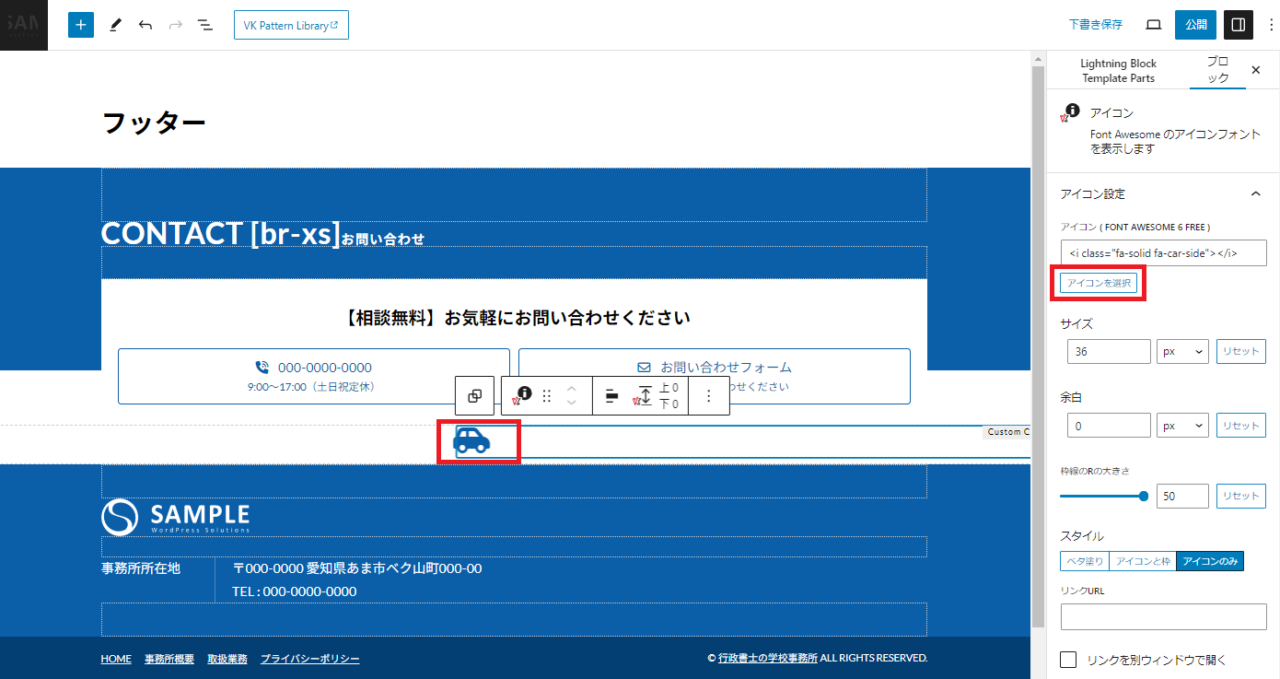
コピー直後の動くアイコンは車になっていますが、以下の手順で車以外のアイコンに変更できます。
アイコンを選択し、右側のブロック設定から「アイコンを選択」ボタンをクリックします。

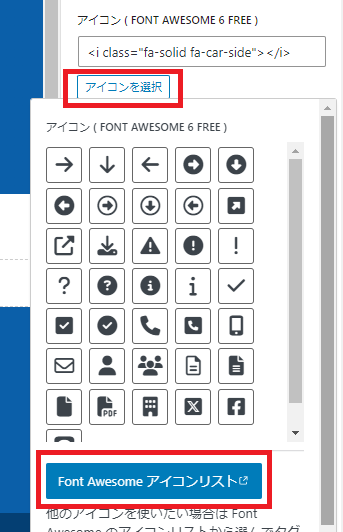
「アイコンを選択」ボタンをクリックすると、プリセットアイコンが表示されます。
ただし、使えるアイコンがありませんので、「Font Awesome アイコンリスト」からアイコンを探します。

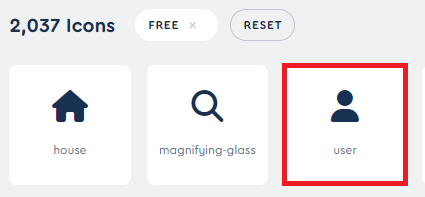
アイコン一覧が表示されますので、使いたいアイコンを探します。
今回は例として「user」を選択します。

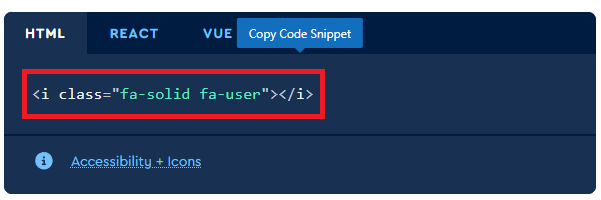
アイコンをクリックするとポップアップが表示され、右側にコードが表示されています。
コードをクリックし、コードをコピーします。

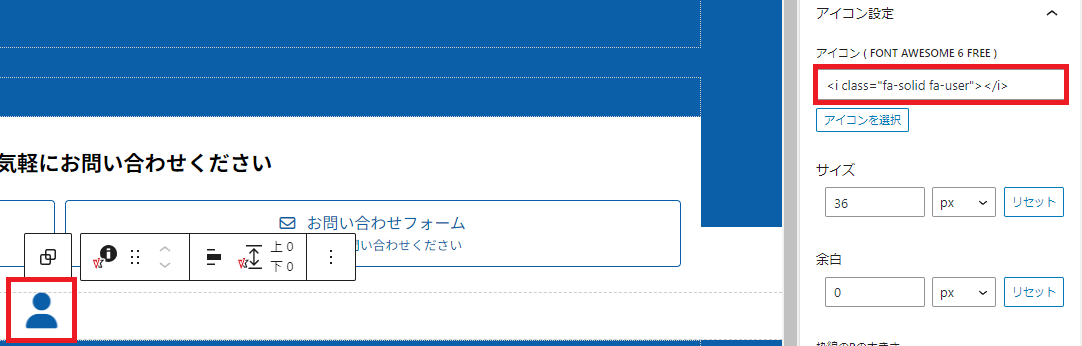
コピーしたコードをブロック設定の「アイコン(FONT AWESOME 6 FREE)」に入力すると、アイコンが変化します。

今回使用したフッター用のブロックパターンはパターンライブラリにありません。
どうやって作成したのかというと、以下のブロックパターンからフッター部分だけを抜き取りました。
どういうことか簡単にご紹介します。
上記「製造業_トップページ」のブロックパターンをコピーします。

「Lightning Block Template Parts」のブロックコンテンツに貼り付けます。
※こちらの手順はフッターブロックの作成で解説いたしました。
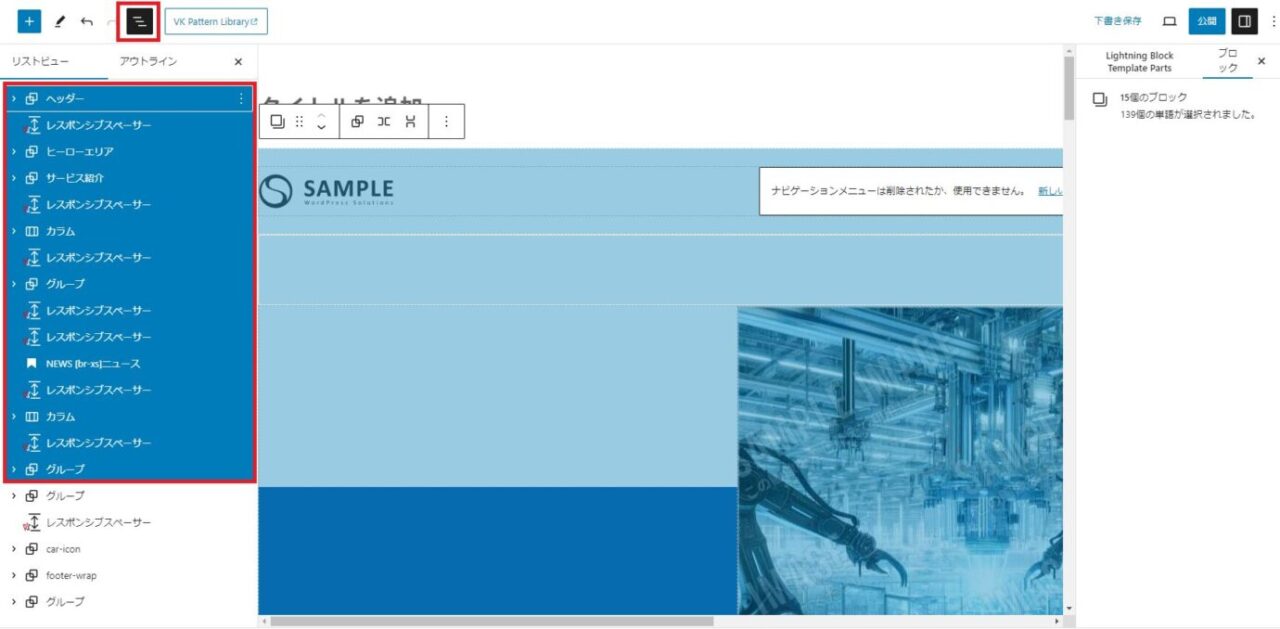
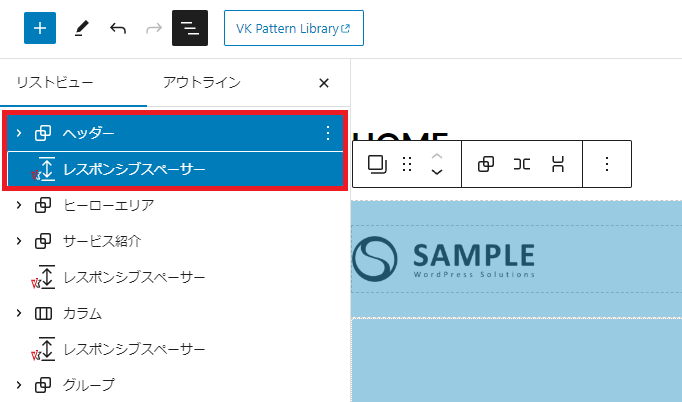
上部のツールバーにある三本線をクリックし、リストビューを表示します。
リストビューにはデザインを構成するブロックが表示されています。
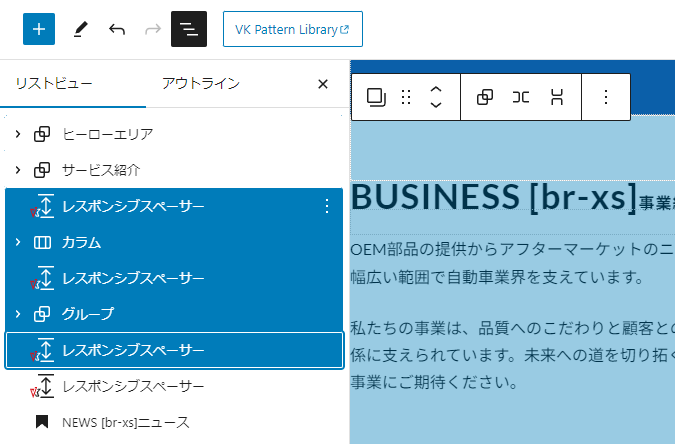
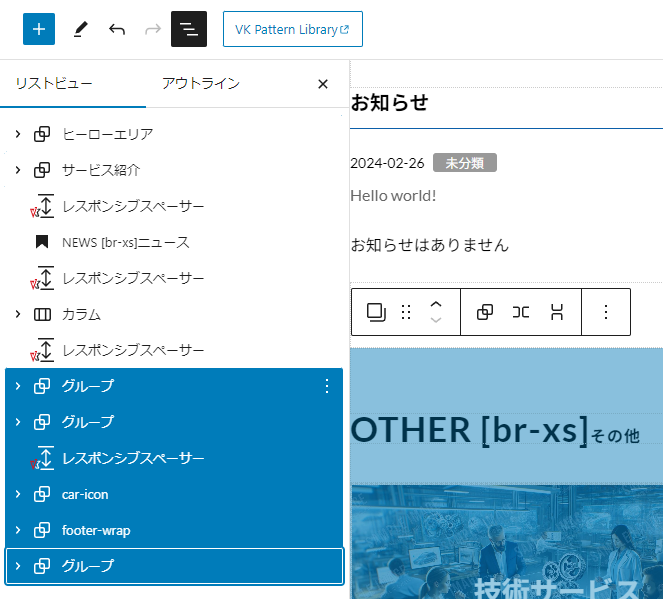
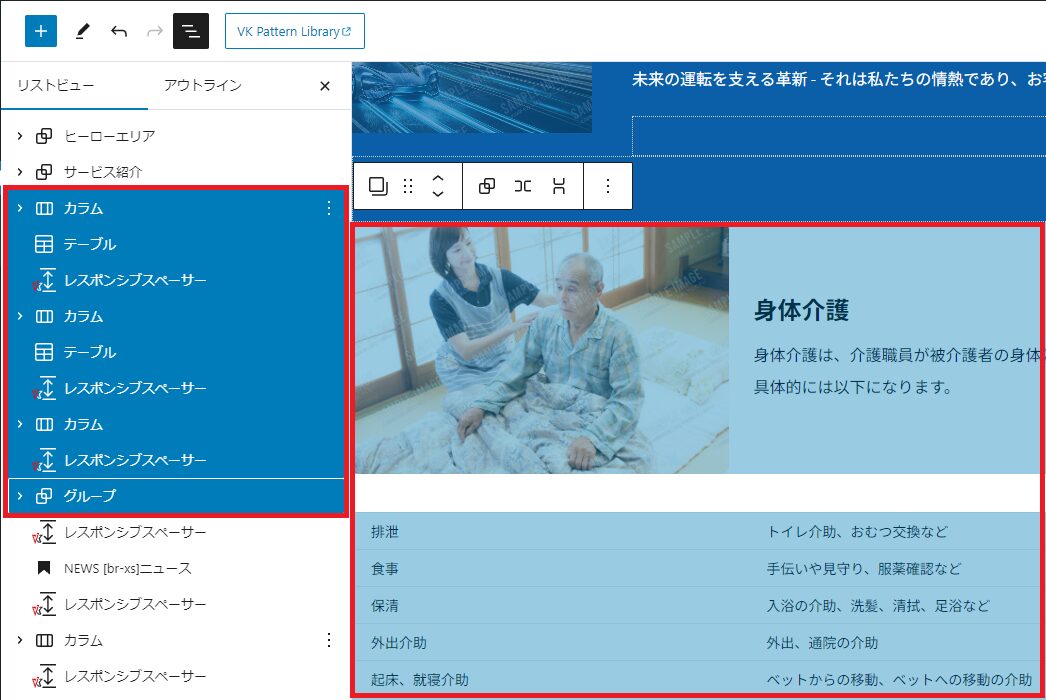
ヘッダーなどの不要なブロックを複数選択し、deleteキーで削除します。
リストビューの一番上にある「ヘッダー」ブロックをまずクリックし、その後shiftキーを押しながら最後の「グループ」ブロックをクリックすると複数選択できます。

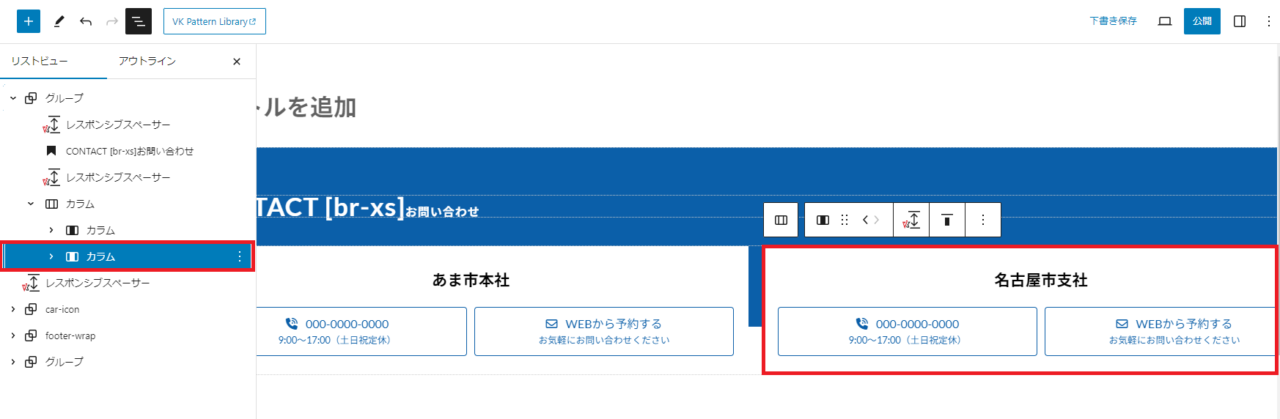
元のブロックパターンには支社の表示がありますが、不要ですので削除します。
右側の名古屋市支社の余白辺りをクリックするか、もしくはリストビューから該当の「カラム」を選択し、deleteキーで削除します。

パターンライブラリは便利なのですが、使いたいブロックと使わないブロックが混在していることが多いです。
例えば、「代表プロフィール」のデザインが欲しい時、スタッフ紹介のブロックパターンからスタッフ部分を削除して院長の部分だけ残すことで実現します。
このように、慣れるまではちょっと面倒ですが、この操作をマスターすると使えるブロックが格段に増えることになり、自在に好みのホームページが作成できるようになるはずです。
コンテンツ作成
最後はコンテンツエリアを作成していきます。
ベースとなるパターンブロックはこちらです。
基本的には、こちらのパターンブロックから要らないブロックを削除し、いくつかパターンブロックを追加すると完成です。
その他にも必要な手順がありますので、順にご紹介します。
デフォルトで表示されている以下のスライダーを削除します。

WordPressログイン後の左側のメニューから「外観」→「カスタマイズ」をクリックします。
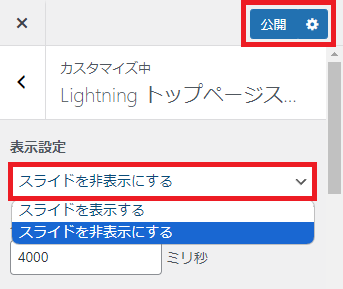
「Lightning トップページスライドショー」をクリックします。

表示設定のプルダウンメニューから「スライドを非表示にする」を選択します。

「公開」ボタンをクリックし、設定を保存します。
デフォルトで表示されている以下のフッターウィジェットブロックを削除します。

WordPressログイン後の左側のメニューから「外観」→「カスタマイズ」をクリックします。
カスタマイズメニューから「ウィジェット」→「フッター上部」を開きます。


初めて開くと以下の画面が表示されますので、「OK」をクリックします。
表示されなかった場合は、このSTEPをスキップしてください。

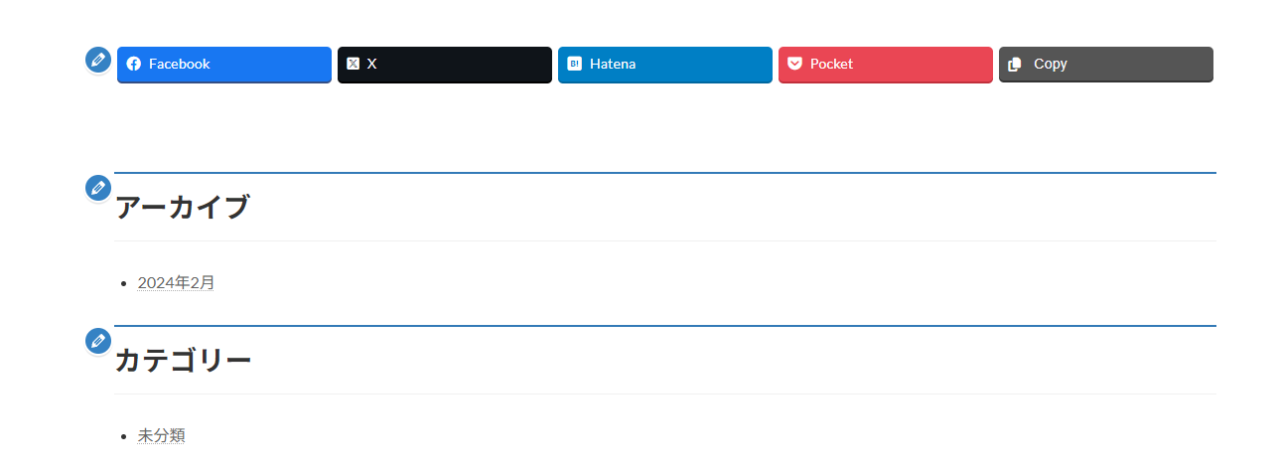
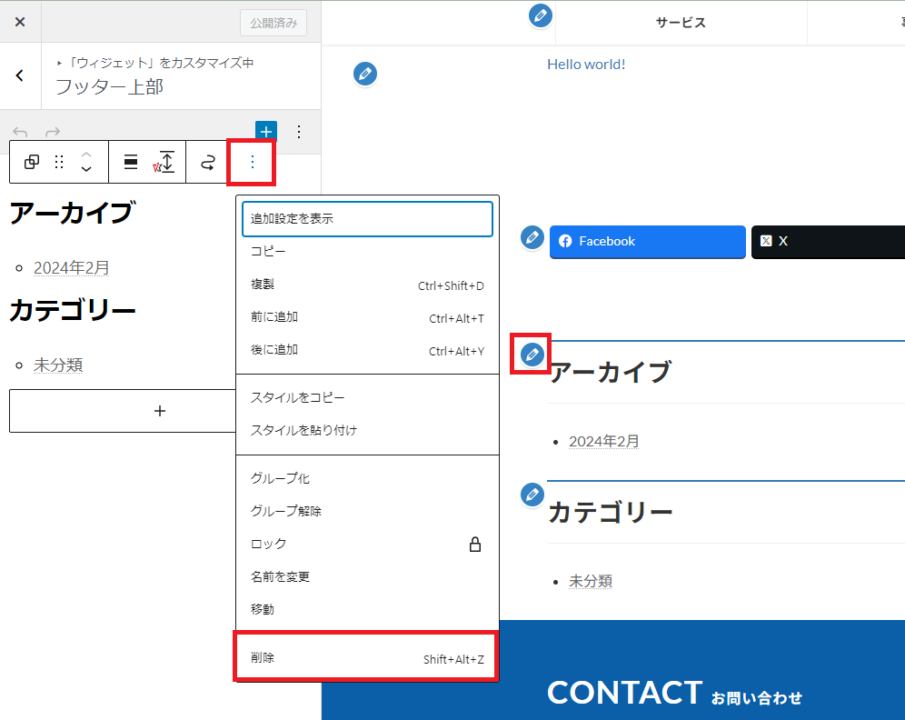
「アーカイブ」横にある鉛筆マークをクリックすると、アーカイブブロックのツールバーが表示されますので、縦の三点リーダーから「削除」を実行します。
同じ手順で「カテゴリー」も削除します。

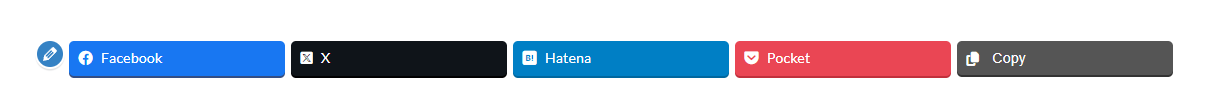
SNSブロック横の鉛筆マークをクリックすると、「SNS設定」が表示されます。


SNS設定内にある「ソーシャルブックマーク」のチェックを外します。

「公開」ボタンをクリックし、設定を保存します。
以上の手順によりフッター上部の余計なブロックが消えたはずです。
トップページのコンテンツは、トップページ用の固定ページにブロックを配置して実装します。
WordPressのページ作成では、「固定ページ」と「投稿」があります。
固定ページは「事務所情報」や「取扱業務」、「お問い合わせ」のようなページを作成する際に使用します。
「投稿」は「お知らせ」や「ブログ」といった記事を書く際に使用します。

デフォルトで用意されているトップページ用の固定ページには不要なブロックがあるため削除します。
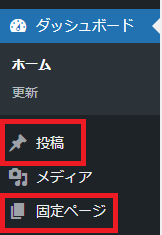
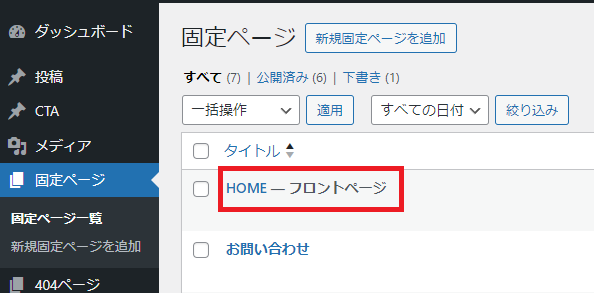
WordPress左側のメニューから「固定ページ」をクリックします。
トップページ用の固定ページである「HOME – フロントページ」をクリックします。

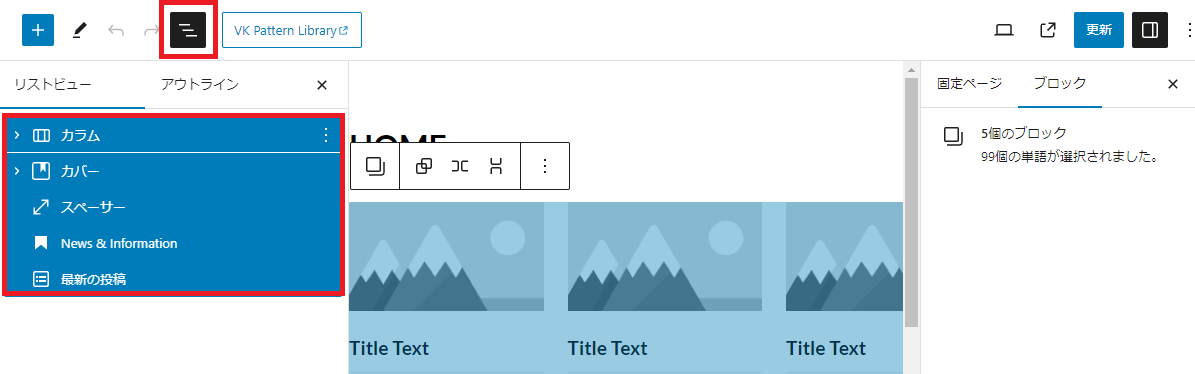
画面上部のトップツールバーから三本線をクリックし、リストビューを表示します。
全て不要なブロックのため、削除します。


画面右上の「更新」ボタンをクリックし、設定を保存します。
下準備が済みましたので、コンテンツエリアを作成していきます。
まずはデザインを優先的に作ります。テキストや画像の差し替えは後ほど触れます。
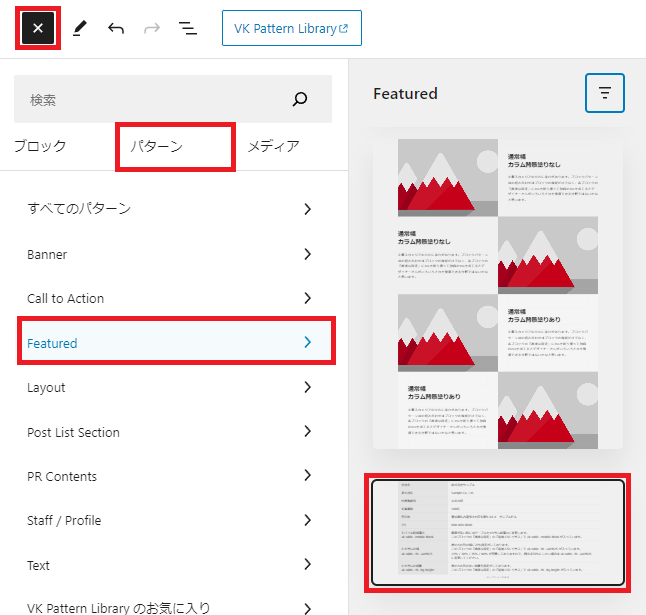
パターンライブラリ「製造業_トップページ」からパターンブロックをコピーします。

段落を選択した状態で、コピーしているパターンを貼り付けます(Ctrl+Vキーを押下します)。


コピーしたパターンブロックには、今回は使用しないセクションがありますので削除します。
別途作成済みのため削除します。
削除対象のブロックは以下の通りです。

事業紹介(取扱業務)は別ブロックで作成するため、削除します。
削除対象のブロックは以下の通りです。

バナーリンクとなっているため、バナー内に書ける文字数が限られており、取扱業務を表現しづらいと感じたためです。
また、バナーリンクを採用するのであれば、リンク先の固定ページ(取扱業務の詳細ページ)を作成すべきですが、今回は自己紹介HPですので、そこまでは作成しません。
別途作成済みのため削除します。
削除対象のブロックは以下の通りです。

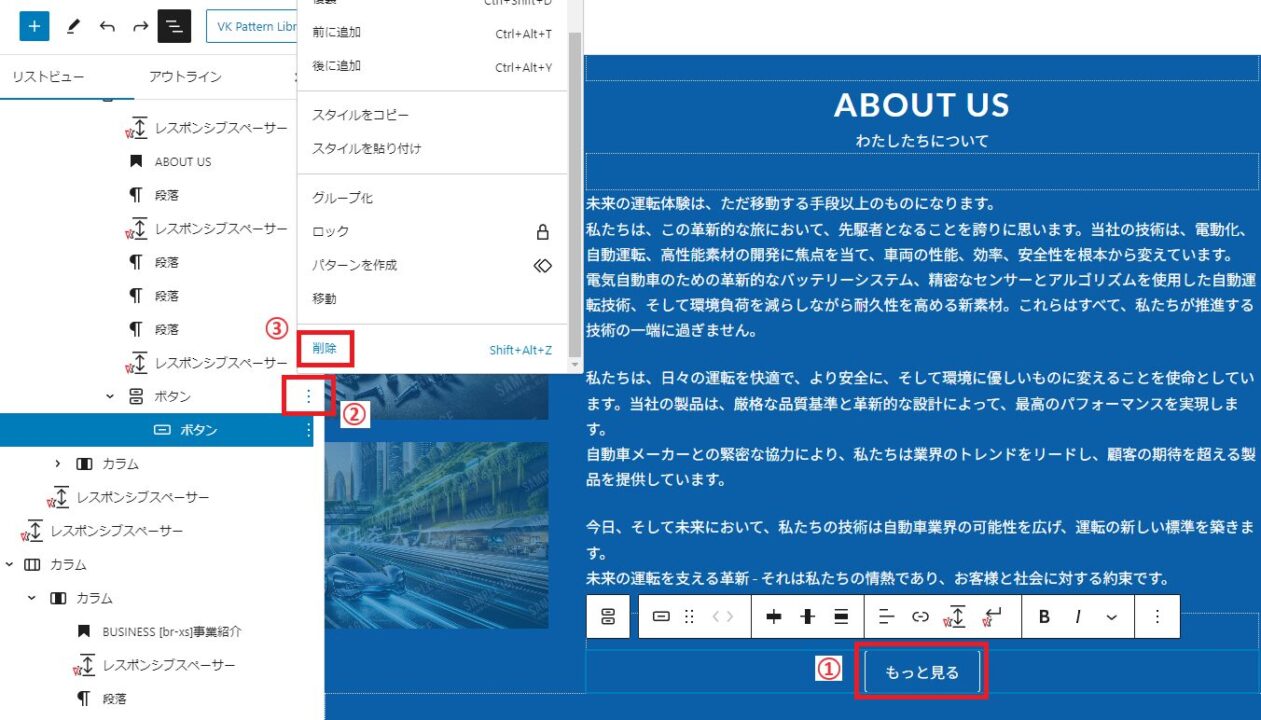
「ABOUT US」内の「もっと見る」ボタンのリンク先ページが存在しないため削除します。

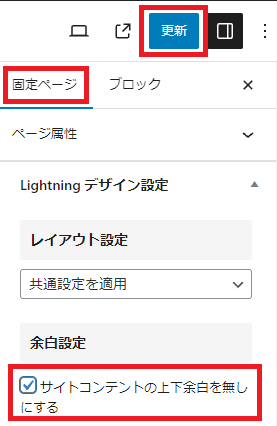
デフォルトの設定では、コンテンツエリア上下に余白があるため、余白を削除します。

画面右側のメニューから「固定ページ」をクリックし、「余白設定」の「サイトコンテントの上下余白を無しにする」にチェックを入れます。

画面右上の「更新」ボタンをクリックし、設定を保存します。
ある程度、形が出来上がってきましたが、まだ「取扱業務」や「代表プロフィール」「事務所概要」のセクションがありません。
今からこれらのセクションを作成していきます。
まずは「取扱業務」のセクションを作成します。
「サービス紹介」ブロック(グループ)の下に、ペースト先となる段落(空のブロック)を追加します。

段落を選択した状態で、コピーしているパターンを貼り付けます。

このようにブロックが追加された(デザインが再現された)はずです。

現時点では、以下のようなセクション見出しがありませんので、作成します。

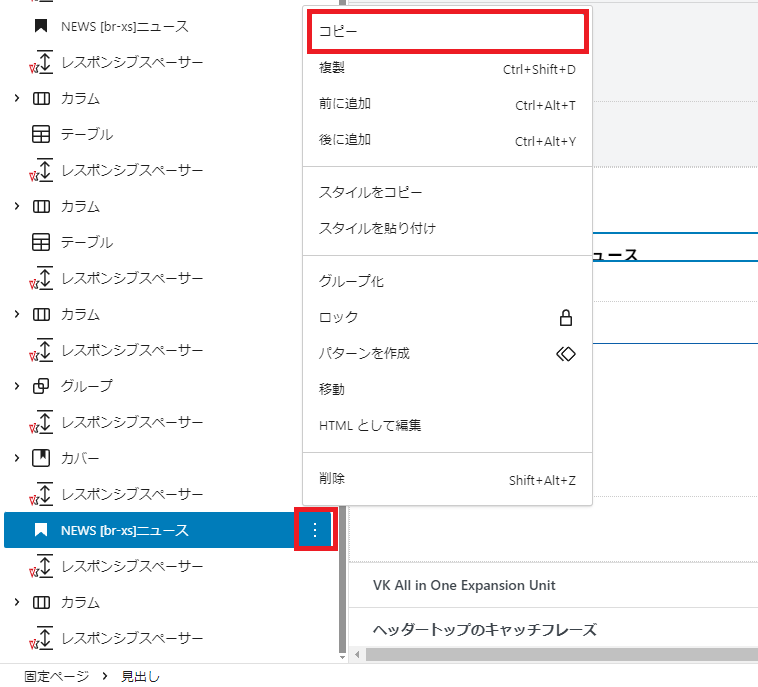
リストビューから「NEWS [br-xs]ニュース」ブロック(お知らせ・ブログのセクションにある見出しです)をコピーします。

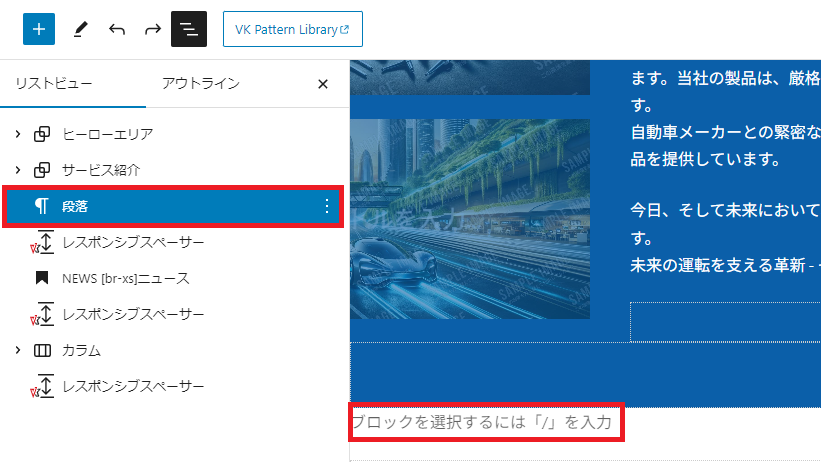
「サービス紹介」ブロックの下に、ペースト先となる段落を追加します。

段落を選択した状態で「NEWS [br-xs]ニュース」ブロックをペーストすると、以下のように見出しが作成されます。

今のままでは、見出しの上下に余白がなく、詰まって見えますので、上下の余白を設定します。
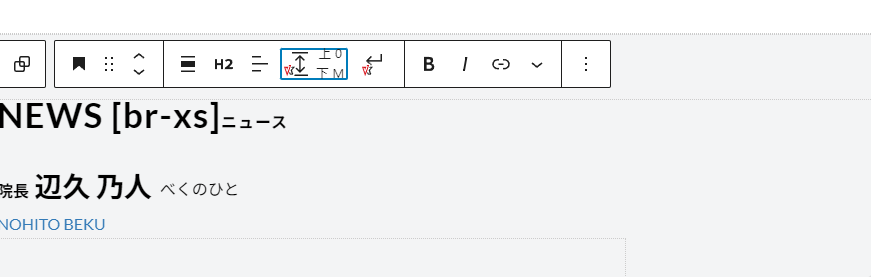
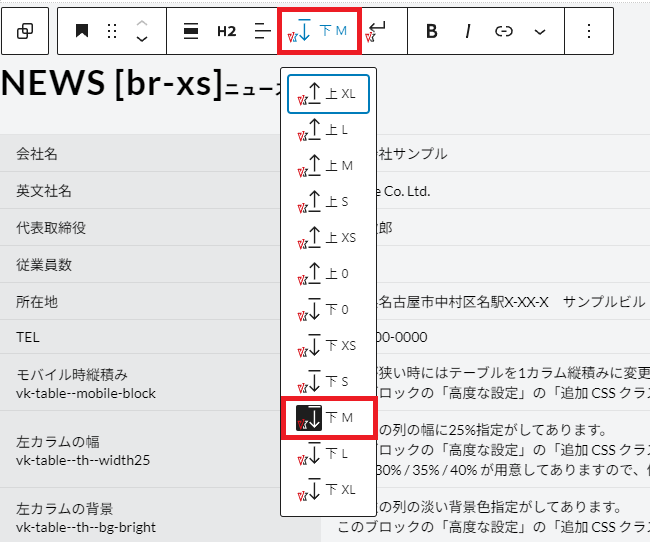
「NEWS [br-xs]ニュース」ブロックを選択すると表示されるツールバーから、「上下」と書かれたメニューをクリックし、「上L」「下M」を設定します。

以下のように余白ができました。

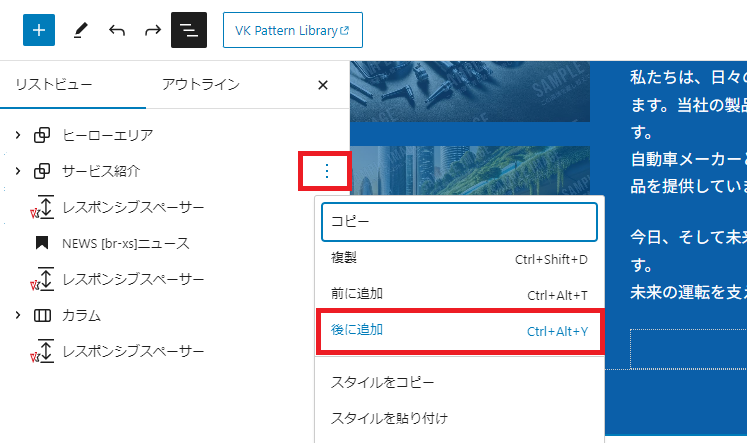
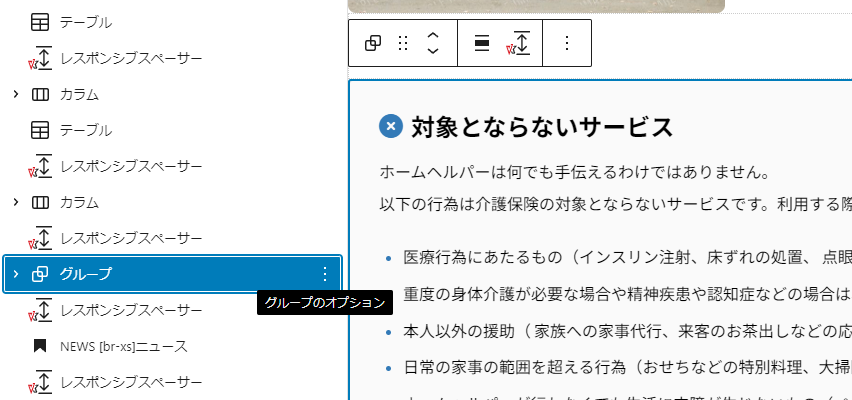
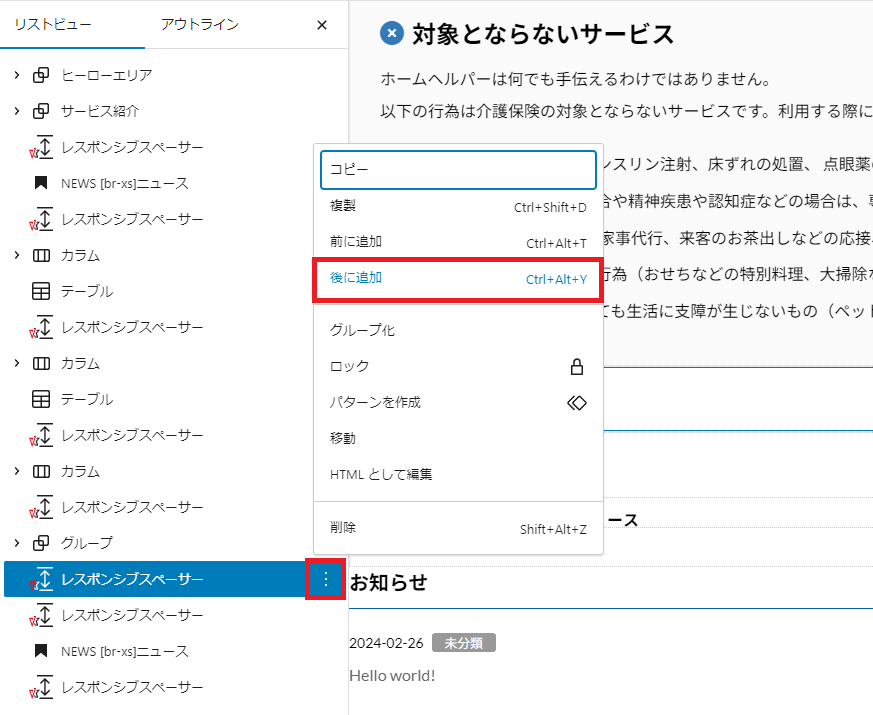
以下画像の「対象とならないサービス」ブロック(グループ)の下に余白がありませんので、余白を追加します。
先ほどと同様に「上下」メニューから「下L」を設定する方法でも良いのですが、別の方法もご紹介します。

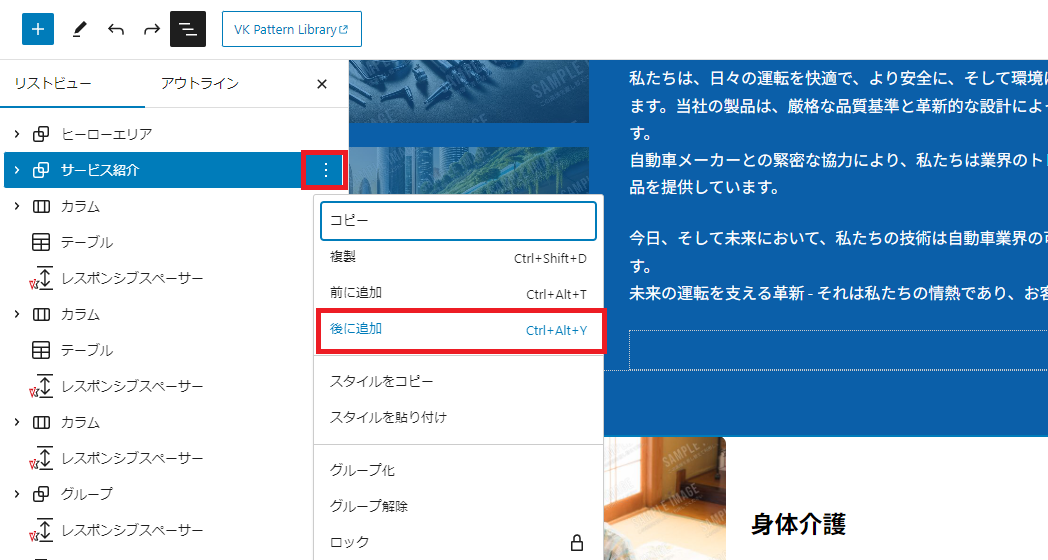
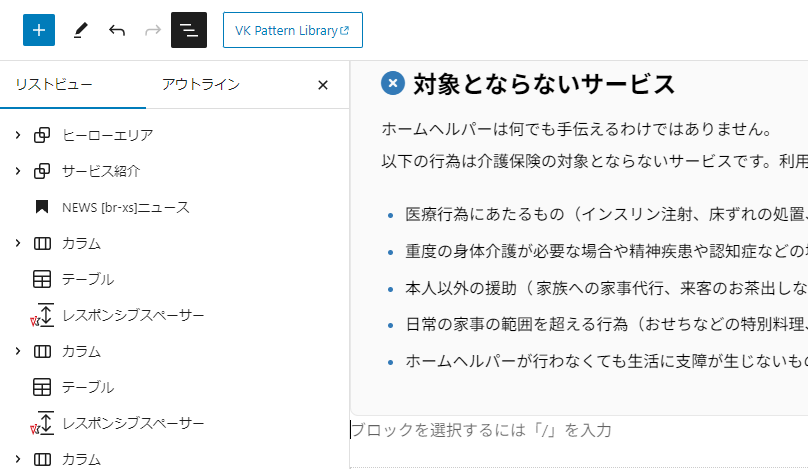
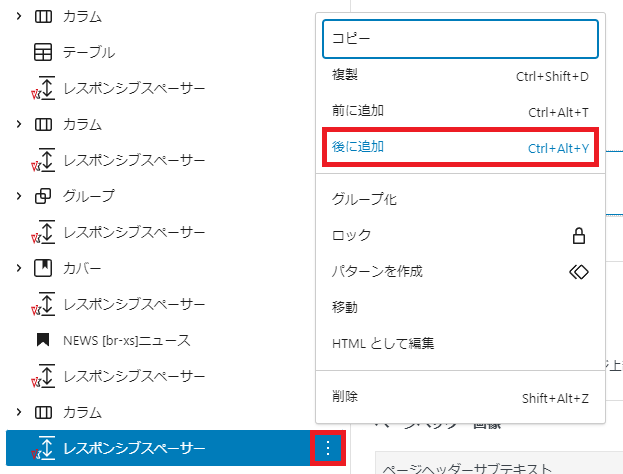
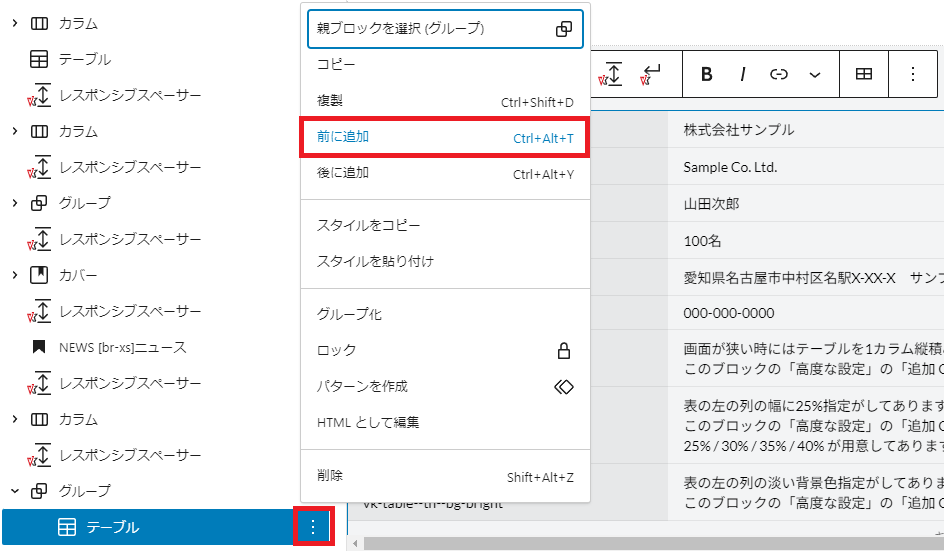
該当の「グループ」のオプションから「後に追加」をクリックし、ペースト先となる段落を追加します。

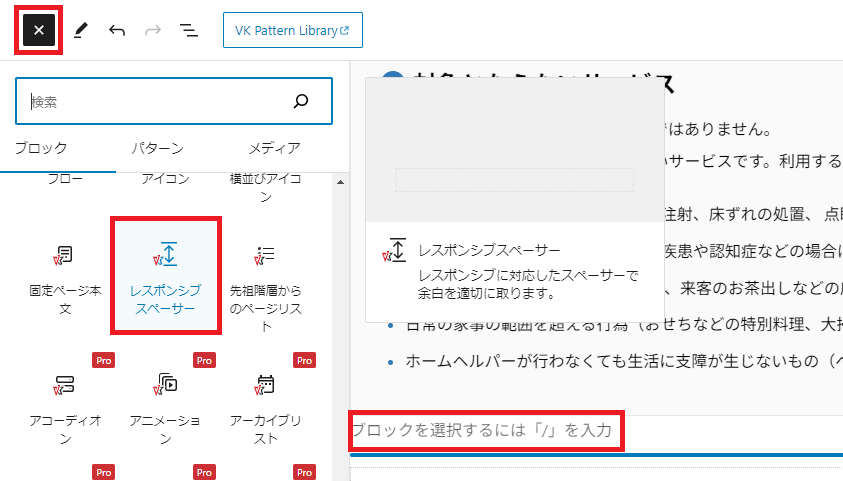
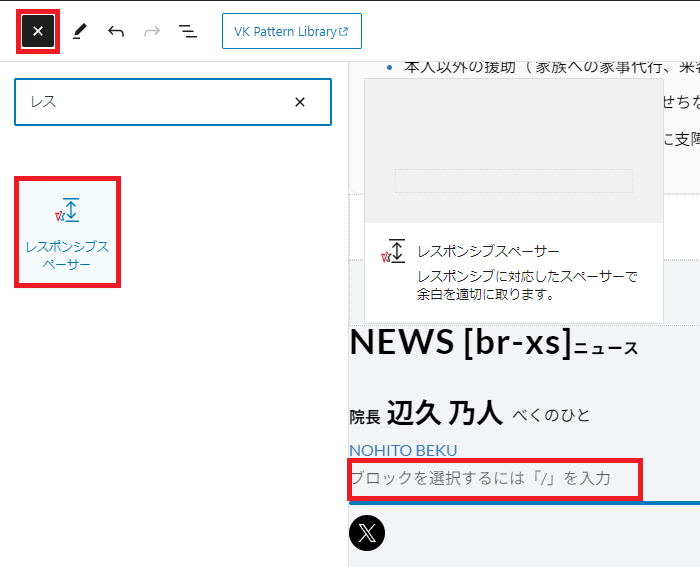
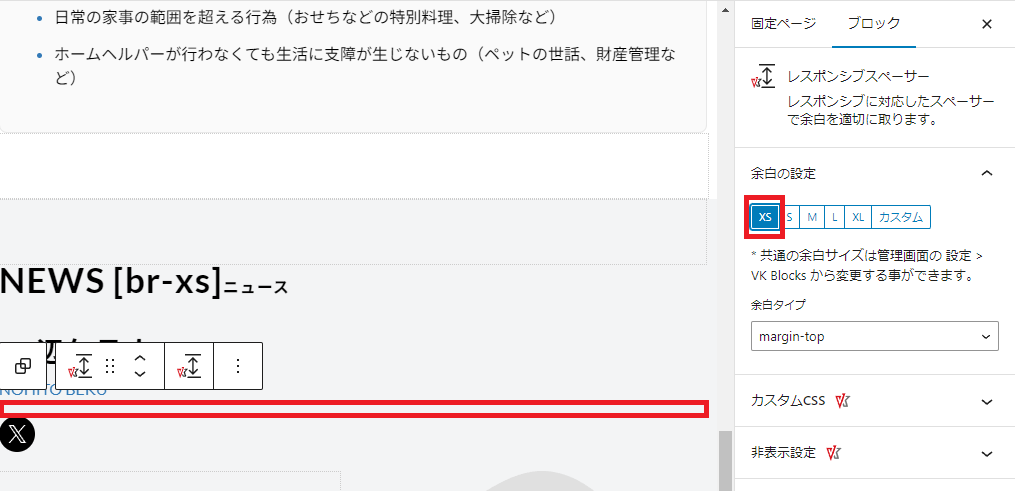
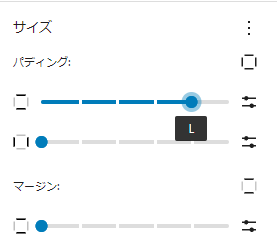
トップツールバーから「+」ボタンをクリックし、「レスポンシブスペーサー」をクリックします。

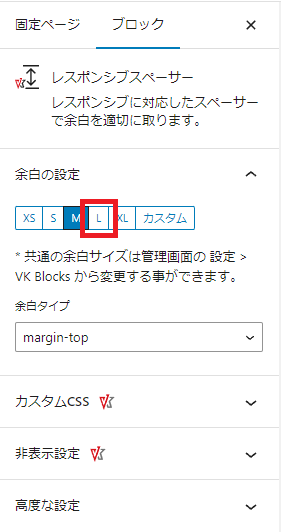
追加した「レスポンシブスペーサー」のブロック設定から「余白の設定」を「L」にします。

続いて「代表プロフィール」のセクションを作成します。
先ほど追加した「レスポンシブスペーサー」ブロックの下に追加します。
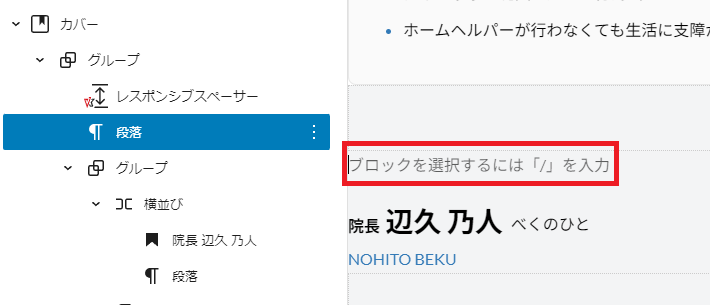
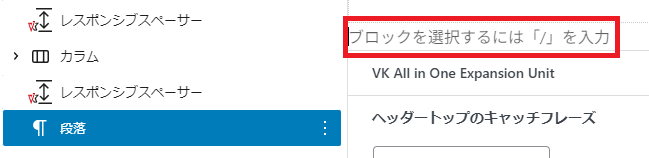
「レスポンシブスペーサー」ブロックの下に、ペースト先となる段落を追加します。

段落を選択した状態で、コピーしているパターンをペーストすると、以下のようにプロフィールが追加されます。

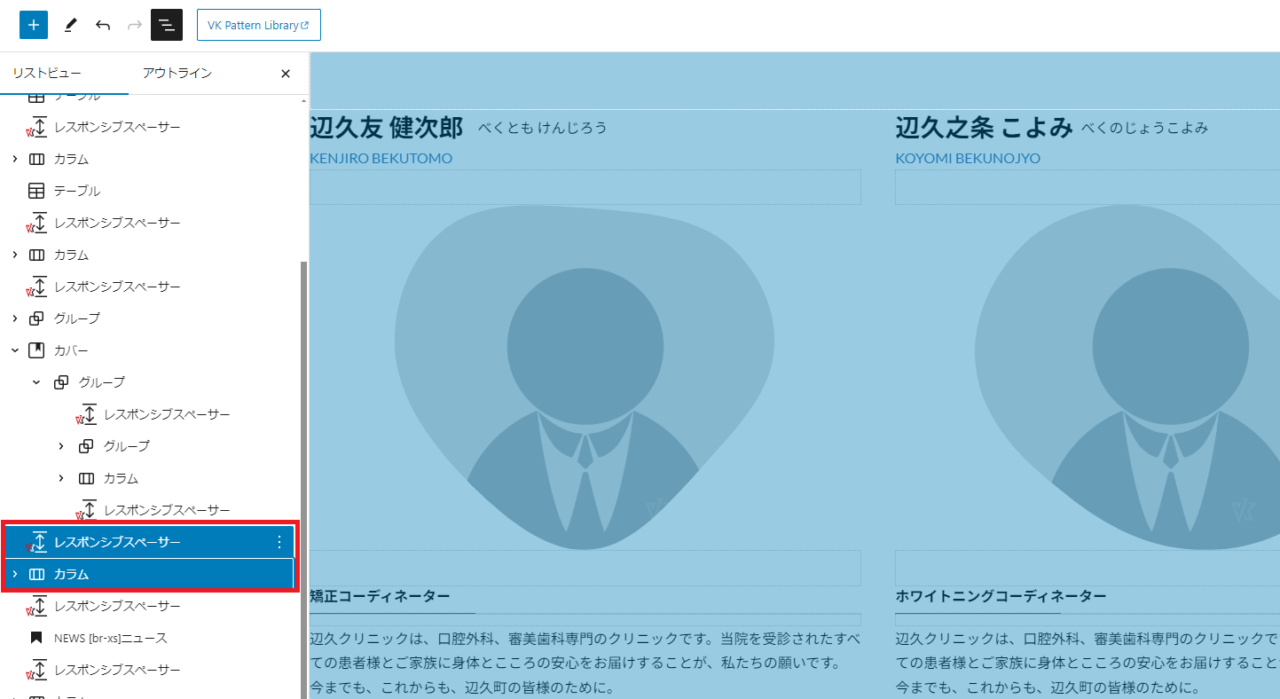
スタッフ2名のブロックが不要なため、リストビューから該当ブロックを選択し削除します。

先ほどと同様に見出しがありませんので、「NEWS [br-xs]ニュース」ブロックをコピー&ペーストします。
「院長」の上にある「レスポンシブスペーサー」ブロックの下に、ペースト先となる段落を追加します。

段落を選択した状態でペーストします。

ペーストした「NEWS [br-xs]ニュース」ブロックの上下余白設定を「上0」「下M」に設定します。

こちらは必須ではありませんが、ソーシャルアイコンを表示したい方は設定してみてくださいね。
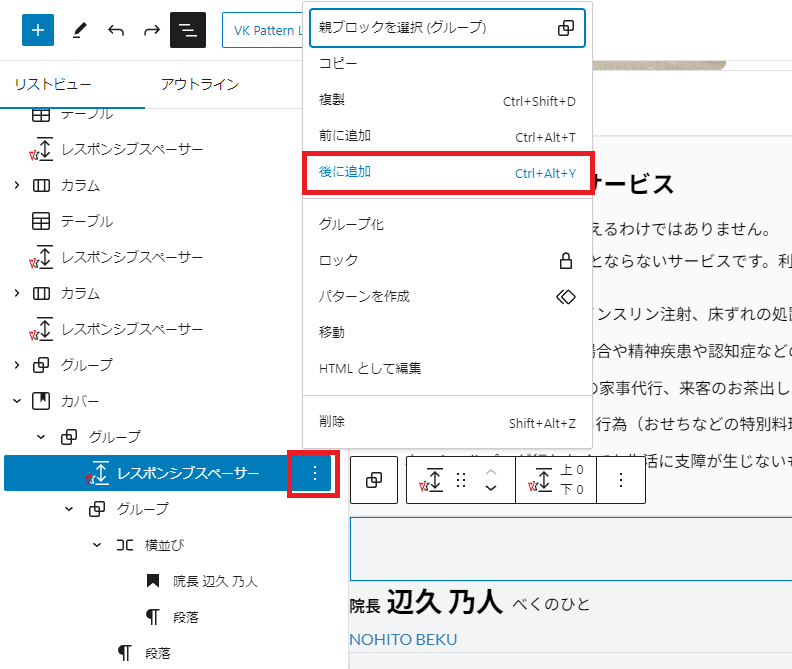
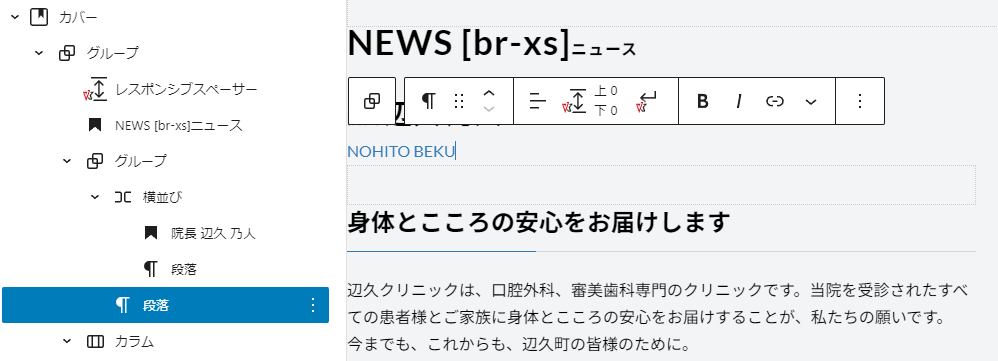
「段落(NOHITO BEKU)」ブロックの下に、ブロックの挿入先となる段落を追加します。

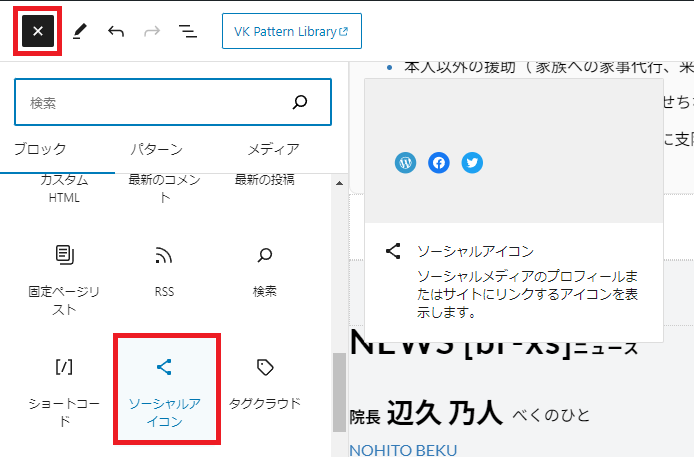
トップツールバーから「+」ボタンをクリックし、「ソーシャルアイコン」ブロックをクリックします。

追加された「ソーシャルアイコン」ブロックの「+」ボタンをクリックし、追加したいソーシャルアイコンをクリックします。


ソーシャルアイコンの追加後、アイコンをクリックして自身のSNSリンク(URL)を入力します。

デフォルトだとソーシャルアイコンの上の余白がなく詰まって見えますので、余白(レスポンシブスペーサー)を追加します。

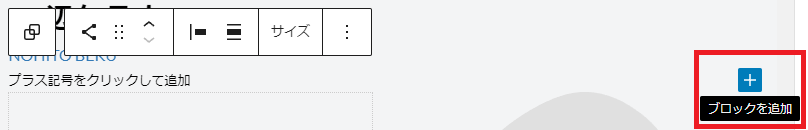
先ほどと同じ手順ですが、ソーシャルアイコンの上に段落を追加し、トップツールバーの「+」ボタンから「レスポンシブスペーサー」を追加します。

追加した「レスポンシブスペーサー」のブロック設定から「余白の設定」を「XS」にします。

最後に「事務所概要」セクションを作成します。
こちらはパターンライブラリを使用せず、デフォルトのブロックで作成します。
一番下にあるブロックの下に段落を追加します。

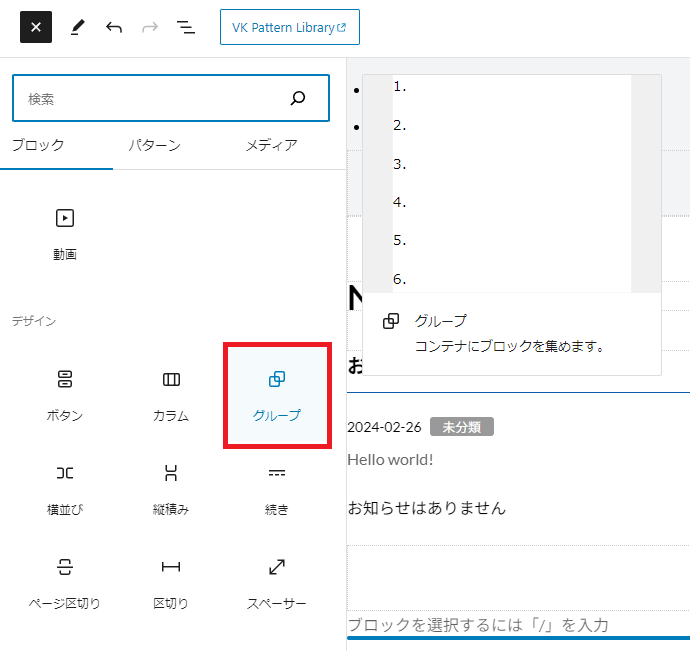
段落を選択した状態でトップツールバーから「+」ボタンをクリックし、「グループ」をクリックします。


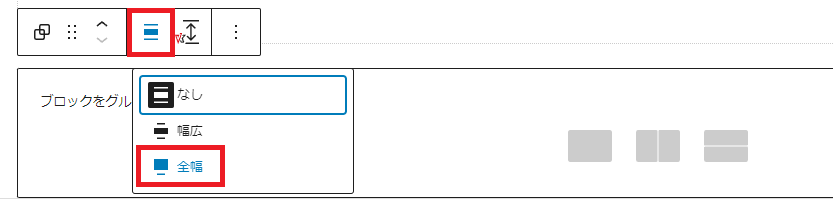
「グループ」ブロックのツールバーから「配置」をクリックし、「全幅」をクリックします。

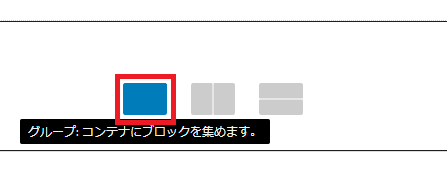
また、「グループ:コンテナにブロックを集めます。」をクリックします。

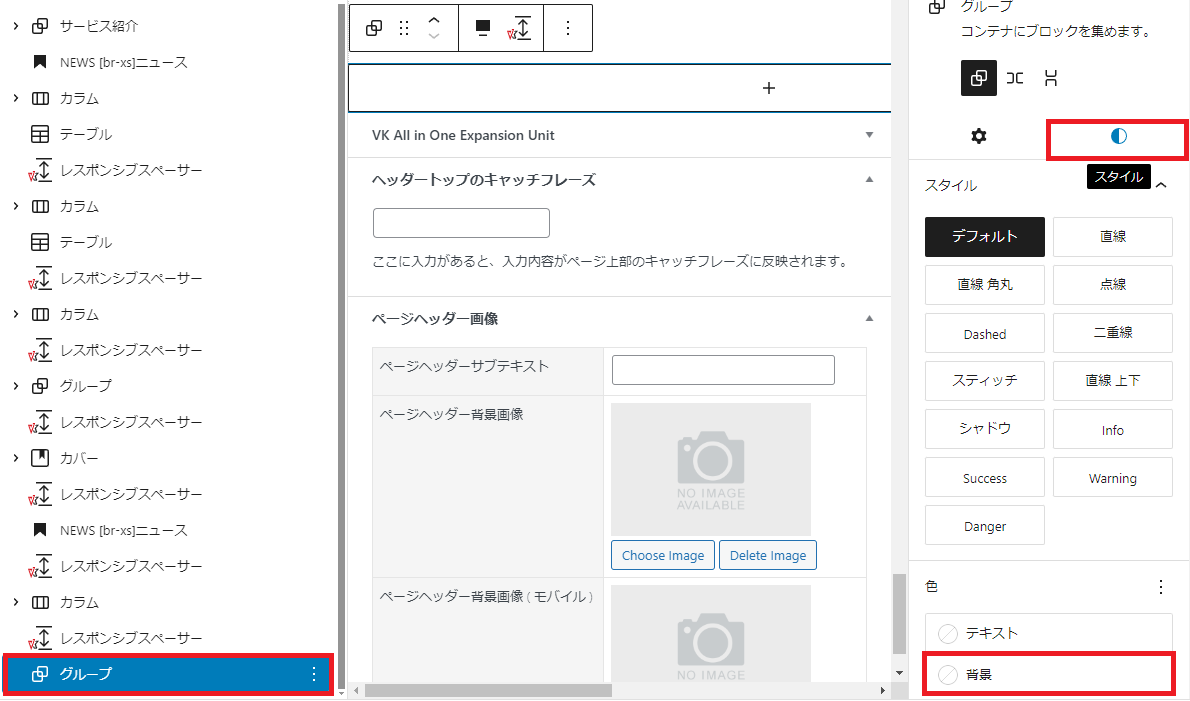
「グループ」ブロックを選択した状態でブロック設定のスタイルをクリックし、「背景」をクリックします。

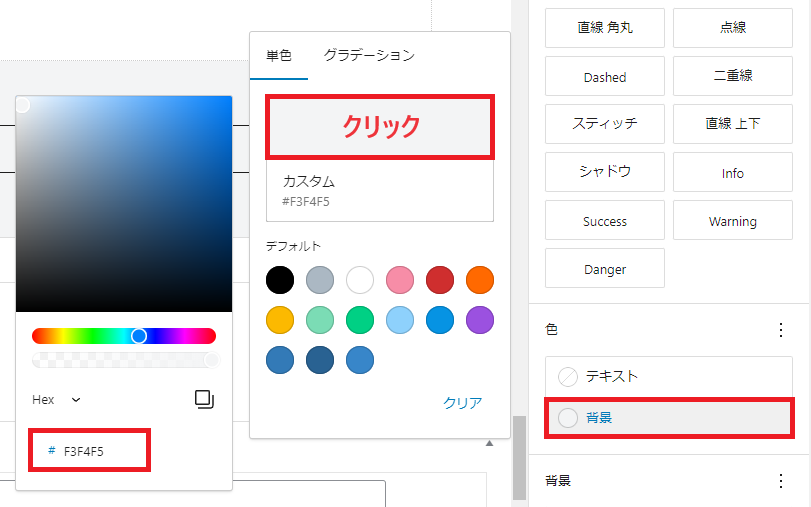
以下画像で「クリック」と記載している場所をクリックし、#から始まるカラーコード欄に「F3F4F5」と入力します。

同様にスタイル設定の下部にある「パディング(上下)」を「L」に設定します。
上下の余白設定やレスポンシブスペーサーを使用すると、前のステップで設定した背景色が余白部分に適用されないため、パディングを使用しました。

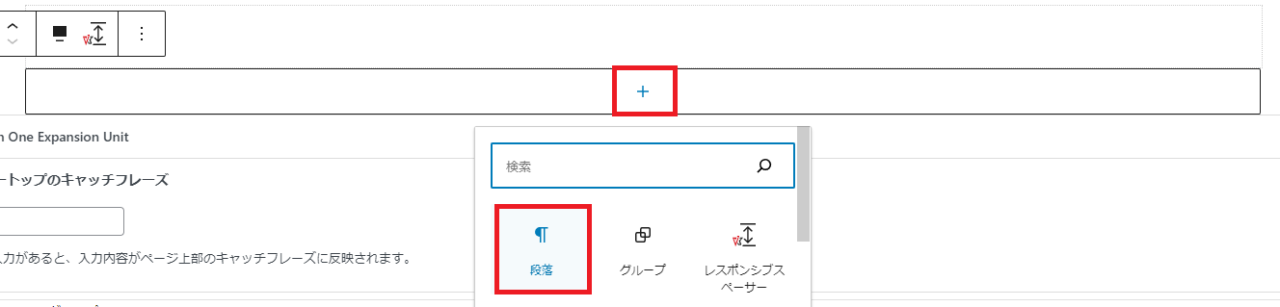
グループブロックの「+」ボタンをクリックし、「段落」を追加します。

段落を選択した状態でトップツールバーの「+」をクリックし、「パターン」→「Featured」→「テーブル」をクリックします。

先ほどと同様に見出しブロックである「NEWS [br-xs]ニュース」ブロックをコピーします。
テーブルの前に挿入先の空ブロックを追加します。

見出しを貼り付けます。
余白は「上は設定なし」で「下M」です。

追加した「見出し」ブロックをクリックし、ブロック設定の「高度な設定」→「HTMLアンカー」に「office」と入力します。
これにより先ほどご紹介したアンカーリンクが完成します。

右上の「更新」ボタンでここまでの設定を保存します。

ここまででトップページの形としては完成しました。
仕上げとして、テキストや画像、カラーなどを変更していきます。
画像・カラーを変更する
ページの上から順に編集していきます。
なお、テキストについては該当箇所をクリックしてテキストエディターのように修正するだけですので、変更方法は触れません。
こちらの写真を差し替えます。

何に差し替えるかというと、自己紹介型HPですので、自身のプロフィール写真が望ましいです。
自身の写真ならなんでもいいかというとそうではなく、絶対にプロのカメラマン(もしくは周囲の写真がうまい方)に撮ってもらった写真を使ってください。
自撮り写真で「解像度が低くてぼやけている」「背景がごちゃごちゃしている」「背景の切り抜きがあまい」「光があたっていない」といったパターンをよく見かけますが、やはり第一印象に響きますので、そのような写真は避けた方がいいと思います。
見本としては、弊社でもWeb関連の講師としてご登壇いただいている株式会社グットアップさんの制作事例がとても参考になりますので、ぜひご覧ください。
このような写真はなんだか高そう…、そこまでお金を掛けられない・・・という方は、写真館でサンプルサイトのような写真を撮られてみてはいかがかと思います。1万円以内で撮れます。
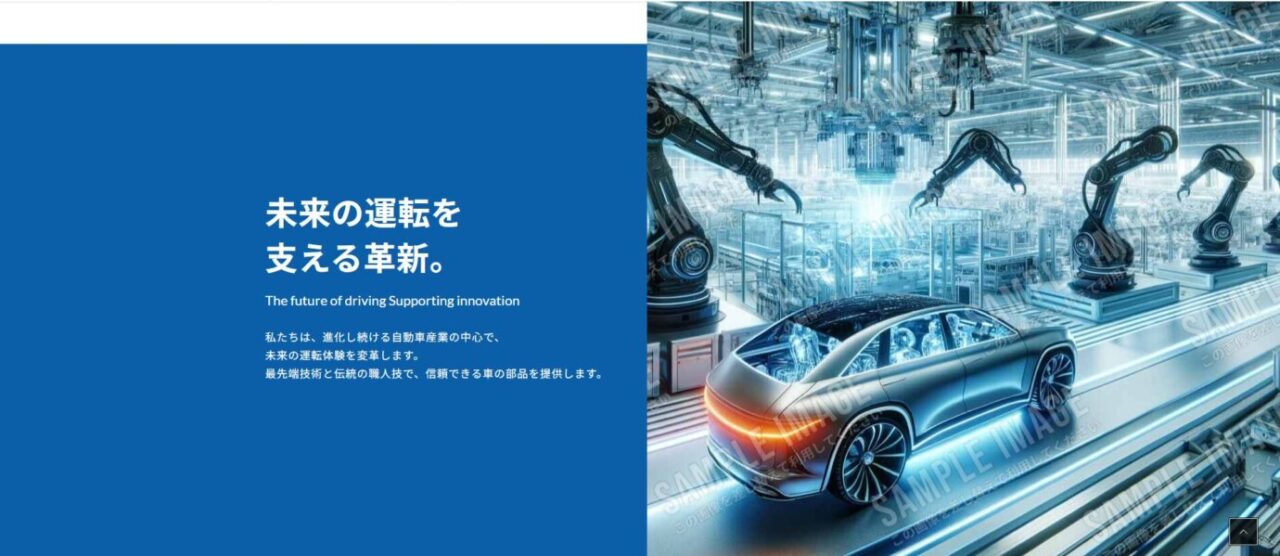
プロフィール写真を撮ったという前提でメインビジュアルに画像を入れる方法をご紹介します。
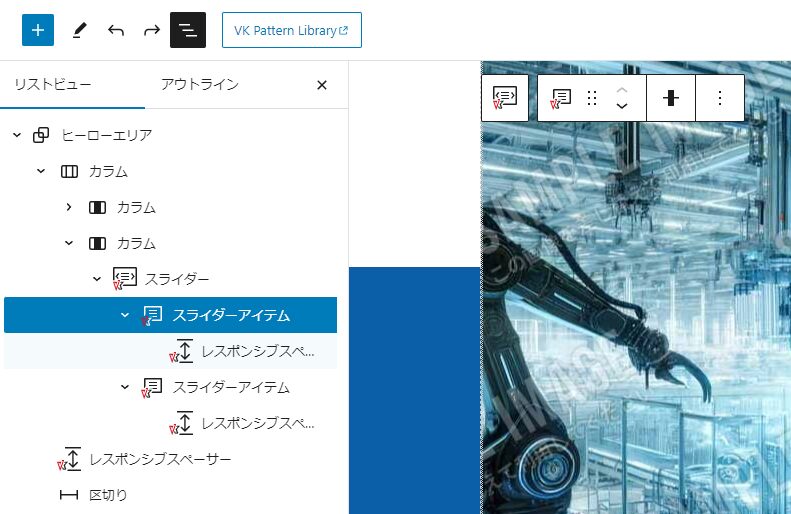
リストビューから「スライダーアイテム」ブロックを選択します。

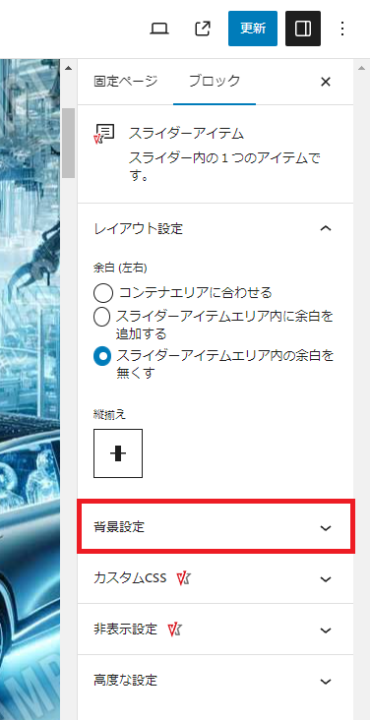
ブロック設定から「背景設定」をクリックします。

「背景画像サイズ」で「カバー」にチェックを入れ、「画像を削除」ボタンをクリックします。

「画像を選択」ボタンをクリックします。

「ファイルをアップロード」タブをクリックし、「ファイルを選択」からプロフィール画像をアップロードします。

デフォルトでは2枚の写真がスライドするようになっています。
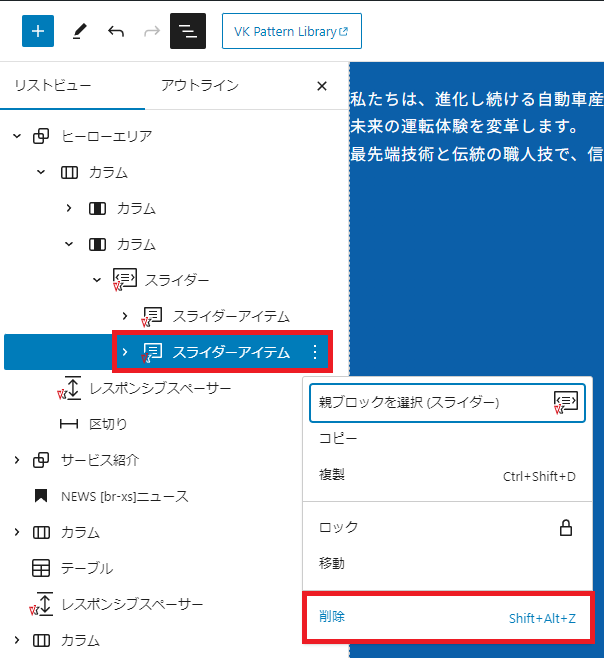
1枚で十分という方は、2つ目の「スライダーアイテム」を削除してください。

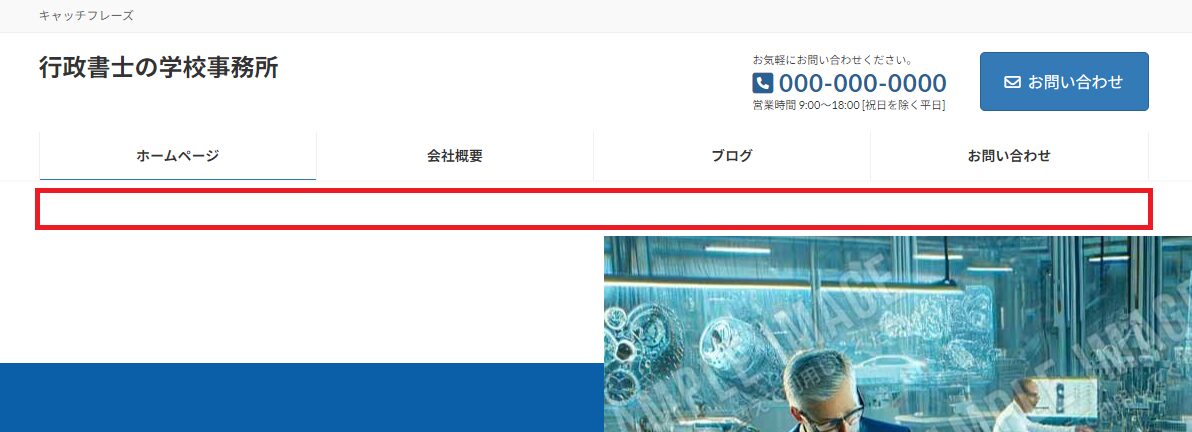
こちらは画像の差し替えではなく、デフォルト画像の削除です。
以下の赤枠部分のブロックを削除します。

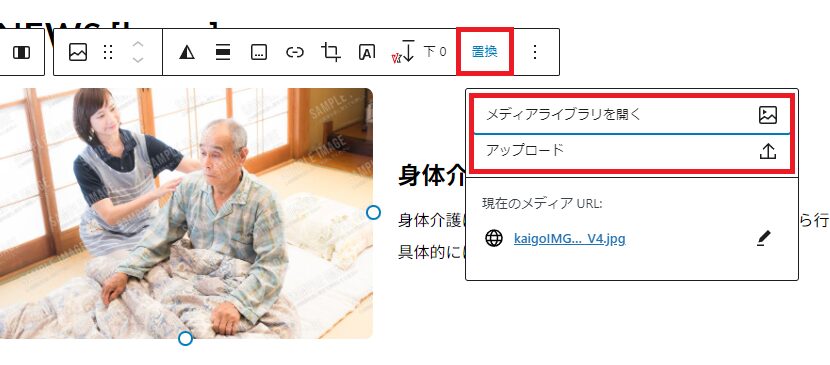
こちらの画像差し替えは簡単です。
画像をクリックし、ツールバーから「置換」をクリックし、「メディアライブラリを開く」もしくは「アップロード」から画像を選択します。

なお、写真素材の入手先としては様々な無料・有料サイトがあります。
以下はあくまで一例ですが、「写真AC」というサイトでは無料で写真素材を入手可能です。
無料の場合、1日のダウンロード・検索の回数制限があります。

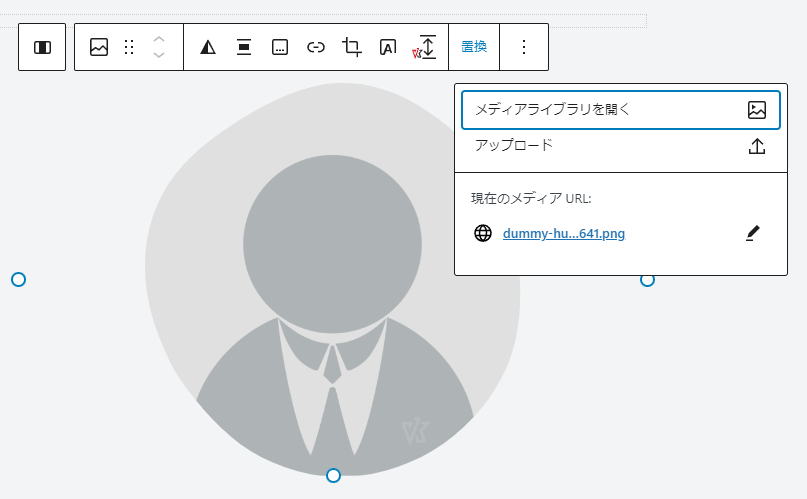
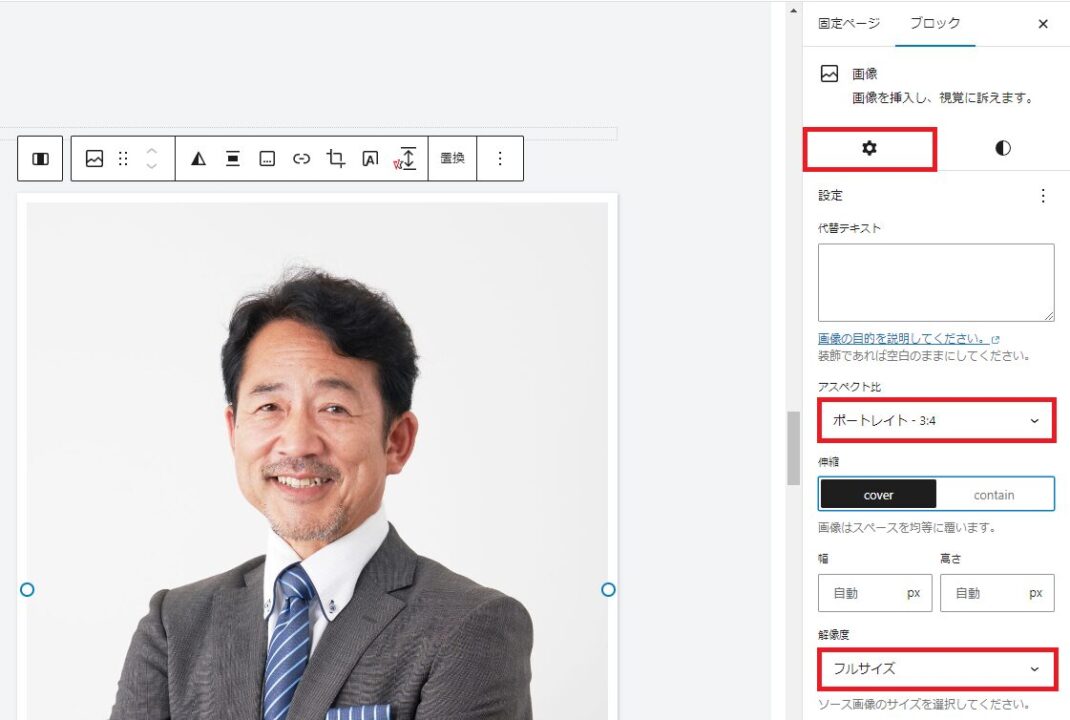
プロフィール写真を差し替えます。
デフォルト画像を選択し、ツールバーから「置換」をクリックし、「メディアライブラリを開く」もしくは「アップロード」から画像を選択します。

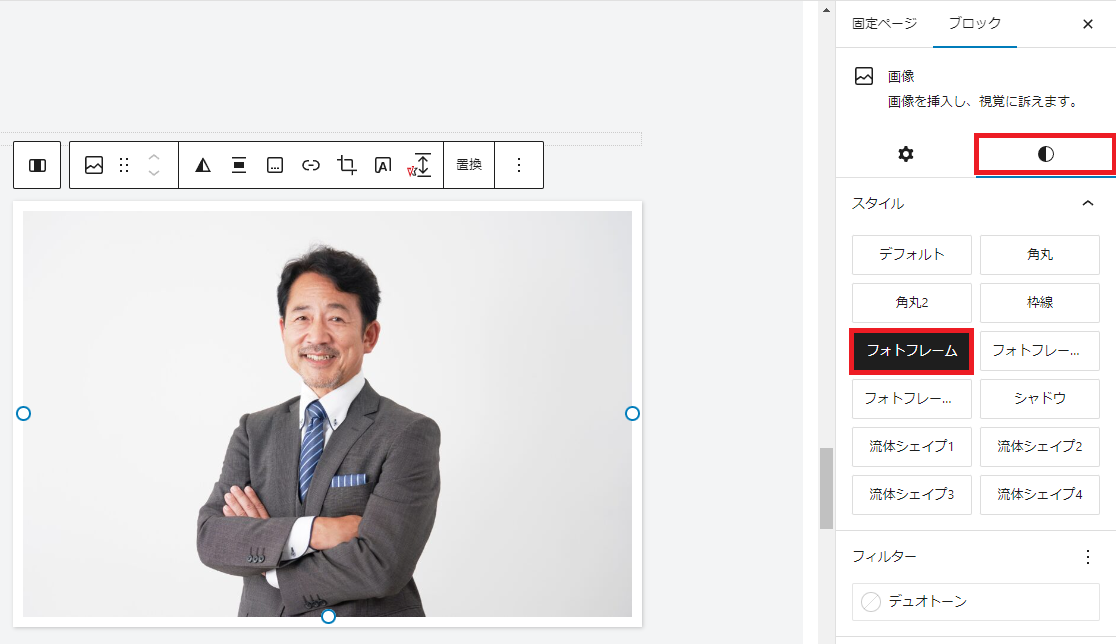
ブロック設定から「フォトフレーム」を選択します。

ブロック設定の歯車マークのタブから「アスペクト比」を「ポートレイト – 3:4」に設定し、「解像度」を「フルサイズ」に設定します。

画像の差し替えが終わりましたので、必要に応じてホームページの色を変更してみてください。
なお、色には「テーマ(Lightning)の色」と「ブロックの色」があります。
それぞれの変更方法を以下にご紹介します。
WordPressログイン後の左側のメニューから「外観」→「カスタマイズ」をクリックします。
カスタマイズメニューから「色」をクリックします。

キーカラーの「色を選択」から好きな色を選択します。

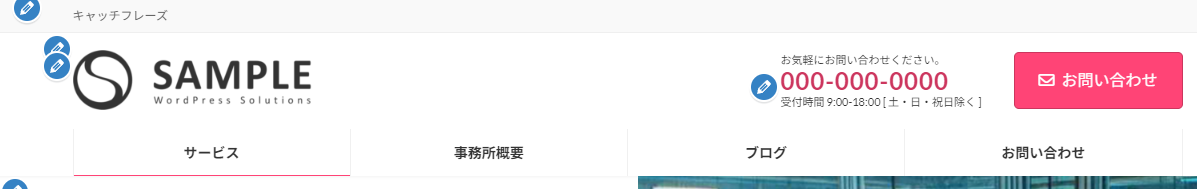
以下のように変更されます。

実は既に事務所概要の章の「グループの背景色を設定」にてご紹介していますので、簡単にご説明します。


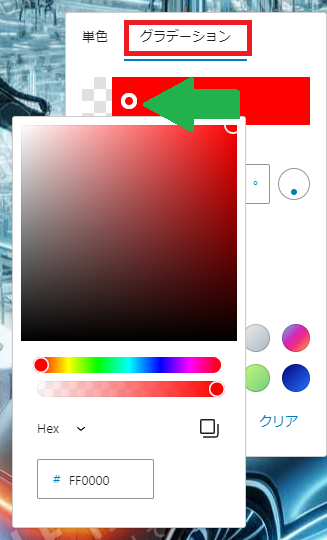
以下はメインビジュアルの色を変更していますが、メインビジュアルはグラデーションとなっています。
そのため、「グラデーション」タブを開き、緑色矢印の先の「◎」をクリックして色を指定します。
その他のブロックは、「単色」タブから色を指定します。

なお、フッターの色は、「Lightning Block Template Parts」から変更する必要があります。

まとめ
以上でトップページ編の解説は終了です。ここまでの作業でサンプルサイトと同様のトップページが完成したはず・・・ですが、いかがでしょうか。
また、今回の記事でご紹介した内容を実践していただいた方は、パターンライブラリの中から好みのブロックを引用し画像や文章を差し替えることで、オリジナルのコンテンツが作成できるということが少しでも実感していただけたのではないでしょうか。
実践していただいた皆様にはきっとそのスキルが身についているはずですので、ぜひオリジナルのページ作成にもチャレンジしてみてください。
残るは「プライバシーポリシー編」「ブログ編」「お問い合わせページ編」ですが、いずれも今回の「トップページ編」より遥かに簡単な作業ですので、ご安心ください!
それでは今回は以上です。最後までお読みいただきありがとうございました!
もし分からないことがあれば、私までお気軽にご相談ください!私は「行政書士の学校 実務相談サービス」にいます。チャット内の「TO」から「犬」で検索すると私が表示されます。
また、Lightningの公式サイトにもサポート情報がまとまっています。お困りの場合はぜひご覧ください。