今回は連載企画「ホームページを自作する方法」の第4回「プライバシーポリシー編」です。
ホームページの問い合わせフォームから個人情報を収集するのであれば、いわゆる「プライバシーポリシー」の設置が必要となります。
今回はまずページに載せる中身のコンテンツに寄った話をしますが、前回のトップページ編に引き続いてLightningテーマを用いたページの作成方法も後半でご紹介しますのでご安心ください。
それではプライバシーポリシー編、スタートです!
プライバシーポリシーとは?
どの企業のHPにもひっそりと?用意されている「プライバシーポリシー」。
あまり中身をまじまじと読んだことは無くても、その存在を知らないという人はいないのではないのでしょうか。
そんな知っているようで知らないプライバシーポリシーについて、まずは少し前提を整理したいと思います。
行政書士試験の一般対策で個人情報保護法は猛勉強したからバッチリだよ!という方は作成に進んでいただいても大丈夫です。バッチリじゃない方は、引き続き記憶を掘り起こしつつお付き合いください。
プライバシーポリシーとは、事業者が個人情報を取り扱う上での方針を定めたものです。
言わずもがなですが「個人情報」はその提供者にとって非常に大切なものです。
だから、お預かりする側の立場としてきちんと一定のルールに則って取り扱いますよ、ということをプライバシーポリシー上で提供者側に示しています。
実は法律(個人情報保護法)上では、個人情報取扱事業者が「プライバシポリシーという文章を作らなければならない」という義務は課せられていません。
一方で、例えば個人情報取扱事業者が個人情報を取得するときは、個人情報の利用目的についてはあらかじめ公表しておくか、速やかに本人に通知しなければならないということが定められています。
第二十一条 個人情報取扱事業者は、個人情報を取得した場合は、あらかじめその利用目的を公表している場合を除き、速やかに、その利用目的を、本人に通知し、又は公表しなければならない。
個人情報の保護に関する法律|e-GOV法令検索
法律上はきちんと個人情報の利用目的が提供者本人に伝われば良いので個別に通知する方法でも問題はありません。
ですが、都度都度通知するというのもスマートな運用ではありませんので、「プライバシーポリシー」という形で予め必要事項をまとめて公表しておく形が一般化している、ということです。
ちなみに「プライバシーポリシー」という言葉自体も法で定められたものではありませんので、「個人情報保護方針」や「プライバシーステートメント」などという呼称を用いてもOKです。(本記事ではプライバシーポリシーに統一して解説します。)
個人情報取扱事業者等に係るガイドラインでは、自社のホームページのトップページから1回程度の操作で到達できる場所への掲載が推奨されています。(ガイドライン2-15「公表」)
不特定多数の人が簡単にアクセスできるよう、ヘッダー内のメニューやフッターにリンクを置いておくのが一般的です。
プライバシーポリシーを作成する
では具体的に、プライバシーポリシーに何を書くのか?という部分について触れていきたいと思います。
個人情報保護法では、個人情報取扱事業者が公表などの義務を負う項目がいくつか定められています。それらを踏まえた上で、プライバシーポリシーに書くべき一般的な記載事項は以下の通りです。
- 個人情報の定義、収集方法
- 利用目的(できる限り具体的に特定すること)
- 安全管理措置について
- 共同利用について(該当する場合)
- オプトアウトによる第三者提供について(該当する場合)
- 開示、訂正等、利用停止の請求に応じる手続きについて
- 苦情や相談の申出先
- 個人情報取扱事業者の氏名又は名称及び住所(法人の場合は代表者氏名も)
これらは個人情報取扱事業者が個人情報保護法上の義務を果たす上で重要な項目となりますので、もれなく記載できるようにしましょう。
プライバシーポリシーを定める上で必要な項目の中でも特に、個人情報の「利用目的」についてはできるだけ目的を特定しておかなければならないという定めになっています。
第十七条 個人情報取扱事業者は、個人情報を取り扱うに当たっては、その利用の目的(以下「利用目的」という。)をできる限り特定しなければならない。
個人情報の保護に関する法律|e-GOV法令検索
また、原則としてプライバシーポリシーに記載のある利用目的以外の利用はできませんので、具体的な利用目的を定めておくことが非常に重要です。
行政書士事務所が定めるべき利用目的として一般的な例は、以下の通りです。
- 当事務所のサービスを提供・管理するため
- 当事務所のサービスに関して通知、連絡等を行うため
- 本人確認のため
- 報酬請求等にかかる事務処理のため
- 各種問い合わせに回答するため
- 講演やセミナー等、当事務所が提供するサービスに関連するご案内のため
- 各種ご連絡・挨拶状の送付のため
ほとんどの場合業務遂行に利用することが主目的だと思いますが、場合によってはサービス案内のメールや挨拶のはがきなどをお送りすることもあると思います。
特に、依頼された業務以外でどのように個人情報を利用する可能性があるか、よく想定して具体的に仕上げるようにしてください。
先にご紹介した通り、プライバシーポリシーで書くべき項目というのはそれほど多くはありません。
ある程度書くべき項目も決まっていますので、下記のような雛形を使用すると作成が比較的スムーズになります。
ひな形を利用する場合の注意点ですが、自分が収集する個人情報やその利用目的、運用についてもしっかりと掘り下げて考え、必ず実態に沿ったものを作成するようにしてください。
ちなみにこのプライバシーポリシーの作成についても、ひとつの行政書士業務として十分に成り立つものです。
Webやアプリなどでサービスを提供する際に表示する「利用規約」などとセットで受任することも多いものですが、しっかりと記載事項の必要性を理解して作成すると良い勉強になりますので、興味のある方はぜひ深掘りしつつ、作成にチャレンジしてみてください。
この後はWordPress上でのプライバシーポリシーページの作成について解説を進めていきます。
まずはここまでの内容を踏まえてテキストエディタ―などでプライバシーポリシーの下書きを作成しておくことをおすすめします。
プライバシーポリシーを公開する
ここからは、作成したプライバシーポリシーを固定ページに記述して公開する方法をご紹介していきます。
また、固定ページ(投稿ページにも当てはまります)に関して知っておきたい基礎知識についても触れます。
デフォルトでプライバシーポリシーページが用意されているため、当該固定ページを開きます。
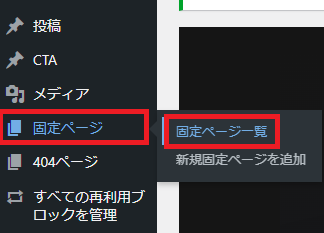
WordPressログイン後の左側のメニューから「固定ページ」→「固定ページ一覧」をクリックします。

「プライバシーポリシー」のリンクをクリックします。

ここを理解していないと編集中の内容を外部に公開してしまう可能性があるため、簡単にご紹介します。
プライバシーポリシーページを開く前に「下書き」の表示がありました。

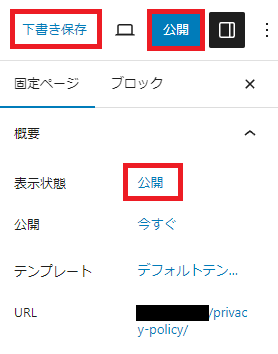
また、ページを開くと「下書き保存」の表示があり、「表示状態」が「公開」となっています。

「表示状態」が「公開」となっているため分かりにくいのですが、固定ページ一覧に「下書き」もしくは、ページ編集画面に「下書き保存」とある場合は、下書き状態であり、WordPressにログインしている人物しか見えない状態とお考えください。
「公開」ボタンをクリックすると、誰でも見られるようになりますので、編集途中で間違って公開しないようにしましょう。
間違って「公開」ボタンを押さないようにする方法もあります。
下書きと似た状態で「非公開」という状態があります。こちらもWordPressにログインしている人物しか見えない状態です。
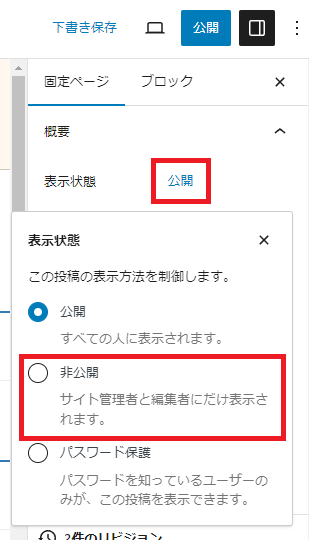
非公開状態にするには、「表示状態」の「公開」をクリックし、「非公開」にチェックをいれます。

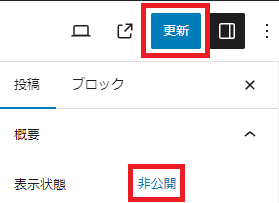
非公開状態になると「更新」ボタンのみ表示されます。「更新」ボタンはクリックしても変更内容が保存されるだけで「公開」されることはありませんので、まちがって公開してしまう可能性が低くなります。

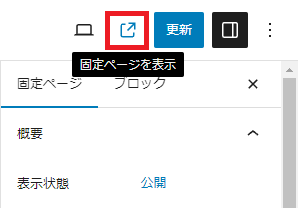
実際に公開するためには、表示状態から「公開」を選択します。
トップページは、WordPress左上のホームアイコンをクリックしたり、ブラウザに取得ドメインを直接入力すれば確認できました。

固定ページはどうやって確認するのか以下にご紹介します。
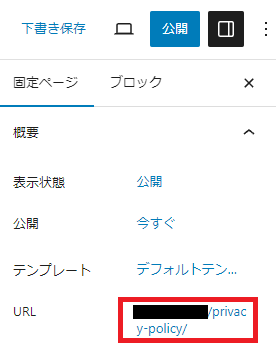
一つ目はURLの直接指定です。URLは以下から確認できます(URLをクリックすると、好きな文字列へ変更することも可能です)。
なお、上述の通り、WordPressにログインしていないと下書き状態のページを見ることはできません。

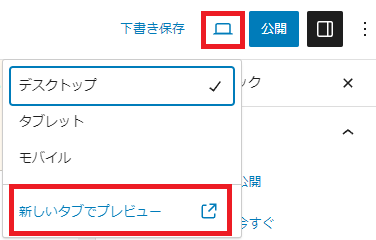
二つ目は「公開」ボタン左のアイコンから「新しいタブでプレビュー」をクリックします。

一つ目はURLの直接指定です。
二つ目は「公開」ボタン左のアイコンをクリックします。

ページ内にプライバシーポリシーの内容を記述するにあたり、文書構造を理解する必要があります。
どのような文書でも以下のような要素で構成されているように、ウェブページにおいても適切な文書構造に従って記述する必要があります。
- 文書名(ページタイトル)
- 章・節・項(見出し)
- 段落、表(テーブル)、箇条書き(リスト)
括弧内の用語はWordPress上での要素・ブロック名を示しています。
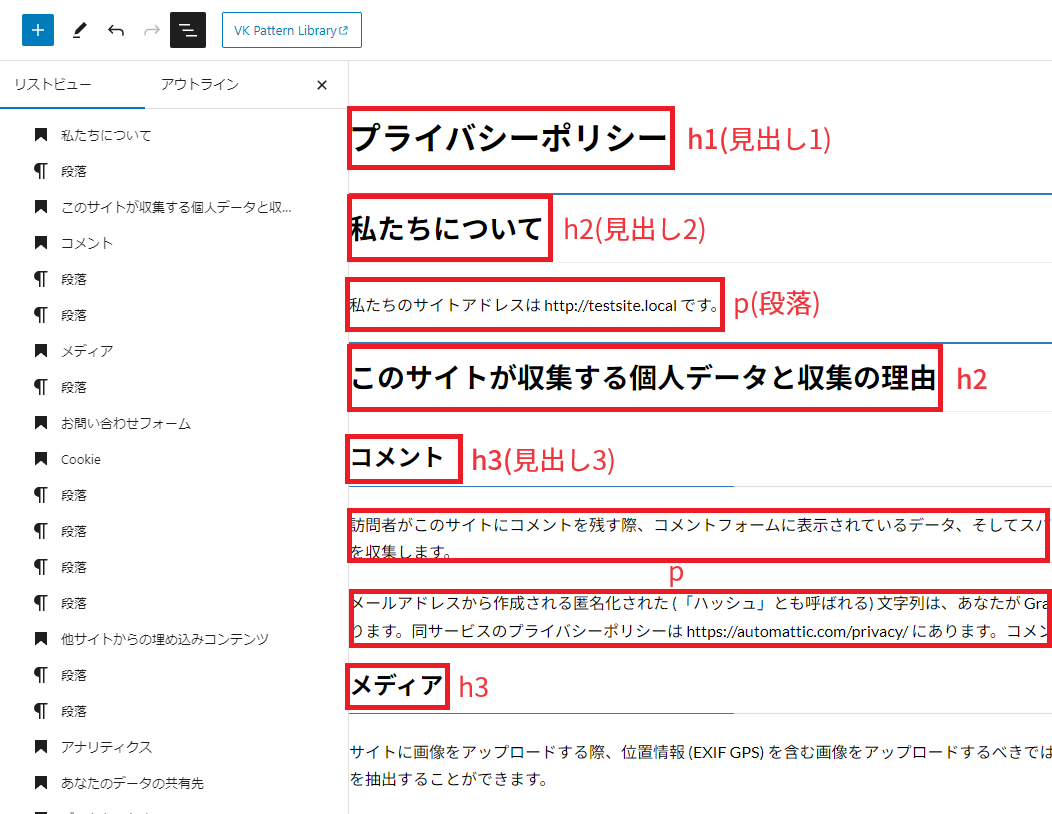
具体例として、デフォルトのプライバシーポリシーページを見てみます。サンプルでは以下のように記述されています。

h1などの英数字は、ウェブページを構成するためのプログラミング言語(HTML)で使用する要素(タグ)です。WordPressではそれらの要素を「ブロック」化して分かりやすくしています。
もうお分かりかと思いますが、通常の文書構造と同じように、文書名を見出し1で表し、章を見出し2、章の下に節(h3)、そして段落を・・・というように記述しています。
重要なことは、文書名にあたる見出し1は、ページタイトルでしか使わない、そして見出しは小さい数字から大きい数字を順に使用し、数字は飛ばさないように使用します(見出し2の下には見出し3を、見出し3の下には見出し4を使用する)。
これから文章がメインとなるページを作成される際は、ぜひ意識してみてください。
なお、文書構造を適切に記述することでユーザーの可読性が高まることはもちろんですが、以下のような意義もあります。
- 視覚障害のある人などが利用する音声ブラウザでは、見出しをゆっくり読み上げるなどして利用者に伝わりやすくしています。したがって、分かりやすく読み上げるためには、適切な文書構造が必要です。
- 検索エンジンのクローラーに正しくページの内容を伝えられるようになり、SEOの評価が上がる可能性があるといわれています。
プライバシーポリシーページでは「見出し」「リスト」「段落」のブロックがあれば作成できます。デフォルトで用意されている不要なブロックは適宜削除してください。
狙った所にブロックを挿入する方法や「段落」ブロックの追加については、トップページ編で何度も実施しましたので、省略します。
ここでは、「見出し」「リスト」ブロックの追加方法および設定方法をご紹介します。
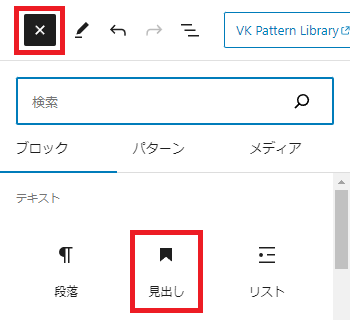
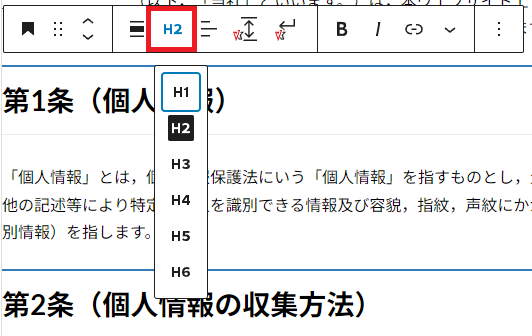
トップツールバーの「+」ボタンから「見出し」ブロックをクリックし、見出しブロックを追加します。

見出しブロックをクリックすると表示されるツールバーから見出しレベル(画像ではH2)をクリックし、変更したい見出しレベルをクリックすると見出しレベルを変更できます。

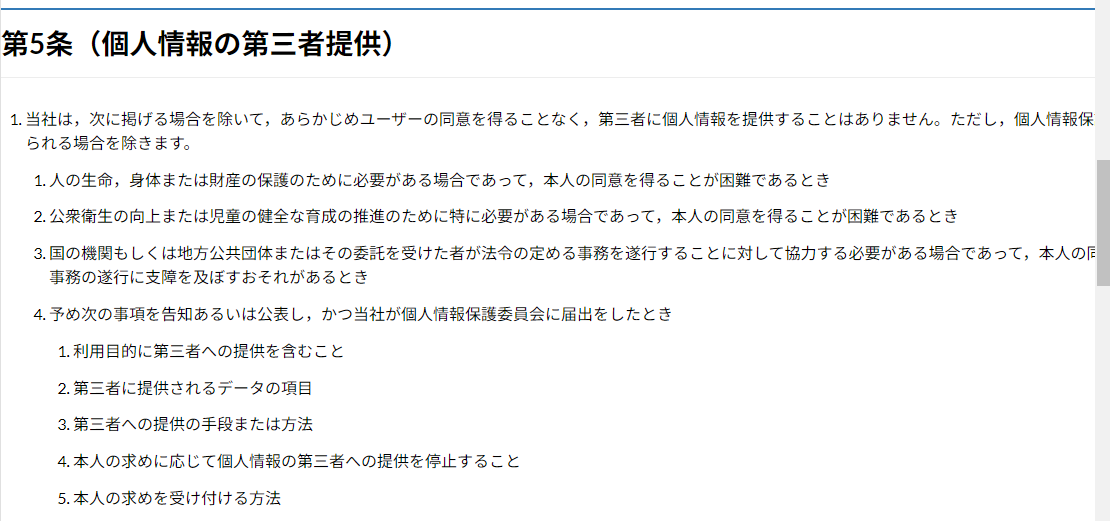
以下のような箇条書きをする際にリストブロックを使用します。

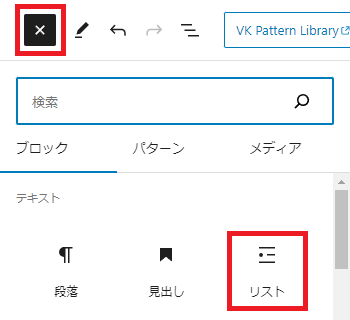
トップツールバーの「+」ボタンから「リスト」ブロックをクリックし、リストブロックを追加します。

追加直後のリストの先頭は「点」になっています。「数字」に変更する方法をご紹介します。
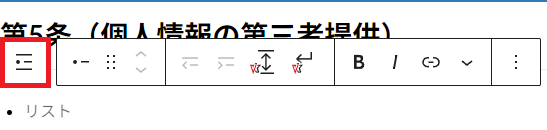
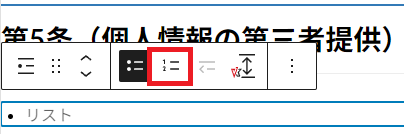
リストブロックを選択し、ツールバーから三本線のようなアイコンをクリックします。

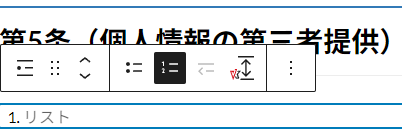
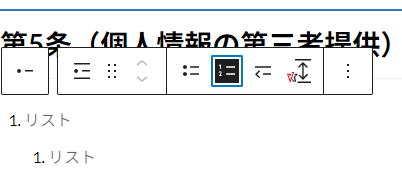
ツールバーが以下のように変化しますので、「1,2」と書かれたアイコンをクリックします。

リストの先頭が数字になりました。

また、リストを階層構造にする方法をご紹介します。
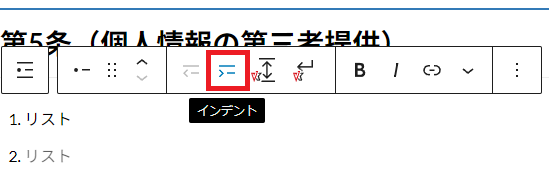
「1」番目のリストをエンターキーで改行すると「2」番目のリストが生成されます。
2番目のリストを選択した状態で「インデント」ボタンをクリックします。

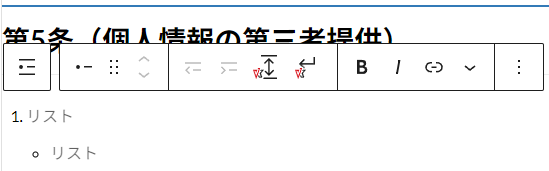
2番目のリストにインデントが設定できました。

インデントを設定したリストの先頭が「点」になっていますので、先ほどの方法で数字に変更します。

以上のように、プライバシーポリシーページは「見出し」「リスト」「段落」たったこれだけのブロックで作成できます。
文章がメインのブログやお知らせの記事も同じ要領で作成可能ですね。あとは必要に応じて画像やテーブルなどの要素を付け加えるだけです。
まとめ
以上でプライバシーポリシー編の解説は終了です。トップページ以外の固定ページ作成についても初めて触れましたが、いかがでしたでしょうか?
文章がメインのページを作成する場合は今回ご紹介した内容を応用することになりますので、「見出し」「リスト」「段落」の使い方についてはぜひ参考にしてください。
次回、第5回は「ブログ編」です。ブログやお知らせなど、都度更新するコンテンツの投稿について紹介します。
それではプライバシーポリシー編は以上です。最後までお読みいただきありがとうございました!
もし分からないことがあれば、私までお気軽にご相談ください!私は「行政書士の学校 実務相談サービス」にいます。チャット内の「TO」から「犬」で検索すると私が表示されます。
また、Lightningの公式サイトにもサポート情報がまとまっています。お困りの場合はぜひご覧ください。