この記事は連載企画「ホームページを自作する方法」の最終回「お問い合わせ編」です。
今回は、お客様や紹介者からのお問い合わせを受け付けるための「お問い合わせフォーム」を作成します。
WordPressなら無料のプラグインで簡単にお問い合わせフォームを作成することができます。
でも、お問い合わせフォームを設置すると、スパム(迷惑)メールが頻繁に届くようになります。(お問い合わせが来た!と思ったらスパムメールかい!は、よくある話です・・・。)
今回は、そんなスパムメールを防ぐ方法についてもご紹介します。
今回の記事でいよいよホームページが完成します!それではスタートです。
メールアドレスを用意
お問い合わせフォームを使用するためには、ホームページと同じドメインのメールアドレスが必要です。
ドメインメールをお持ちでない方は、以下の記事を参考にご用意ください。
プラグインをインストール
お問い合わせフォームを作成するために「Contact Form 7」というプラグインを使用します。
有効インストール数が500万を超えている定番のお問い合わせフォームプラグインであり、インターネット上に解説記事が豊富にあります。
それではContact Form 7をインストールしましょう。
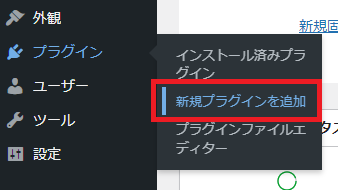
WordPressのメニューから「プラグイン」→「新規プラグインを追加」をクリックします。

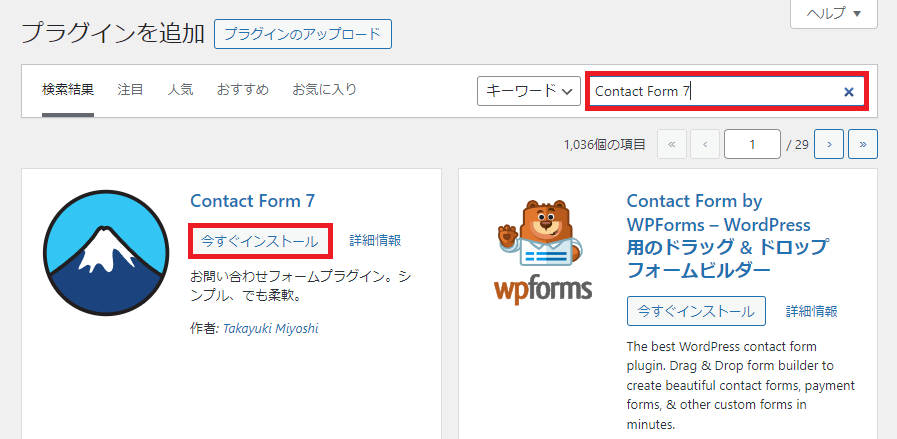
検索窓に「Contact Form 7」と入力します。
表示された「Contact Form 7」の「今すぐインストール」ボタンをクリックします。

インストールが完了すると表示される「有効化」ボタンをクリックします。

フォームの作成・設定
インストールしたContact Form 7でお問い合わせフォームを作成します。
フォームは、これまでのブロックを使う操作と異なり、このようにプログラム(コード)で作成するため、ちょっと分かりづらいです。

そのため、今回はコピペでそのまま利用できるコードをご紹介します。
最後にフォームの作成方法も解説していますので「自分で作りたい!」という方はチャレンジしてみてください。
Contact Form 7をインストール・有効化するとWordPressのメニューに「お問い合わせ」が追加されます。
「お問い合わせ」をクリックしてContact Form 7の設定画面を開きます。

デフォルトで用意されている「コンタクトフォーム1」をクリックします。

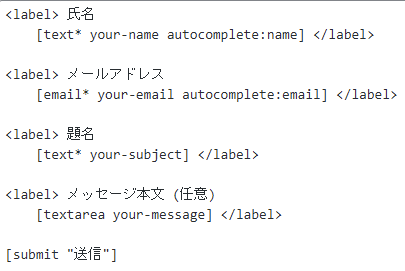
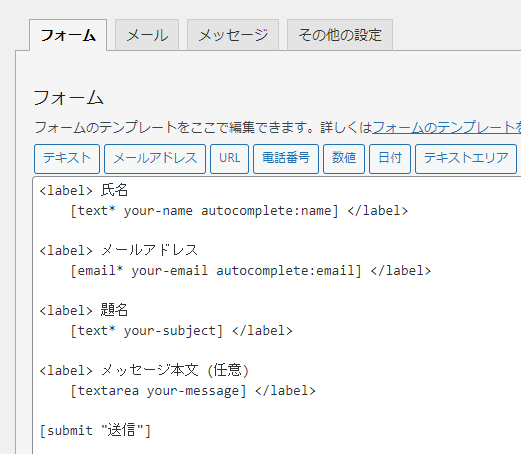
デフォルトで「フォーム」タブに以下のような記述があります。

デフォルトの記述を以下の記述に変更します(既存のコードを全て削除し、以下のコードをコピペします)。
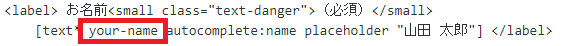
ドメイン(赤の下線)部分は、ご自身のドメインに変更してください。
また「お名前」や「法人名(法人の場合)」など日本語部分はご自由に変更していただいて問題ございません。
<label> お名前<small class="text-danger">(必須)</small>
[text* your-name autocomplete:name placeholder "山田 太郎"] </label>
<label> 法人名(法人の場合)<small>(任意)</small>
[text your-company placeholder "株式会社example"] </label>
<label> メールアドレス<small class="text-danger">(必須)</small>
[email* your-email autocomplete:email placeholder "mail@example.com"] </label>
<label> 電話番号<small class="text-danger">(必須)</small>
[tel* your-tel placeholder "090-1234-5678"] </label>
<label> お問い合わせ内容<small class="text-danger">(必須)</small>
[textarea* your-message placeholder "こちらにお問い合わせ内容をご記入ください。"] </label>
[acceptance policy-check] <a href="https://ドメイン/privacy-policy/" target="_blank">プライバシーポリシー</a>に同意する [/acceptance]
[submit class:btn-block "送信"]画面下の「保存」ボタンをクリックし、設定を保存します。

「コードの制作過程を知りたい!」という方に向けて、ポイントをご紹介します。
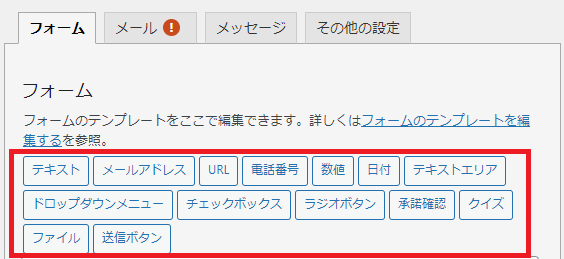
まず、追加したい項目のボタンをクリックすると、生成ウィンドウが起動します。

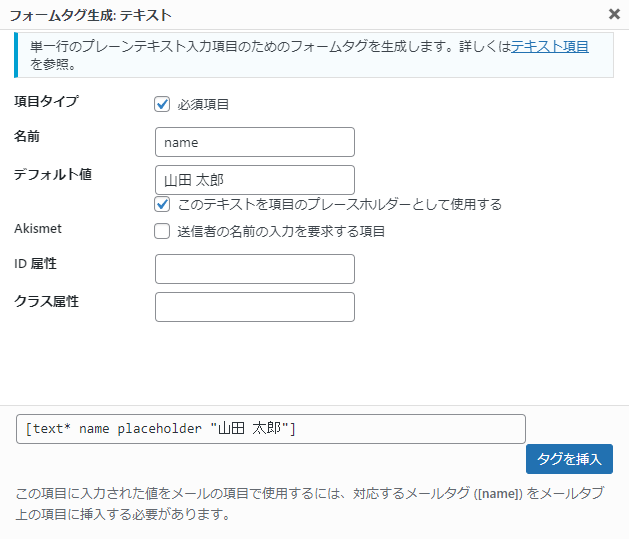
例として「お名前」など単純なテキストの入力欄を作るために「テキスト」をクリックします。

- 「項目タイプ」の「必須項目」のチェックボックスは、当該入力欄に何か入力しないと「送信」できないようになります。例えばメールアドレスに何も入力されていないと返信が不可能になりますので、メールアドレスは必須項目にします。
- 「名前」は、当該入力欄の識別名を設定します。後述の自動送信メールにて使用します。
- 「デフォルト値」は、当該入力欄にデフォルトで入力しておくテキストを設定しますが、そのように使用することは、ほぼありません。「このテキストを項目のプレースホルダーとして使用する」にチェックを入れて使用します。プレースホルダーとは、入力欄に入力例のテキストを薄い色で表示させる機能です。
- その他の項目は、設定する必要はありません。「タグを挿入」ボタンをクリックすると、コードが挿入されます。あとはコードを<label></label>タグで括り「お名前」などのラベル名を入力すれば項目が完成します。
「もっと知りたい」という方は、以下の公式ドキュメントやインターネット上の記事にてお調べいただけますと幸いです。
お問い合わせがあった場合、(自社側の)指定したメールアドレスにお問い合わせ内容が書かれたメールが自動送信されます。
その受付メールの文面を編集します。
通常、いただいたお問い合わせに返信しようとすると、受付メールの内容が引用されます。つまり、自社側に来たメールは相手にも見られます。そのため、自社側に来るメールだからといって形式は何でもいいわけではありませんのでご注意ください。
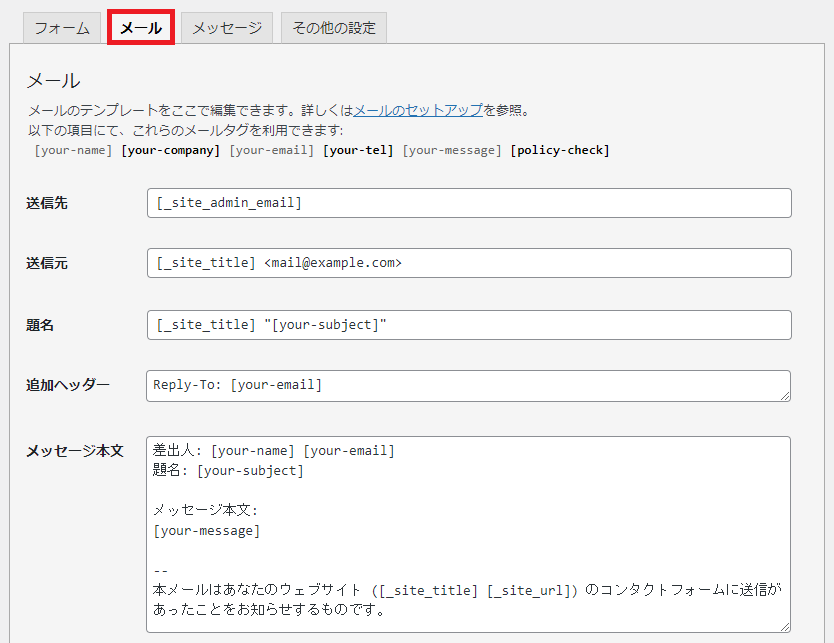
「メール」タブをクリックします。各項目を設定していきます。

各項目を以下のように設定します。
お問い合わせ内容が書かれたメールを受信したいメールアドレスを入力します。
デフォルトで以下のような設定が入っているかと思います。
< >内のメールアドレス(以下例でいう「mail@example.com」の部分)を、送信元にしたい実在のメールアドレスに変更します。
送信元のメールアドレスは、ホームページと同じドメインのメールアドレスを設定する必要があります。事前に準備していただいたお問い合わせ用のメールアドレスをご入力ください。
メールの件名です。[_site_title]お問い合わせを受け付けましたなど任意の件名を設定します。
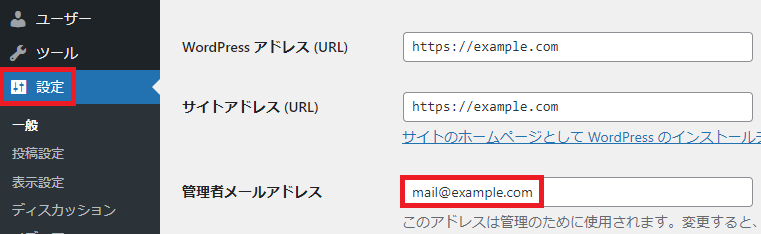
[_site_title]には、「設定」→「一般」→「サイトのタイトル」のテキストが自動で入ります(事務所名が入っているはずです)。
受付メールに返信する際の返信先メールアドレスとなる設定項目です。
デフォルトではお問い合わせフォームに入力された(お問い合わせ者の)メールアドレスが入るようになっていますので、デフォルトのままで問題ありません。
以下のテキストをコピペします。日本語の部分はご自由に変更・追加していただいて問題ありません。
以下の内容でお問い合わせを受け付けました。
----------------------------------
お名前:[your-name] 様
法人名:[your-company]
メールアドレス:[your-email]
電話番号:[your-tel]
お問い合わせ内容:
[your-message]
----------------------------------
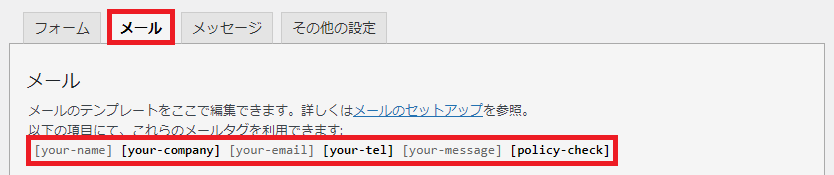
メールタグを利用すると該当の入力欄に入力された内容が自動で挿入されるようになります。
設定済みのメールタグは上部に表示されています。

お問い合わせがあった場合、お問い合わせ者にお問い合わせ内容の控えを自動返信できます。
その控え(自動返信)メールの文面を編集します。
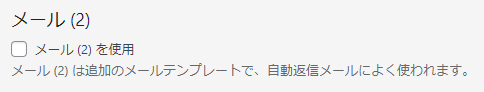
「メール」タブをクリックし「メール (2) を使用」にチェックを入れます。


チェックを入れると自動返信に使用するメール (2)の設定が表示されます。

「送信先」に警告が表示されていますが、無視してOKです。後ほど設定するスパムメール対策で警告は解消します。
各項目を以下のように設定します。
[your-email]のままで問題ありません。
デフォルトで以下のような設定が入っているかと思います。
< >内のメールアドレス(以下例でいう「mail@example.com」の部分)を、送信元にしたい実在のメールアドレスに変更します。
送信元のメールアドレスは、ホームページと同じドメインのメールアドレスを設定する必要があります。事前に準備していただいたお問い合わせ用のメールアドレスをご入力ください。
メールの件名です。[_site_title]お問い合わせありがとうございましたなど任意の件名を設定します。
お問い合わせ者が控えメールに返信する際の返信先メールアドレスとなる設定項目です。
デフォルトの「[_site_admin_email]」は、WordPressの管理者メールアドレスを示します。

こちらが返信先として妥当ではない場合「Reply-To: 」の後に返信先にしたいメールアドレスを入力します。
Reply-To: mail@example.local
以下のテキストをコピペします。ご自身の情報に合うように変更してください。日本語の部分は変更して問題ありません。
※このメールはシステムからの自動返信です。
[your-name] 様
このたびはお問い合わせいただきありがとうございます。
●●行政書士事務所でございます。
以下の内容でお問い合わせを受け付けました。
●営業日以内に担当者よりご連絡いたしますので、今しばらくお待ちくださいませ。
----------------------------------
お問い合わせ内容
----------------------------------
【お名前】
[your-name] 様
【法人名(法人の場合)】
[your-company]
【メールアドレス】
[your-email]
【お電話番号】
[your-tel]
【お問い合わせ内容】
[your-message]
----------------------------------
----------------------------------
●●行政書士事務所
代表者:猫田 行政
HP:https://example.com
メールアドレス:info@example.com
電話番号 : 000-0000-0000
営業時間:平日9時~18時
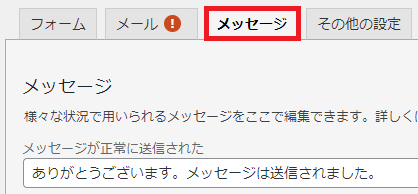
----------------------------------フォームの送信後やフォームの内容に不備がある場合に表示されるメッセージを編集します。

変更した方が良いメッセージを以下にご紹介します。

ちょっとぶっきらぼうなので、以下のように変更します。
お問い合わせいただきありがとうございます。●営業日以内に担当者よりご連絡いたしますので、今しばらくお待ちください。

言葉が足りませんので、以下のように変更します。
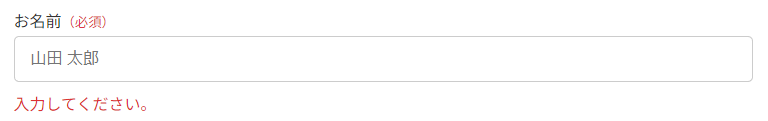
必須項目のため入力してください。

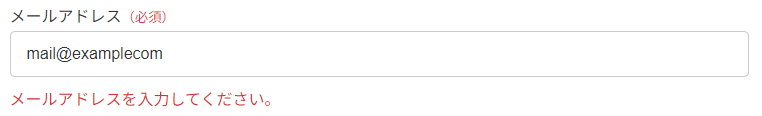
言葉が足りませんので、以下のように変更します。
メールアドレスの形式が正しくありません。

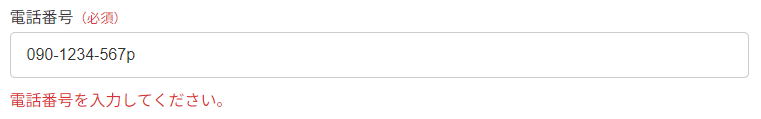
言葉が足りませんので、以下のように変更します。
電話番号に使用できない文字が含まれています。
最後に画面下の「保存」ボタンをクリックし、設定を保存します。

お問い合わせページを編集
それでは、お問い合わせ用の固定ページを編集します。この章では以下の作業を行います。
- お問い合わせ用の固定ページのテキストを修正
- お問い合わせ用の固定ページにフォームを埋め込む
- お問い合わせ用の固定ページのURLを変更
- フォームの動作確認
WordPressのメニューから「固定ページ」をクリックします。

「お問い合わせ」ページをクリックします。

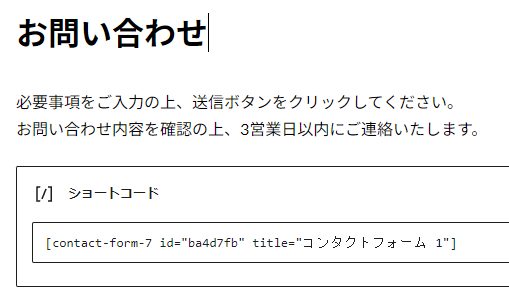
以下のサンプルテキストを修正します。

今回は以下のようにテキストを変更します。
必要事項をご入力の上、送信ボタンをクリックしてください。
お問い合わせ内容を確認の上、3営業日以内にご連絡いたします。
このタブはそのままにして次の手順に進みます。
ブラウザで別のタブを開き、WordPressメニューの「お問い合わせ」から先ほど設定した「コンタクトフォーム1」を開きます。

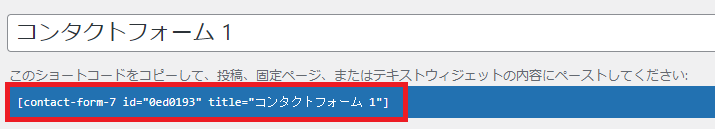
画面上部にショートコードがありますので、コピーします。

ショートコードは、ひとまず「あらかじめ定義されたプログラムを呼び出すためのコード」とお考えください。
お問い合わせ用の固定ページを開き、先ほど修正したテキストの下にショートコードをペーストします。

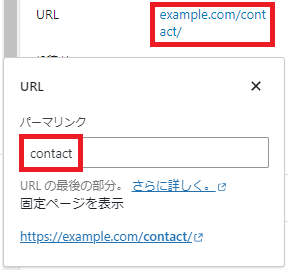
固定ページの設定からURLをクリックし「パーマリンク」欄に「contact」と入力します。

固定ページ編集画面右上の「更新」ボタンをクリックし、設定を保存します。

以上の作業でフォームが機能するようになりました!さっそく動作を確認してみましょう。
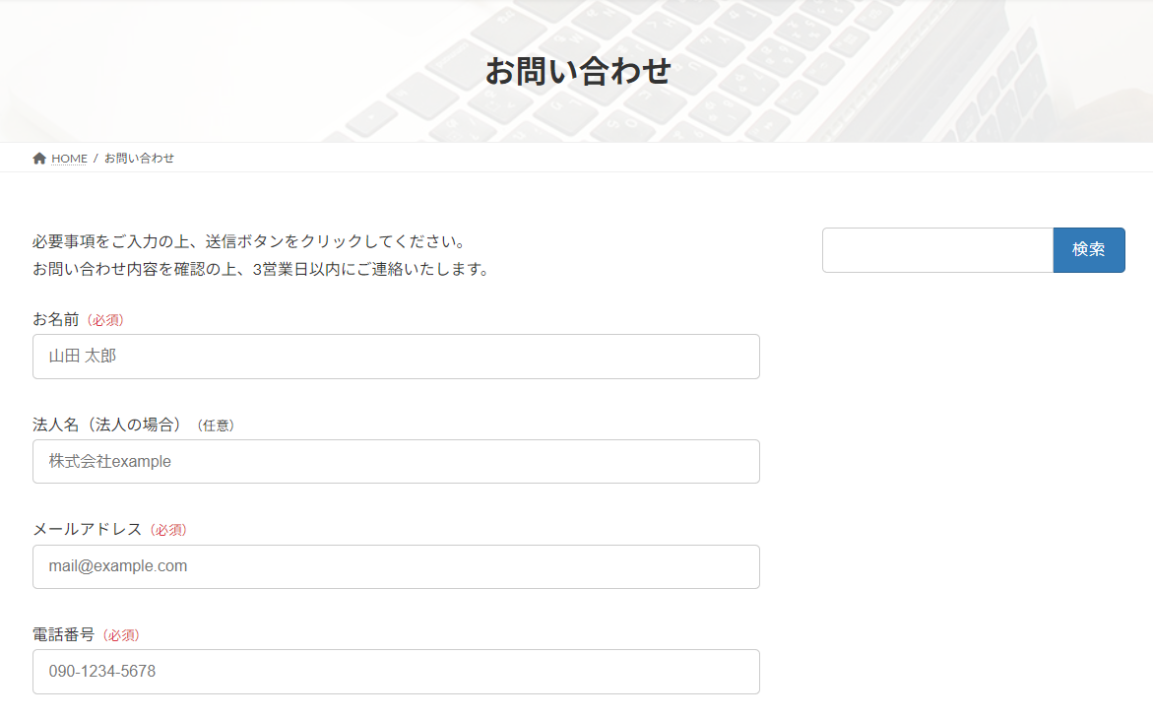
先ほどの固定ページ編集画面の以下リンクもしくはURL「https://ドメイン/contact」にてお問い合わせページを開きます。

テキストやラベル名、プレースホルダーなどが正しく表示されているか確認します。

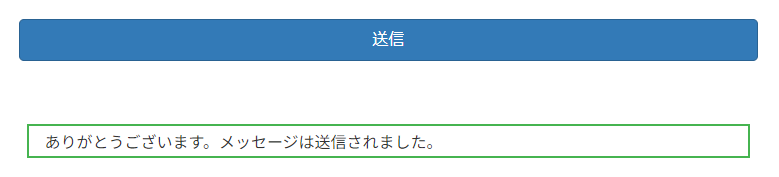
各入力欄にダミーテキストを入力した上で「送信」ボタンをクリックし、フォームの動作を確認します。
控えメールを受け取れるようにメールアドレス欄には自己所有のメールアドレスを入力してください。
- 必須項目が本当に必須になっているか
- メールアドレスをありえない形式で入力すると例外メッセージが表示されるか
- 電話番号に数字ハイフン以外を入力すると例外メッセージが表示されるか
- プライバシーポリシーのリンク先が正しいか
- プライバシーポリシーに同意しないと送信ボタンを押せないこと
- 送信すると、受付メールと控えメールが送信されること
- 送信元・送信先のメールアドレスが設定通りであること
スパムメール対策
※この章で使用する Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
問い合わせフォームを設置すると、bot(ボット:命令通り動作するプログラム)によるスパム(迷惑)メールが頻繁に届くようになります。
ほとんどが英語であったり日本語が不自然なため、スパムメールであることはすぐに分かりますが、まれに判断が難しい場合もあります。リンクや添付をクリックしてしまうとログイン情報を盗まれたりウイルスに感染する可能性があります。
こういったスパムメールを防いでくれる代表的なサービスとして「reCAPTCHA」が挙げられます。
「reCAPTCHA」は、Googleが無料で提供しているサービスで、よくみるこれです。

ちなみに上記画像は「reCAPTCHA (v2)」のものですが、今回はチェックボックスが不要な「reCAPTCHA (v3)」を導入します。
Contact Form 7でreCAPTCHAを使用するために必要な「サイトキー」「シークレットキー」を取得します。
なお、reCAPTCHAを使用するためにはGoogleのアカウントが必要です。お持ちでない方は先に取得してください。

以下のリンクからGoogle reCAPTCHAのサイトへアクセスします。
ヘッダーの「v3 Admin Console」をクリックします。

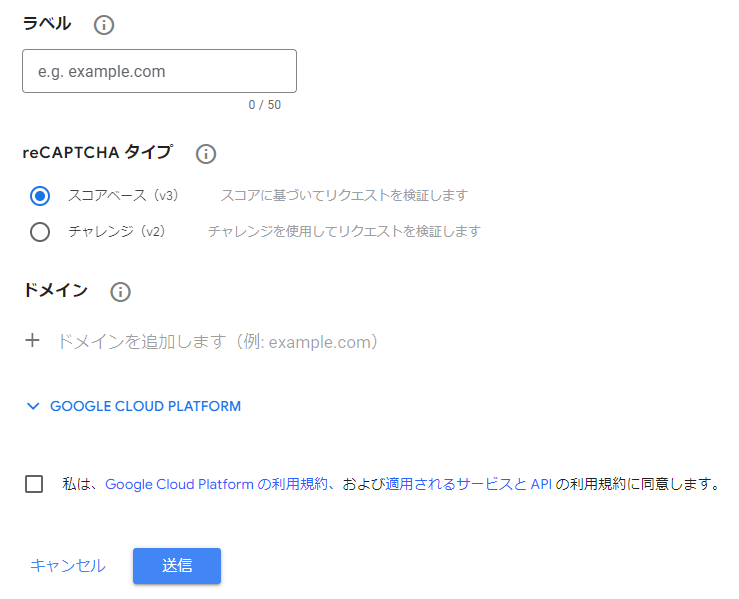
「ラベル」は識別名のためなんでもOKですが、分かりやすいようにドメイン名を入力します。
「reCAPTCHAタイプ」は「スコアベース (v3)」を選択します。
「ドメイン」には今回のホームページで使用しているドメインを入力してください。
利用規約に同意し「送信」ボタンをクリックします。

「サイトキー」と「シークレットキー」をコピーします。

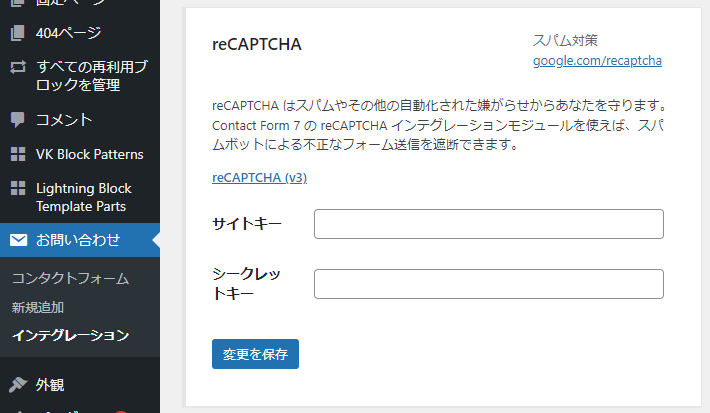
取得した「サイトキー」と「シークレットキー」をContact Form 7に設定します。
「お問い合わせ」をマウスオーバーすると表示される「インテグレーション」をクリックします。

「reCAPTCHA」の「インテグレーションのセットアップ」ボタンをクリックします。

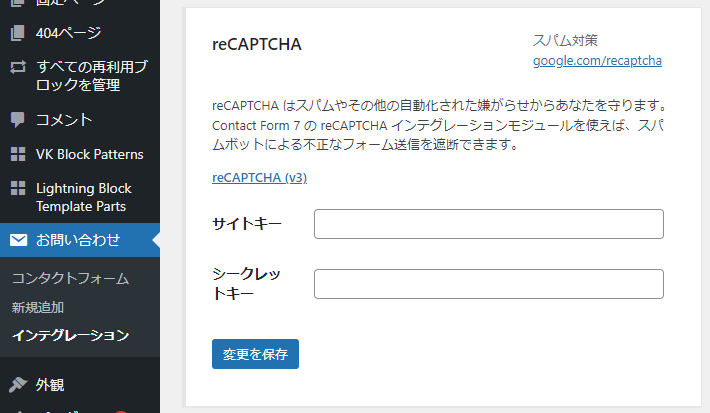
「サイトキー」と「シークレットキー」に先ほどコピーしたキーをそれぞれペーストします。

「変更を保存」ボタンをクリックします。
トップページや各ページの右下にreCAPTCHAのバッジが表示されていれば設定完了です。

reCAPTCHAのバッジとページトップに戻るボタンの表示位置が被っています。

以下の手順で表示の位置かぶりが修正できます。
「外観」をマウスオーバーすると表示される「カスタマイズ」をクリックします。

「追加CSS」をクリックします。

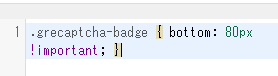
以下のコードをコピーし「追加CSS」の入力欄にペーストします。
.grecaptcha-badge { bottom: 80px !important; }以下の通り入力(ペースト)できていれば「公開」ボタンをクリックし、設定を保存します。


以下のようにバッジがページトップに戻るボタンより上に表示されていればOKです。

公開に向けての最終作業
以上でホームページとしては完成です!が、公開に向けて最後の仕上げをします。
「投稿」→「投稿一覧」からデフォルトの記事や不要な記事を作成している場合は削除します。
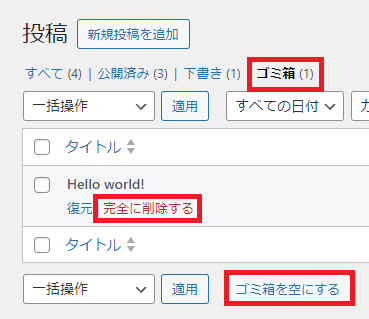
記事をマウスオーバーすると表示される「ゴミ箱へ移動」により削除できます。

必要に応じてゴミ箱から完全に削除します。

「固定ページ」→「固定ページ一覧」からデフォルトの固定ページや不要な固定ページを作成している場合は削除します。削除手順は投稿と同じです。

各種表示(テキストや画像など)や各種動作(リンクやフォームなど)に問題がないか最終チェックします。
第2回事前準備編で、制作中は検索エンジンの検索結果に表示されないようにしていました。
制作が完了しましたので、検索結果に表示されるようにします。
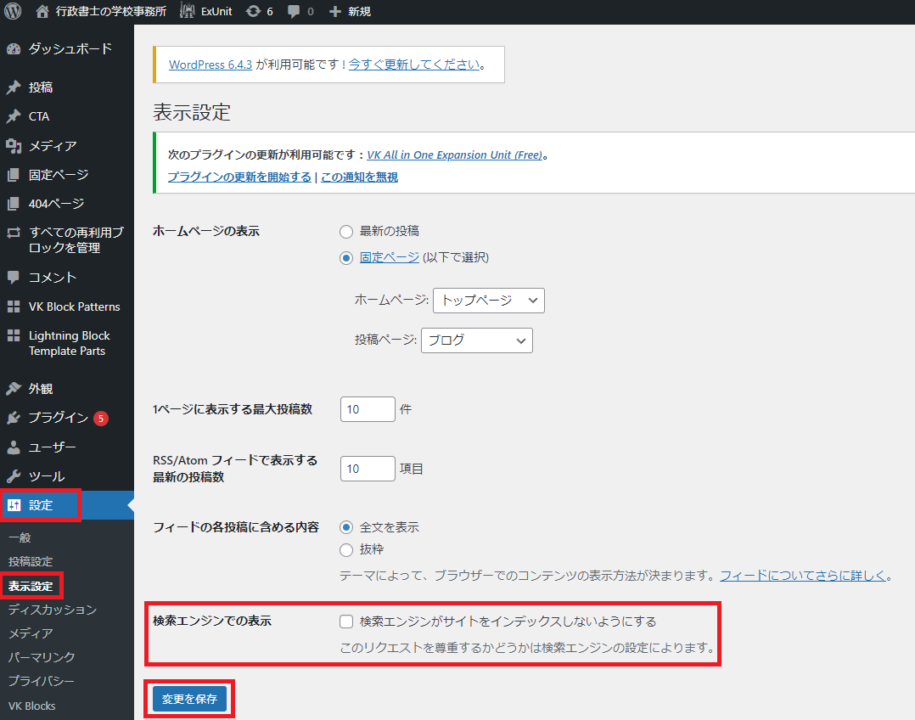
「設定」→「表示設定」→「検索エンジンでの表示」にチェックを入れ「変更を保存」ボタンをクリックします。

これで、このホームページが検索エンジンの検索結果に表示される(インデックスされる)ようになりました。
なお、インデックスされるまで数時間から数週間かかると言われています。
インデックスされたかどうかは、アドレスバーに「site:ドメイン」と入力して検索します。インデックスされているページが表示されます。何も表示されない場合は、まだインデックスされていないということです。
まとめ
今回の記事でいよいよホームページが完成しました。
あとは最低限のセキュリティ対策だけでも行っていただくことをオススメします。そのまま「wordpress セキュリティ対策」と検索すれば出てきます。
また、名刺に完成したホームページやメールのアドレスを書くこともお忘れなく。
何回もすみません。改めて…。「ホームページは公開してからが本番」です。
どんな凝ったホームページであろうと、公開しただけではお問い合わせは来ません。
ホームページは「育てる」必要があります。
例えば、
- お知らせを投稿して事務所の動きを演出する
- お役立ち記事で事務所でできることをアピールする(SEOも意識してみる)
- 自分をもっと知ってもらいたいならプロフィール用の固定ページを作成する
- サービスが固まってきたらサービス用の固定ページや料金ページを作成する
- アクセスはあるのにお問い合わせがないなら原因を分析し対策を打つ
このようにホームページは育てていくものです。
今回作成したホームページであれば「豊富なテンプレート(VKパターンライブラリ)」が使用できますので、更新も簡単です。
ぜひ少しずつでもホームページを育てていっていただければと思います。
それでは最後までお読みいただきありがとうございました!この連載企画が少しでもみなさまのお役に立てれば幸いです。
もし分からないことがあれば、私までお気軽にご相談ください!私は「行政書士の学校 実務相談サービス」にいます。チャット内の「TO」から「犬」で検索すると私が表示されます。
また、Lightningの公式サイトにもサポート情報がまとまっています。お困りの場合はぜひご覧ください。