この記事は連載企画「ホームページを自作する方法」の第5回「ブログ(お知らせ)編」です。
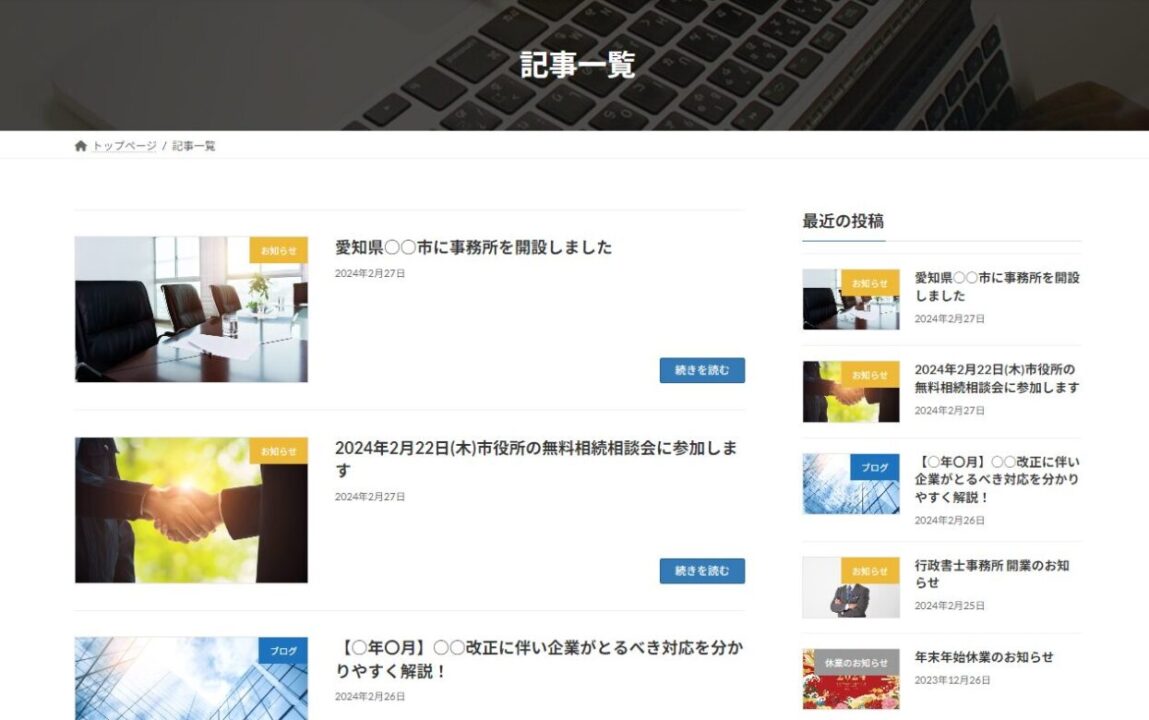
今回は以下のような「ブログ」や「お知らせ」の記事を投稿する方法についてご紹介します。


なお、記事を投稿する前に事前準備が必要です。
中には後から変更するのが難しい設定もありますので、その点についても詳しく解説いたします。
それではブログ編スタートです!
ブログ・お知らせの目的
ホームページは公開して終わりではなく、公開してからが本番です。
お知らせに「開業しました」と投稿し、それから一切更新していない場合、訪問者目線では「今も営業しているのかな?」と不安になりますよね。
そこでホームページに動き(営業している感)を持たせるために有効な方法が「お知らせ」や「ブログ」の記事投稿です。
例えば、以下のような一見些細なこともお知らせに投稿してみると、ホームページに活気が出ます。
- 相談会に参加します
- セミナーに登壇します
- 夏季休業のお知らせ
- 年始のご挨拶
そしてブログですが、ただの日記として使用してはいけません。ブログには「事務所のアピールに繋がること」「読者の役に立つこと」を投稿します。
実務経験がなくても「開業時に工夫した話」や「法や制度改正の解説」「学んだ内容のアウトプット」など、発信できることはあるはずです。
ぜひ、ブログ・お知らせを活用してみてください。
記事を投稿する前に
それでは記事を投稿する前に実施すべき事前準備をご紹介します。
中でも「パーマリンク設定」は後戻りできない設定といえますので、十分にご検討ください。
デフォルトでは、記事一覧ページのタイトルやURLが「ブログ」となっています。

今回は「お知らせ」記事も投稿しますので「ブログ」では不適切です。
そのため、以下の手順でタイトルを「ブログ」から「記事一覧」などに変更します。
「固定ページ」をマウスオーバーすると表示される「固定ページ一覧」をクリックします。

固定ページ一覧から「ブログ」をクリックします。

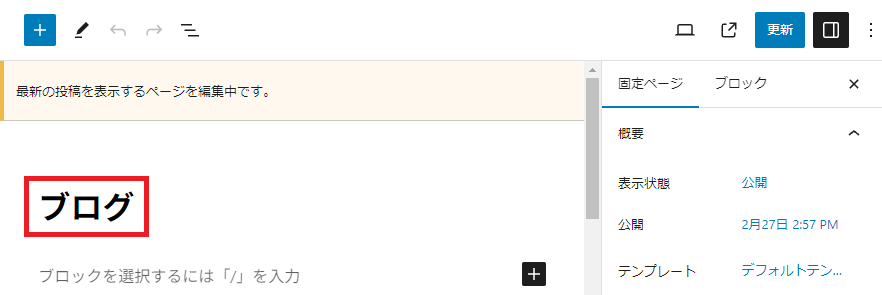
ページタイトルの「ブログ」を「記事一覧」などに変更します。

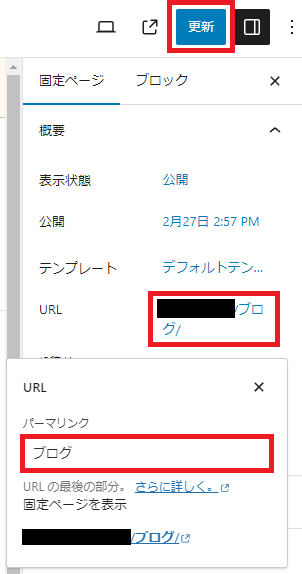
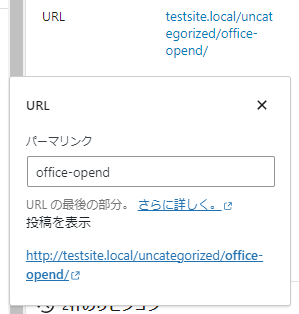
URLをクリックし「パーマリンク」の入力欄に記事一覧ページのURLを設定します。今回は「all」と入力します。
URLに使用する文字は「半角英数字」「ハイフン」「アンダーバー(アンダースコア)」が無難です。

「更新」ボタンをクリックし、設定を保存します。
以下のボタンで固定ページを表示し、URLやタイトルが変更されていることを確認します。


カテゴリーとは、投稿記事をジャンルごとに分類するための機能です。
カテゴリーを適切に設定することで、ユーザーは目的の記事を見つけやすくなります。

では、カテゴリーを設定してみましょう。
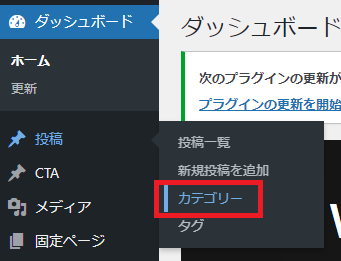
「投稿」をマウスオーバーすると表示される「カテゴリー」をクリックします。

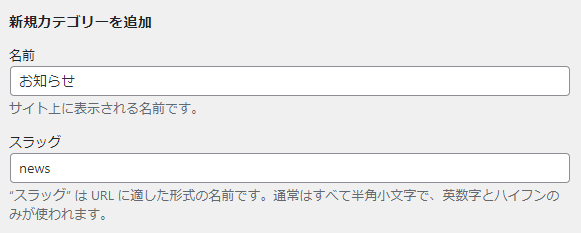
「名前」は、ホームページ上に表示するカテゴリー名です。
「スラッグ」は、そのカテゴリーに属する記事のURLで使用されます。半角英数字とハイフンのみ使えます。
今回は、名前に「お知らせ」スラッグに「news」と入力します。

上記の場合、お知らせ記事のURLは「https://sample.com/news/投稿名」となります(後述します)。
こちらは必須の設定ではありません。カテゴリーを細分化(階層構造化)する場合に使用します。

例えば「休業のお知らせ」カテゴリーの親カテゴリーを「お知らせ」に設定すると、以下のような階層構造になります。

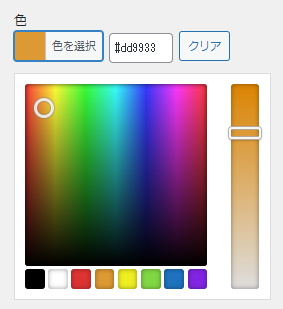
以下のようにカテゴリーの背景色に使用する色を設定します。

「色を選択」をクリックするとカラーパレットが表示されますので、任意の色を選択します。

「新規カテゴリーを追加」ボタンをクリックし、設定を保存します。

保存された設定は、画面右側のカテゴリー一覧に表示されます。

設定方法は以上です。必要な分だけカテゴリーを設定してください!
パーマリンク設定では、記事に設定されるURLの形式を設定します。
パーマリンク設定は、後から設定・変更するとSEO評価がリセットされる要因やリンク切れの原因になります。初期段階で適切に設定し、以降は変更しないようにしましょう。
デフォルトでは「日付と投稿名」の設定になっており、この場合、記事のURLは「https://sample.com/2024/04/01/記事タイトルまたは記事に設定したURL」となります。
パーマリンクの文字列自体は、SEOに直接影響はないと言われていますので、デフォルトのままでも問題はないでしょう。
ただし、ユーザビリティの観点から、記事のURLは「https://sample.com/blog/seo-marketing/」のように「カテゴリーと投稿名」になっていることが多いかと思います。
今回はパーマリンク設定を「カテゴリーと投稿名」に変更する手順をご紹介します。
「カテゴリー設定が定まらない」「今後カテゴリーを変更する可能性が少しでもある」という場合には「投稿名」だけにしても問題ありません。
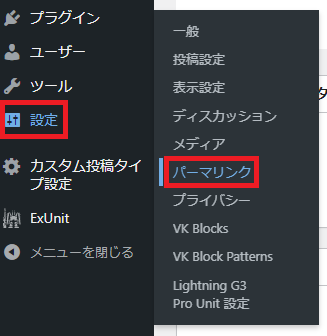
「設定」をマウスオーバーすると表示される「パーマリンク」をクリックします。

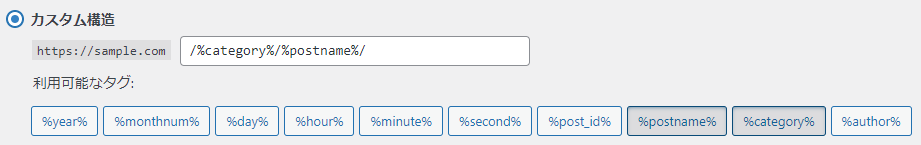
「カスタム構造」をクリックし「/%category%/%postname%/」とご入力いただくか、利用可能なタグから「%category%」ボタン→「%postname%」ボタンの順でクリックすると自動入力されます。

なお、上記の通り「今後カテゴリーを変更する可能性が少しでもある」という方は「投稿名」にしても問題はありません。

「変更を保存」ボタンをクリックします。

デフォルトでは、記事を投稿したユーザーのユーザー名が表示されるようになっています。

これは、WordPressのログインID(しかも管理者のID)が外部に公開されているのと同じです。
WordPressは、デフォルトでログインの施行回数に制限を設けていないため、当該ユーザー名を用いてパスワードの総当たり攻撃を仕掛ければ、パスワードの複雑性によっては容易に突破されてしまいます。
気持ちのいいものではありませんので、ユーザー名ではなくニックネームを表示するように変更します。
残念ながら、ニックネームを設定しても上記の脆弱性を完全に回避できるわけではありません。
しかしながら、当初お断りしたように今回の記事ではセキュリティ設定については省略いたします。
「ユーザー」をマウスオーバーすると表示される「ユーザー一覧」をクリックします。

ユーザーをクリックします。

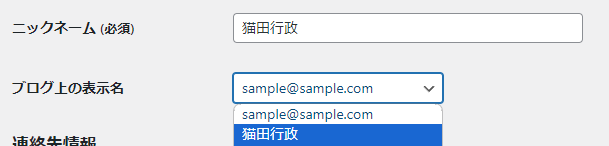
「ニックネーム」に任意のニックネームを入力し「ブログ上の表示名」のプルダウンメニューからニックネームを選択します。

最下部の「プロフィールを更新」ボタンをクリックし、設定を保存します。

ニックネームが表示されるようになりました。

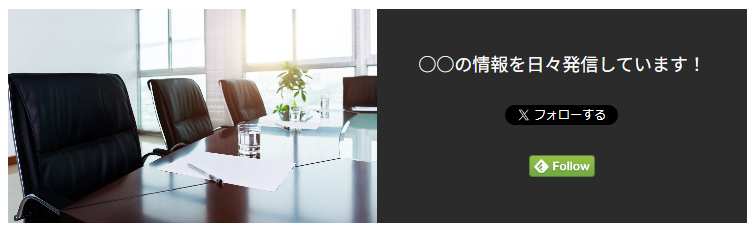
デフォルトでは、記事下に以下の「Follow me box」が表示されています。
画像には後述の「アイキャッチ画像」が自動で入ります。

こちらは以下のようにカスタマイズすることができます。Facebookのフォローボタンも表示可能なようです。

また、記事の前後に記事をシェアしてもらうためのボタンを設置することができます。

以下に設定方法をご紹介します。
「ExUnit」をクリックします。

「ソーシャルメディア連携」の「設定」をクリックします。

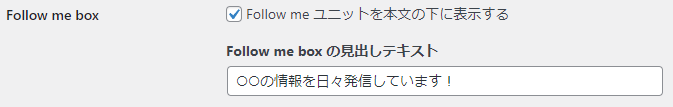
「Follow me box」に表示される文章は以下にて設定可能です。
また、チェックを外すことで「Follow me box」を非表示にすることも可能です。

「Follow me box」にFacebookとXのフォローボタンを表示するためには、以下にIDを入力します。


また、以下「自動挿入」のチェックを入れると、FacebookとXのフォローボタンが表示されます。

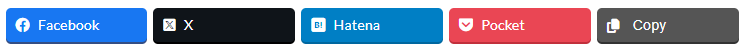
チェックを入れると 以下のシェアボタンも表示されるようになります。

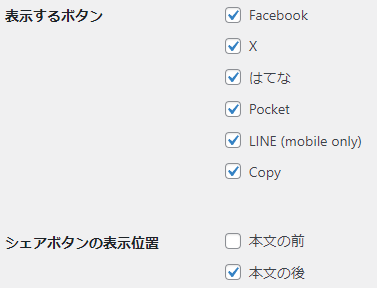
表示したいシェアボタンや表示場所は以下のチェックで設定可能です。

「変更を保存」ボタンをクリックし、設定を保存します。

記事を投稿する
それでは実際に記事を投稿してみましょう。
「投稿」をクリックします。

「新規投稿を追加」ボタンをクリックします。

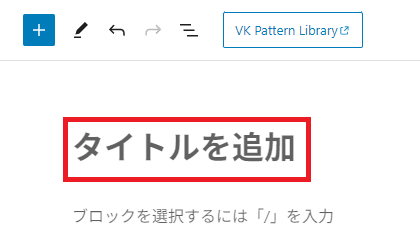
「タイトルを追加」と書かれた入力欄にタイトルを入力します。
今回は仮で「○○行政書士事務所を開設しました」と入力します。

基本的には「見出し」「段落」ブロックをベースに文書構造を意識しながら記述し、必要に応じて「画像」「テーブル」「リスト」ブロックを加えると、見やすい記事になります。

そして、記事投稿にもVKパターンライブラリのパターンブロックを使用することが可能です!
例えば、セミナーを開催・募集するなら、無機質なテキスト記事よりも、以下のようなデザインを加えてみると反応がよくなるかもしれません。
ここで一度、画面右上の「下書き保存」ボタンをクリックし、下書き保存します。

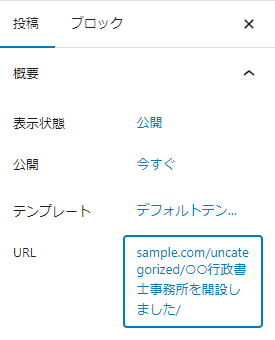
次に画面右側の「投稿」タブの「URL」を確認します。
今「公開」ボタンをクリックすると、このURLでインターネット上に記事が公開されます。

カテゴリーと投稿名が、デフォルトの「uncategorized(未分類)」と「記事のタイトル(日本語)になっていますので、変更が必要です。(カテゴリーは次のSTEPで変更します。)
投稿名ですが、日本語ではなく半角英数字に変更すべきです。SNSなどで記事のURLを貼り付けると、以下のように長い文字列に変換されるからです。

半角英数字でURLをどのように設定するかというと、基本的には記事の内容に合う英単語を入力します。
例えば、「事務所を開設しました」の記事であれば「office-opened」など、URLから何の記事かなんとなく想像できるようにします。

こういったことが面倒であれば、「パーマリンク構造」を「/%category%/%post_id%/」あるいは「/%post_id%/」にするのも手だと思います。上記の通り、URLの文字列自体にSEO効果はないと言われています。「/%post_id%/」は、記事の投稿ID(数字)が自動で入ります。
「投稿」タブ内の「カテゴリー」から記事に合うカテゴリーを選択します。

カテゴリーの選択後に「下書き保存」すると、URLが変更されたことを確認できます。

アイキャッチ(Eye Catch)画像とは、読者の目(Eye)をひきつける(Catch)ための画像のことです。
アイキャッチ画像は、記事一覧などでサムネイルとして表示されたり、SNSで記事をシェアする時などに表示されます。
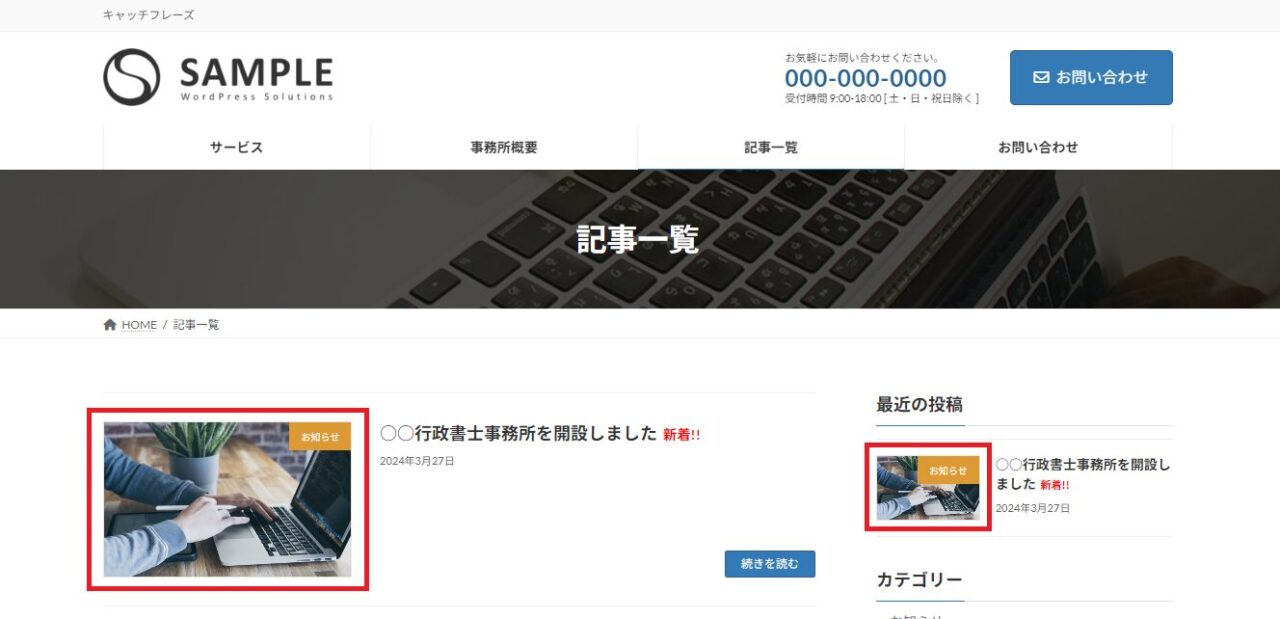
今回作成するホームページでは、以下のように表示されます。

「トップページ編」でも少しご紹介しましたが、写真素材は様々な有料・無料サイトから入手可能です。
日本仕様の画像が多くある無料サイトとしては「写真AC」、海外仕様の画像が多い無料サイトとしては「Unsplash」が挙げられます。

アイキャッチ画像は、投稿設定の「アイキャッチ画像を設定」から指定します。

画像素材サイトからダウンロードしてきた写真をそのまま使用すると、画像のサイズ(データ容量)が大きく、ページの表示速度が遅くなりユーザーの離脱を招いたり、SEOの評価が下がるなどの影響があります。
画像を小さくリサイズしてからアップロードするか、自動でリサイズしてくれるプラグインを導入しましょう。
画面右上の「公開」ボタンをクリックし、記事を公開します。

なお、記事の編集を中断する場合は「下書き保存」しておきます。
トップページの表示を調整する
トップページにて、「お知らせ」枠には「お知らせ」カテゴリーの記事を、「ブログ」枠には「ブログ」カテゴリーの記事を表示するように設定していきます。
また、「一覧へ」ボタンをクリックすると、各カテゴリーの記事一覧ページを飛ぶように設定します。


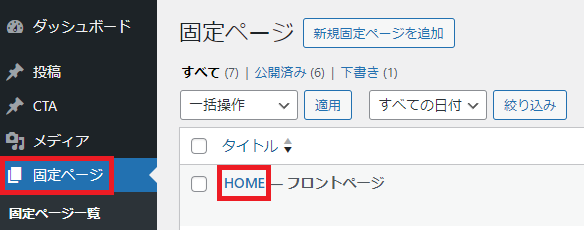
「固定ページ」をクリックし、固定ページ一覧から「HOME」をクリックします。

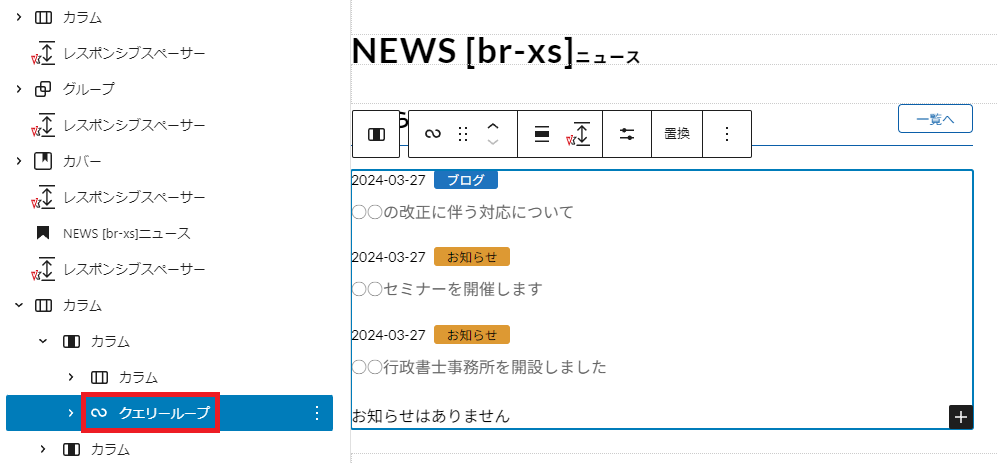
「NEWS」セクション内にある「クエリーループ」ブロックを選択します。
編集画面上では選択しづらい場合は、リストビューから選択してみてください。

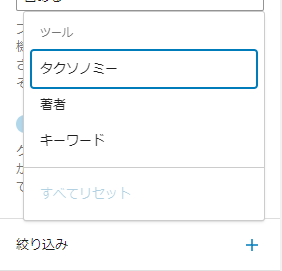
「クエリーループ」ブロックのブロック設定から「絞り込み」横の「+」ボタンをクリックし「タクソノミー」をクリックします。

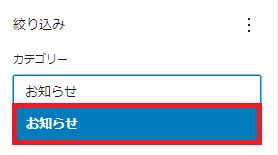
「カテゴリー」欄に「お知らせ」と入力すると、一致するカテゴリーが表示されますので、クリックします。

これで「お知らせ」カテゴリーの記事のみ表示されるようになりました。

続けてブログも同じ手順で設定してください。
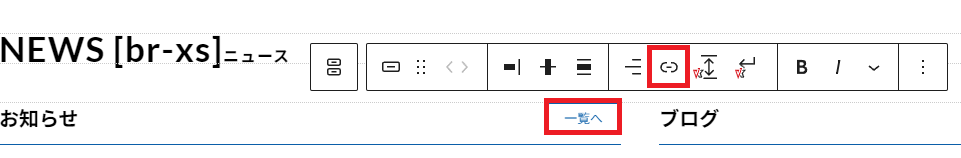
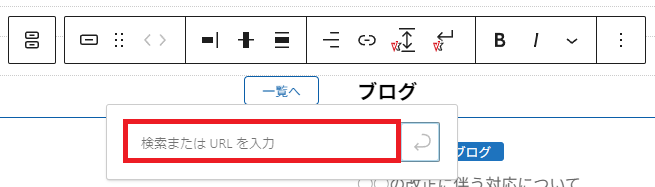
「一覧へ」ボタンをクリックし、ツールバーから「リンク」アイコンをクリックします。

カテゴリーページのURLは「https://ドメイン/category/カテゴリーのスラッグ/」となります。
したがって、お知らせの場合、https://ドメイン/category/news/と入力します(ドメインは自身のものに書き換えます)。
入力後、Enterキーを押下します。

続けてブログも同じ手順で設定してください。
画面右上の「更新」ボタンをクリックし、変更内容を保存します。

以上で記事を投稿するとトップページに表示されるようになりました。
ぜひ、記事投稿を活用してホームページを活発化するとともに事務所(ご自身)の魅力をアピールしてみてください。
次回は第6回「お問い合わせ編」です。お問い合わせフォームを設置し、お客様や紹介者からのお問い合わせを受け付けられるようにします。
そして第6回は最終回です。いよいよホームページが完成します。どうぞお楽しみに!
今回も最後までお読みいただきありがとうございました!
もし分からないことがあれば、私までお気軽にご相談ください!私は「行政書士の学校 実務相談サービス」にいます。チャット内の「TO」から「犬」で検索すると私が表示されます。
また、Lightningの公式サイトにもサポート情報がまとまっています。お困りの場合はぜひご覧ください。